

- WordPressテーマのJINを買うとどのようなメリットがあるだろう?
- 他のテーマと比較してJINが優れている部分ってなんだろう?
JINは14,800円かかるので、初心者のブロガーやアフィリエイターの方はなかなか手を出しづらい金額ではないかと思います。
僕は、2018年8月に直観でJINを購入してブログを始めたのですが、正直14,800円という金額に少しビビりました…。
※ConoHa WING![]() での購入で550円OFFになります。
での購入で550円OFFになります。
WordPressを始めるには、レンタルサーバーを借りてドメイン取ってというだけで月にかかる費用が1,000円ほど。
他のビジネスと比べれば初期費用が安いと言えど、プラスでWordPressのテーマ代で1万円超えの出費は中々ですよね。
テーマにお金をかけられないということで無料テーマ、特にCocoonを使用する方が多いですが、下記記事で解説をしている通り、個人的なオススメは有料テーマです。
WordPressの有料テーマについて、実際に利用者155名にアンケートをとっておすすめの9つを紹介しています。カスタマイズのしやすさや初心者におすすめなものなど様々な観点から厳選しているので参考にしてみてください。
とはいえ、JINの購入費用をしっかり回収できるか不安になっている方向けに本記事にてJINの使用感を徹底レビューしていきます。
JINをしようするか迷っている方は、是非参考にして頂ければと思います。
 ミツキ
ミツキ 本記事でJINのレビューをする僕のざっくりとしたプロフィールは下記の通り。
- ブログは2018/8にスタートし、毎月10~20万の売上
- 今までの月の最高の売上はブログで44万円、SEOコンサルで100万円ほど
- 現在はブロガー兼SEOコンサルとして活動中
- Twitter(@ptnimz1987)はフォロワー1万人弱
※2020/8時点
JINの評判は一言でいうと『ブロガー初心者の強い味方』
まず、JINの評判をわかりやすく一言でいうなれば、『ブロガー初心者の強い味方』です。
ブログやアフィリエイトサイトはデザインが重要ですが、必要最低限なデザインが整っていて+@の部分まで手が届くのがJINです。
JINを使うメリットやデメリットについては後程詳しく解説をしますが、特に僕の中で評価の高い点は下記となります。
- デザインがキレイ
- 初心者でHTML/CSSがいじれなくてもカスタマイズしやすい
- 少しいじるだけでブログを始めた達成感が感じられる
特にお伝えしたい部分については、メリットの部分でお伝えしていきます。
評判を見る上で知っておきたい基本情報
JINの公式ページを見ればわかることですが、JINの基本情報をまとめておくと下記の通りです。
- 商品名:
- WordPressテーマ「JIN」
- 価格:
- 14,800円(税込) ※ConoHa WINGでの購入で550円OFF!

- 決済方法:
- クレジットカード(VISA/MASTER/JCB/AMEX)
- 販売元:
- CrossPiece
- その他:
- 複数サイトで利用可能
なお、開発者はアフィリエイターのひつじさん(@hituji_1234)ですが、チームでJINのアップデートやサポートをしています。
現在はプラグインのRTOCもリリースされていて、デザイン性に富んだWordPressのツールを提供されています。
レビュー記事は公式サイトにまとまっている
本記事では、僕の使用した感想をメインで紹介していきますが、色々な方のレビュー記事を見たいという方はJINの公式サイトを見るとレビュー記事が集まっています。
気になるブログがある場合は一度見ておくと良いでしょう!
JINを使用して感じた5つのメリット
それではここから本題である、僕がJINを使って感じたメリットとデメリットについて見ていきましょう!
まずメリットについて5つ紹介して、その後でデメリットに感じる部分を紹介していきます。
【メリット1】デザインがキレイ
まず一つ目のメリットはデザインがキレイという点です。
WordPressのテーマはどれもこれもデザインがキレイではありますが、JINは特にキレイだと僕は感じています。
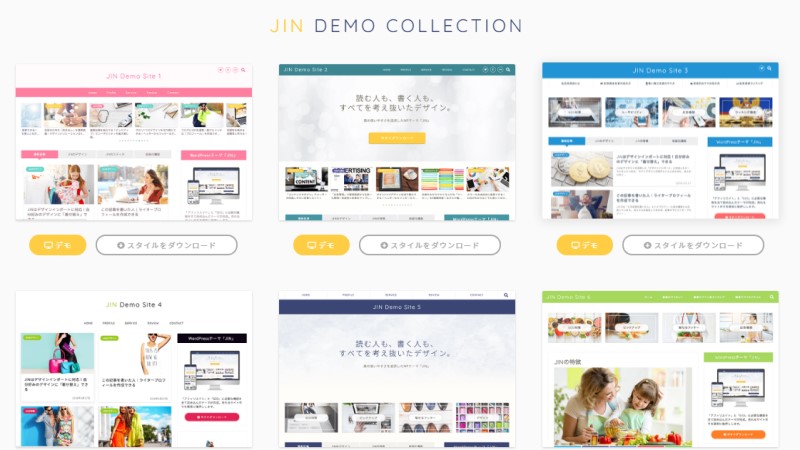
しかも、デモとして2020年8月時点で11位個用意されており、すぐにデザインの整ったブログを作ることができます。
 デザインの好みは人それぞれあると思うので、あなたが好きなデザインがあるかどうかを見ておくと良いですね。
デザインの好みは人それぞれあると思うので、あなたが好きなデザインがあるかどうかを見ておくと良いですね。
ちなみにJIN公式プラグインで、デザインをカスタマイズできるものがあります。
SEライフログについては、CARATをいれており、ところどころCARATでしか使えないデザインを使用しています。
【メリット2】デフォルトで色々なデザインパーツが揃っている
続いて、2つ目のメリットとしてデフォルトでいろいろなデザインパーツが揃っているという点があります。
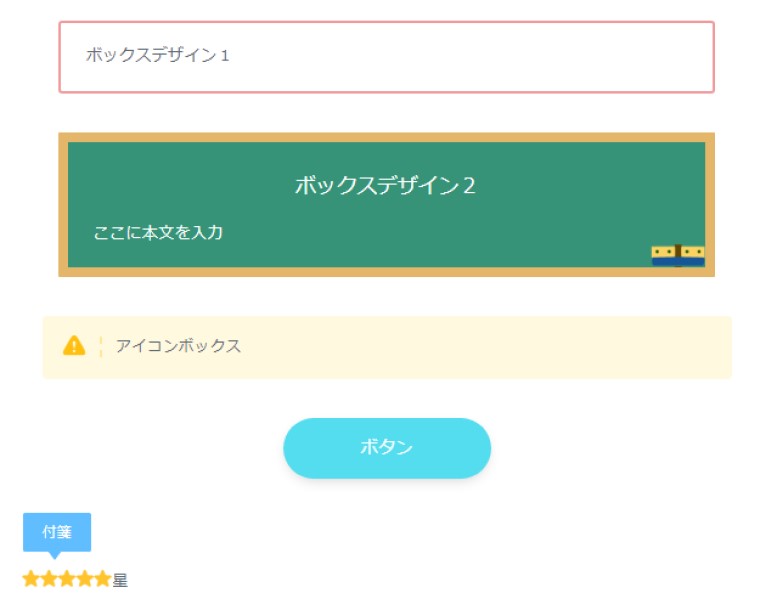
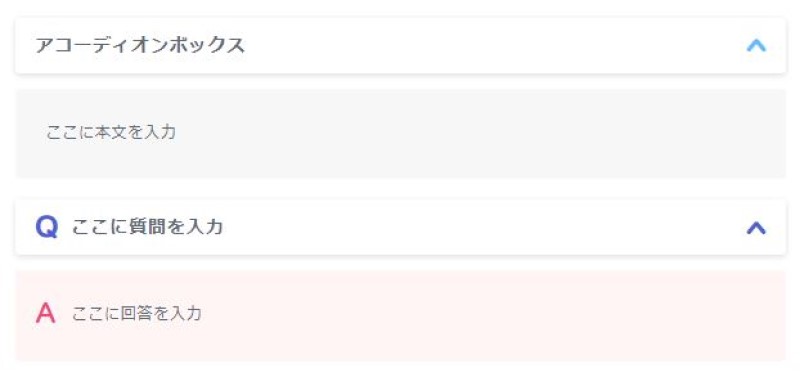
例えば、下記のようなデザインパーツが入っています。

※その他のデザインはJIN公式サイトや僕のブログを見て頂ければと思います。
記事が文字文字してしまうと読みづらくなってしまうということがあり(下記記事参照)、記事の見やすさ向上の点においてデザインパーツが揃っているのはとても重要です。
【メリット3】アフィリエイトで稼ぐひつじさんが作成している
上記でも触れたようにJINは、アフィリエイトで稼いでいるひつじさんが作成されています。
ひつじさんが稼いでいるのは、『ひつじアフィリエイト』を見ればわかります。
それでは、なぜアフィリエイトで稼いでいるひつじさんが作成しているのがメリットなのでしょうか?
答えは明確で、『ブロガーやアフィリエイターの痒い所に手が届く」からです。
自身でブログやアフィリエイトサイトを運営せずにWordPressテーマだけを使うと下記のようなことが起こります。
テーマ作成者:「この機能があればブロガーもアフィリエイターも喜ぶだろう!」
ブロガー:「この機能要らないから、あの機能つけてほしいな…」
まさに最近追加された機能でいうと、アコーディオンボックスやQAボックスは欲しいものでした。

基本的に既に欲しい機能は大体ついているという感じですが、今後更に機能追加もあるのではと思うので、ブロガーやアフィリエイターで稼ぎたい方にとっては良いですね。
【メリット4】JINユーザーが沢山いる
続いて4つ目のメリットはJINを使っている方がたくさんいるという点です。
僕がブログを始めたのは2018年8月ですが、当時はJINユーザーがめちゃくちゃ沢山いました。
今でこそ少し分散してきてはいますが、下記のツイートでのアンケート結果の通り、今でもJINを使っている方は多いです。
おはよぅございます🤓
朝からアンケート取らせてください!
WordPressのテーマなに使っていますか?
下記以外の方はリプで教えて頂けると嬉しいです😇※複数使っている場合は一番好きなものでお願いします🙇♂️
— ミツキ🤓SEO主軸のフリーランス複業パパ (@ptnimz1987) August 25, 2020
使用している人が多い利点としては、何か疑問点があった時にググれば答えが出てくるという点です。
海外のものや使用している人が少ないWordPressテーマは疑問点があった時、ググっても答えが出てこなくて時間だけが過ぎてしまうということがあります。
ググれば色々な情報が出てきますし、次に挙げるようにサポートがしっかりしているので、サイトやブログ運営をしていく上で運営しやすくなっています。
【メリット5】サポートがしっかりしている
最後のメリットは、2つの観点でサポートがしっかりしているという点です。
2つというのは下記になります。
JINを使用するメリットを5つ紹介しましたが、続いてデメリットについても3つ見ていきましょう。
使うのちょっと待った!?JINを使うデメリット
【デメリット1】表示速度が遅い→改善方法あり
まず一つ目のデメリットは、初期設定で何気なく使っていると表示速度が遅くなってしまうという点です。
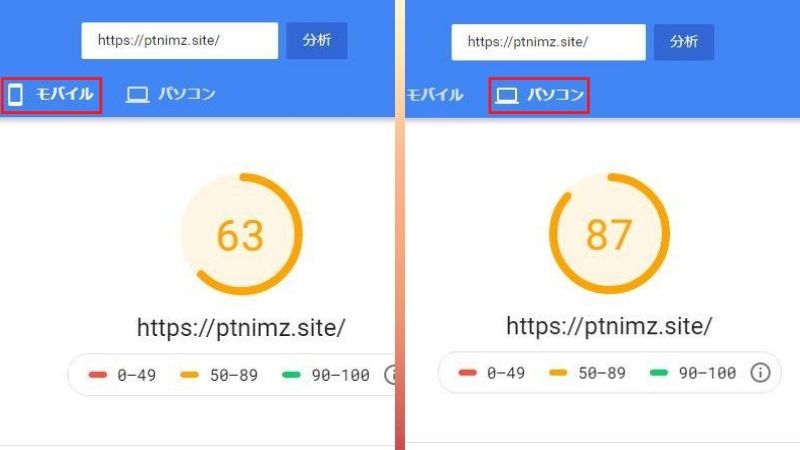
表示速度は、Google公式のPageSpeed Insightsにて確認することができます。
PageSpeed Insightsの数字はSEOの評価対象となるので、SEOで集客したいのであれば非常に大事です。
今でこそ僕はしっかり対策をしたので、JINを使用しているSEライフログで下記のような数値となっていますが、以前は一桁ということもありました…。

ブログ以外でもいくつかアフィリエイトサイトを運営していて、JINを使っているサイトもありますが、モバイルで20満たないものなど数値はかなり悪いです。
しっかり対策をすれば良いですが、知らず知らずのうちにサイトスピードが落ちているということもあります。
僕がどのように対策を行ったかは、後述の「JINを使うならやっておきたい設定」にて解説します。
【デメリット2】AMP非対応
続いて2点目のデメリットはAMPに対応していないという点です。
AMPとは、Wikipediaで下記のように記されています。
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである[1]。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
引用元:Wikipedia
簡単にいうとモバイルでページを高速に表示させるための仕組みのことです。
AMPで表示させる用の設定をしていないとAMPで表示させることはできないですが、JINではAMPの対応をしていません。
プラグインを入れることで強制的にAMP対応させることもできますが、デザインが大きく崩れてしまうためやらない方が良いです。
現状はSEOのランキング要因とはなっていないですが、ゆくゆくはランキング要因になるという話もあります。(下記参照)
なので、今後対応してくれることを期待していますが、もし対応してくれない場合は自分で対応していく必要があります。
【デメリット3】他の人とデザインが被りやすい
3つ目のデメリットとして、他の人とブログのデザインが被りやすいという点があります。
メリットでお伝えした利用ユーザーが多い弊害ですが、デザインが被ることで下記のようなデメリットが考えられます。
- ブログのオリジナル性を出すのが難しい
- デザインが飽きられてしまう可能性がある
特にブログノウハウについてJINを使って書くと、ヒトデさんのブログに勝てる気がしないんですよね…。
それほどこだわりがないという方であれば良いのですが、オリジナル性をこだわりたいという方にとってはカスタマイズをしっかりやらないとという感じになります。
実際に僕はオリジナル性を求める性格なのでトップページをカスタマイズしたり工夫しているので、どのような設定をしているのか紹介する次で解説をしていきます。
JINを使うならやっておきたい設定
JINはデフォルトでデザインが整っていてすぐブログを始めることができます。
ただ、途中でも書いたように何も考えずに運営しているとサイトスピードが遅くなってしまうことがあります。
なので、最後に僕がやっている設定を元にJINを使うならやっておきたい設定を見ていきましょう。
※基本的にデザインよりも速度を優先的に考えたものなので、デザインを優先したい方は参考にしない方が良いかも…
不要なテーマやプラグインは削除する
使わないテーマやプラグインを入れたままだとそれだけで表示速度が遅くなります。
なので、よっぽどのことがない限り不要なテーマやプラグインは削除しておきましょう。
テーマはJINとJINの子テーマの2つだけの状態にしておきます。
プラグインを精査して入れる
JIN推奨のテーマは下記のページにて紹介されています。
僕は上記を参考にしつつ、下記のプラグインを使っています。
- AddQuicktag
- Akismet Anti-Spam (アンチスパム)
- Aurora Heatmap
- Classic Editor
- Flying Pages by WP Speed Matters
- Google XML Sitemaps
- JIN専用デザインプラグイン「CARAT」
- Rich Table of Contents
- Rinker
- ShortPixel Image Optimizer
- WP Rocket
ポイントは最後のWP Rocket。
有料のプラグインなのですが、サイトを高速化するために必須のプラグインです。
なお、入れるプラグインに関しては、下記記事を参考にさせていただきました。
Twitterウィジェットは入れない
自分のTwitterのタイムラインをブログに表示されている方が多いですが、サイトが遅くなる要因となってしまいます。
大量のデータを読み込むために時間がかかってしまうので、表示速度を優先したいのであれば入れない方が良いです。
PageSpeed Insightsの数値で5~10くらい改善することもあります。
JINの基本設定を最適化する
JINのデフォルトの設定で、「基本設定」と「その他の設定」も高速化させるための設定をします。
サイト基本設定
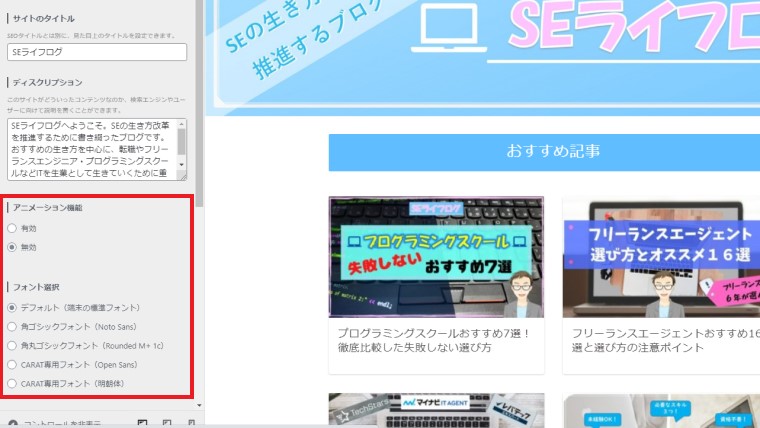
まず基本設定の部分は下記画像の通り。

アニメーションは無効、フォントはデフォルトを選択します。
いずれも他のものを選択すると少し速度が遅くなってしまうため、僕は上記のように選択しています。
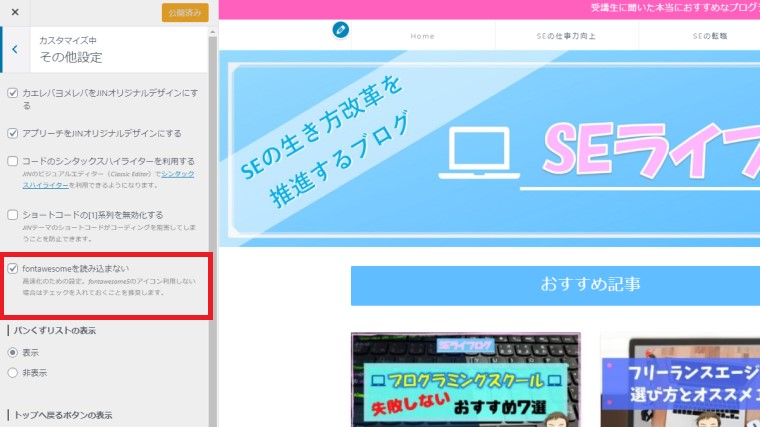
その他の設定
続いて、その他の設定に関して、下記画像のように「fontawesomeを読み込まない」にチェックを入れます。

fontawesomeを使うとさまざまなアイコンを表示できるのですが、ページを表示する都度fontawesomeのサイトに見に行く処理が入ってしまうのでサイトスピードが遅くなります。
そもそもJINは独自のアイコンが用意されていて、バリエーションも豊富なので使う必要はないので読み込まないようにしておくのが吉です。
トップページを最適化・カスタマイズする
最後の設定は少し難易度が上がるのですが、トップページを最適化した方がオリジナル性が出てサイトスピードも速くなります。

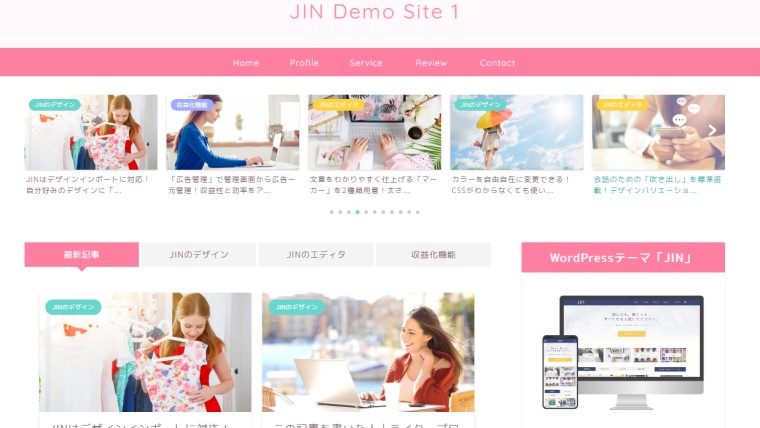
デフォルトだと下記のように一番上にピックアップ記事をスライドできたり、記事一覧ではタブをつけることができます。
デザインとしてはキレイで良いと思うのですが、表示速度を優先して考えるとちょっと微妙なんですよね…。
なので僕は下記のようなトップページとしています。

設定内容としては、下記サイトを参考にさせていただきました。
一応設定した内容を書いておくと下記の通りです。
CSSへカスタマイズ内容の追記
/************************************
** トップページカスタマイズ
************************************/
.home .cps-post-main{
padding-top:0;
}
.home .top-wrap{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content:space-between;
-ms-flex-wrap: wrap;
flex-wrap:wrap;
margin-bottom:1rem;
}
.home .top-wrap .blog-card-hl-box{
display:none;
}
.home .top-wrap .blog-card{
border:none;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
background:#fff;
padding:0 !important;
margin:1rem 0 !important;
flex-basis:48%;
}
.home .top-wrap .blog-card:hover{
transform: translateY(-3px);
box-shadow: 0px 3px 18px 3px rgba(0, 0, 0, 0.08);
opacity:1 !important;
}
.home .top-wrap .blog-card:hover .blog-card-thumbnail img{
transform:none;
}
.home .top-wrap .blog-card-box{
display:block;
}
.home .top-wrap .blog-card-content{
flex:unset;
}
.home .top-wrap .blog-card-thumbnail {
margin: 0 !important;
flex: unset;
overflow: visible;
}
.home .blog-card-title{
padding:1rem;
}
.home .blog-card-excerpt{
display:none;
}
.home h1.cps-post-title{
display:none;
}
.home .cps-post-main-box h2:first-of-type{
margin-top:0 !important;
}
.home .share-top,.home .share{
display:none;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
}
.home .cps-post-box{
padding: 0;
box-shadow: none;
}
@media(min-width: 1024px){
#main-contents {
margin-top:-15px;
}
}
.innerlink-box1-title {
font-size: 17px;
padding-bottom: 12px;
}
span.jin-fusen1-even {
margin-top: 0px !important;
}fonction.phpへカスタマイズ内容の追記
/* トップページカスタマイズ */
function new_list_func($atts){
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');
/* カテゴリ別最新記事取得 */
function cat_list_func($atts) {
extract(shortcode_atts(array(
"num" => '',
"cat" => ''
), $atts));
global $post;
$posts = get_posts('numberposts='.$num.'&order=DESC&orderby=date&category='.$cat);
foreach($posts as $post) :
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode("cat_list", "cat_list_func");※function.phpはミスるとサイトが表示されなくなったり、編集すらできなくなったりするので、バックアップ後に作業するようにしてくださいね!
トップページの固定ページを作成
<h2><center>おすすめ記事</center></h2> <div class="top-wrap top-2"> 'https://ptnimz.site/programing-school/ 'https://ptnimz.site/freelance-agent/ 'https://ptnimz.site/se-changing-job/ 'https://ptnimz.site/to-be-se-from-humanities/ </div> <h2><center>フリーランスの働き方</center></h2> <div class="top-wrap top-2"> [cat_list cat="59" num="2"] </div> [jin-button-shiny visual="shiny" hover="down" width="80%" radius="10px" color1="#ff428b" color2="#ff297c" url="https://ptnimz.site/category/freelance/" target="_self"]もっと見る [jin_icon_arrowcircle color="#fff"][/jin-button-shiny] <h2><center>プログラミングで市場価値を上げる</center></h2> <div class="top-wrap top-2"> [cat_list cat="60" num="2"] </div> [jin-button-shiny visual="shiny" hover="down" width="80%" radius="10px" color1="#ff428b" color2="#ff297c" url="https://ptnimz.site/category/programming-school/" target="_self"]もっと見る [jin_icon_arrowcircle color="#fff"][/jin-button-shiny] <h2><center>SEの転職</center></h2> <div class="top-wrap top-2"> [cat_list cat="58" num="2"] </div> [jin-button-shiny visual="shiny" hover="down" width="80%" radius="10px" color1="#ff428b" color2="#ff297c" url="https://ptnimz.site/category/se-change-job/" target="_self"]もっと見る [jin_icon_arrowcircle color="#fff"][/jin-button-shiny] <h2><center>SEの仕事術</center></h2> <div class="top-wrap top-2"> [cat_list cat="46" num="2"] </div> [jin-button-shiny visual="shiny" hover="down" width="80%" radius="10px" color1="#ff428b" color2="#ff297c" url="https://ptnimz.site/category/se-level-up/" target="_self"]もっと見る [jin_icon_arrowcircle color="#fff"][/jin-button-shiny] <h2><center>新着記事</center></h2> <div class="top-wrap top-2"> [new_list] </div> [jin-button-shiny visual="shiny" hover="down" width="80%" radius="10px" color1="#ff428b" color2="#ff297c" url="https://ptnimz.site/articles/" target="_self"]もっと見る [jin_icon_arrowcircle color="#fff"][/jin-button-shiny]
※上記を使用する場合は、URLの前についている「’」を削除してご使用ください。
記事一覧ページを作成
固定ページで下記のページを作成、中身は空でそのまま公開します。
トップページに表示させる内容を設定
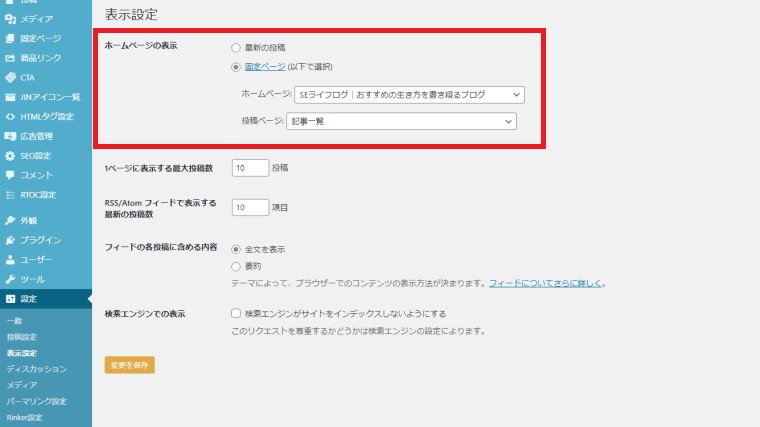
最後に上記で設定した内容をトップページに表示させる設定を行います。
下記画面の通り、「設定」→「表示設定」→「ホームページの表示」で固定ページとし、ホームページと投稿ページを上記で作成したページに設定します。

設定を保存して、意図した通りにトップページが表示されていれば設定完了となります。
まとめ
今回はWordPressテーマのJINの評判について僕の実体験を元に解説をしてきました。
上記の内容を見てピンときた方はすぐにJINの公式ページでデモサイトを見てみましょう。
迷っていて行動しないのでは何も変わらないですし、時間の無駄なのでWordPressのテーマ選びはまず触ってみるのが一番です。
もし本記事の内容を見てピンとこないという方は下記の記事も参考にしてみてください。
僕は、本ブログは賢威へ移行しましたが、SEライフログについては今後もJINで運営していく予定です。
本ブログでは、SEOノウハウやブログノウハウを中心に発信しているので、SEOに詳しくなりたい方やブログで稼ぎたい方はブックマークした上でしっかりチェックして頂ければと思います。
※本ブログで使っている賢威のレビューは下記を参考にどうぞ!