「WordPressの固定ページをHTMLで編集することってできるかな?」
WordPressで単体のページを作成する際に活用する固定ページ。
エディターで文章やリスト・表を入れるのは簡単ですが、凝ったデザインなどにしたい時はHTMLでソースコードを書く必要があります。
そんな時に直面するのが、「そもそも固定ページをHTMLで編集するってどうやるんだろう?」という問題です。
そこで今回は、固定ページをHTMLで直接編集する方法を3つ紹介します。
それぞれのメリットやデメリットも合わせて解説をしていくので、固定ページを通常のページとデザインなど変更したい方は参考にしてみてください。
 ミツキ
ミツキ 「本記事は、WordPress歴3年くらいでWeb制作しつつSEOコンサルとしてフリーランスをしているミツキが解説していきます。」
WordPressで固定ページをHTML編集するケース
はじめに、どういったケースで固定ページのHTML編集をするケースがあるのか解説していきます。
イレギュラーケースを除くと、以下のようなケースが挙げられます。
- テーマデフォルトのデザインから変えたい場合
- ページ毎で凝ったデザインにしたい場合
- テーマデフォルトにないスタイルを適用したい場合
実際に僕がWordPressのサイトを運営したりサイト制作の仕事を請け負う際に用いるのは上記のようなケースです。
いくつかHTML編集をする場面があり、3つの方法はケースに応じて使い分けています。
なので、3つの方法を紹介しつつ、どんな場面で使うのがおすすめなのかも紹介していきます。
固定ページをHTML編集する方法1.ブロックエディターのカスタムHTML
固定ページをHTML編集する方法の一つ目は、ブロックエディターのカスタムHTMLです。
具体的に画面をお見せしながら解説していこうと思いますが、そもそもの固定ページをブロックエディターで編集する方法については以下を参考にしてみてください。
ブロックエディターでHTML編集する方法は、2つあります。
ブロックを新規追加する場合
ブロックを新規追加して、HTML編集する場合は以下のように操作します。
まずブロックの追加をします。

※ブロックの追加は画面左上か追加したい箇所の右側にある「+」ボタンをクリックします。
次に「カスタムHTML」が既に出ている場合はその箇所(下図の赤枠)を、出ていない場合は「すべてを表示」(下図の緑枠)をクリックします。

「すべてを表示」をクリックすると左部にツールバーが出てくるので、「カスタムHTML」を探して選択します。

上記の手順を実施すると以下のようにHTMLにて編集できるようになります。

既存のブロックをカスタムHTMLへ変更する場合
既存のブロックをHTMLで編集する場合は、変更したいブロックを選択し、「オプション」から「HTMLとして編集」をクリックします。

すると以下の画面のようにHTMLにて編集ができるようになります。

ブロックエディターにて、HTML編集する方法は以上の通りです。
続いてクラシックエディターでHTML編集する方法について見ていきます。
固定ページをHTML編集する方法2.クラシックエディターのテキストモード
クラシックエディターでHTML編集する方法はワンステップです。
以下のようにクラシックエディターの編集画面で「テキスト」タブを選択します。

するとHTML編集が可能となります。

ただし、クラシックエディターでHTML編集する際に一つ注意点があります。
それは、WordPressテーマにもよりますが、基本のデフォルト設定だとタグが削除される可能性があるということです。
どういうことかというと、WordPressの機能としてwpautopというものがあります。
この機能は、不要と判断した以下のようなタグがテキストエディタからビジュアルエディタに変更した際やページを保存した際に削除されるというものです。
- pタグ
- brタグ
- spanタグ
- iタグ
これを防ぐには、functions.phpに追記をしたりプラグインをしたりという方法で対策をする必要があります。
固定ページをHTML編集する方法3.テンプレートファイルのソースを直接編集
3つ目の方法は、テンプレートファイルのソースコードを直接編集するというものです。
固定ページの表示のさせ方については、テンプレートファイルの「page.php」にて制御されています。
詳しくは別途解説するので、こちらでは簡単に解説します。
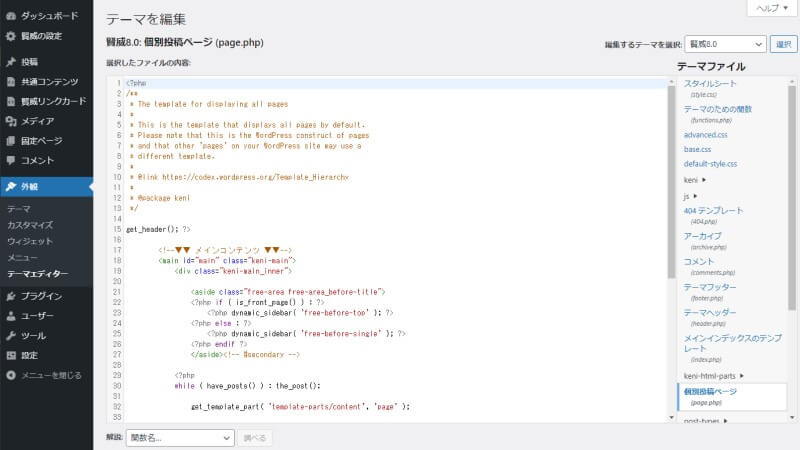
テンプレートファイルを編集するには、「外観」->「テーマエディター」から「page.php」というファイルを選択します。

するとテンプレートファイルの編集をすることができます。
ここで注意点としては、親テーマをいじってしまうとテーマがアップデートされた際にせっかく編集した内容が消えてしまうという点です。
なので、編集する際は必ず子テーマを作成して行うようにしましょう。
固定ページ毎に編集する場合
page.phpを編集すると固定ページ全てに変更内容が反映されます。
それが嫌という場合は、固定ページ毎に編集することができます。
どのように行うかというと以下の手順にて行います。
- 「page.php」をローカルへダウンロードする
- 「page-<パーマリンク>.php」というファイル名に変更
※個別に変更したい固定ページのパーマリンクが「wordpress」であれば「page-wordpress.php」 - ファイル名を変更したファイルをテーマのフォルダへアップロード
※ファイルのダウンロードやアップロードはFTPにて行いますが、僕はWindowsユーザーなのでFFFTPというソフトを使用しています。
以上がテンプレートファイルにて、HTML編集を行う方法となります。
固定ページをHTML編集する方法それぞれのメリットとデメリット
ここまで、固定ページをHTML編集する方法を3つ紹介してきましたが、「いったいどれを使えば良いのか…」と迷ってしまう方もいるかと思います。
なので、最後にHTML編集する方法それぞれのメリットデメリットを紹介しつつ、おすすめの使い方について書いていきます。
表にした方がわかりやすいと思うので、表で表すと以下の通りです。
| 編集方法 | メリット | デメリット |
|---|---|---|
| ブロックエディターでの編集 |
|
|
| クラシックエディターでの編集 |
|
|
| テンプレートファイルでの編集 |
|
|
ざっくりメリットとデメリットは上記の通りで、僕が個人的におすすめする使い分け方法としては以下の通りです。
- ブロックエディターでの編集
- クラシックエディターでの編集
- テンプレートファイルでの編集
多分Web制作の仕事をされている方なら、「こちらでしっかりと作り込んだのにクライアントが勝手にいじってサイトデザインが崩れてしまう…」という経験をしたことある方が多いと思います。
なので、ソースコードやWordPressの仕組みをしっかり理解している方のみ固定ページの編集をできるようにしたい場合は後者、固定ページの編集をクライアントでも気軽にできるようにしたい場合は前者を選択するという感じです。
なお、ブロックエディターであればブロック単位で変更できるので、カスタムHTMLではない表や文章の部分をクライアントが触ってもスタイルが崩れることはありません。
まとめ
今回はWordPressの固定ページをHTML編集する方法を紹介しました。
おさらいすると固定ページをHTML編集する方法は以下の3つです。
- ブロックエディターでの編集
- クラシックエディターでの編集
- テンプレートファイルでの編集
サイト制作の目的、どのように運用するかによってしっかりと使い分けていきましょう。