「WordPressの子テーマって何?」
「どうやって作成すれば良いんだろう?」
WordPressを使う際に必ずと言っていいほど親テーマとあわせて必要になる子テーマ。
はじめてWordPressを使う方にとっては、テーマが親子で必要になるなんてイメージ湧かないかと思います。
僕自身もWordPressを使い始めた頃は子テーマの存在を知りませんでした。
その結果、テーマの更新があるとせっかくカスタマイズしたものが「・・・。」なんてことも。
そんな大事な子テーマについて、今回は以下をテーマに解説をしていきます。
- そもそも子テーマとは何か
- 子テーマを使用するメリット
- 子テーマを自分で作成する方法
- 子テーマをカスタマイズする方法
- 子テーマを使う際に知るべき注意点
上記のように、子テーマを使う上で知っておくべきことを網羅的に見ていきます。
WordPressでサイトを運営していく上で子テーマは必須で使うべきなので、一つ一つ一緒に見ていきましょう。
 ミツキ
ミツキ 「本記事は、WordPress歴3年くらいでWeb制作しつつSEOコンサルとしてフリーランスをしているミツキが解説していきます。」
WordPressの子テーマとは何?
まず子テーマとはなにかについてから見ていきましょう。
WordPressの公式マニュアルでは以下のように書かれています。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
多分、「なんのこっちゃ」って感じですよね。
簡単にわかりやすくいうと、親テーマからカスタマイズしたい部分がある場合に、子テーマにて変更管理することで親テーマに変更が入ってもサイトのデザインなどが崩れるのを防ぐことができます。
イメージでいうならば、親テーマが「人」の場合、子テーマは「洋服」です。
親テーマのままでも使うことができますが、色々とカスタマイズしたい場合は洋服を着せることで見た目や機能を変更することができます。
親テーマと子テーマの関係
少しわかりづらい説明だったかもしれないので、親子関係についてもう少し見ていきます。
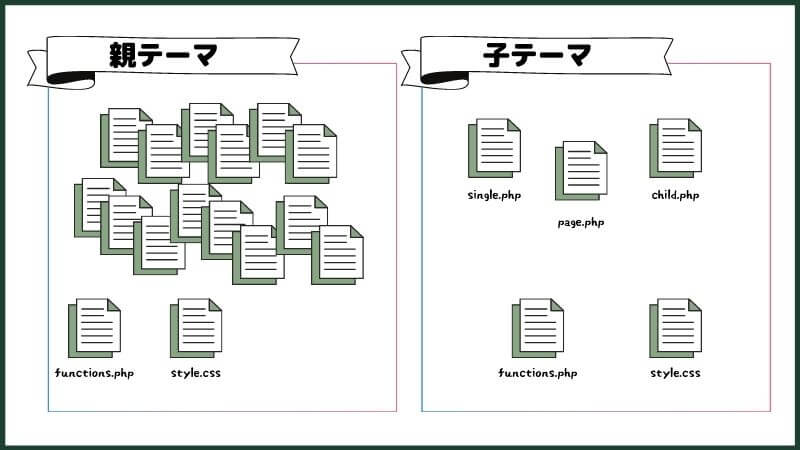
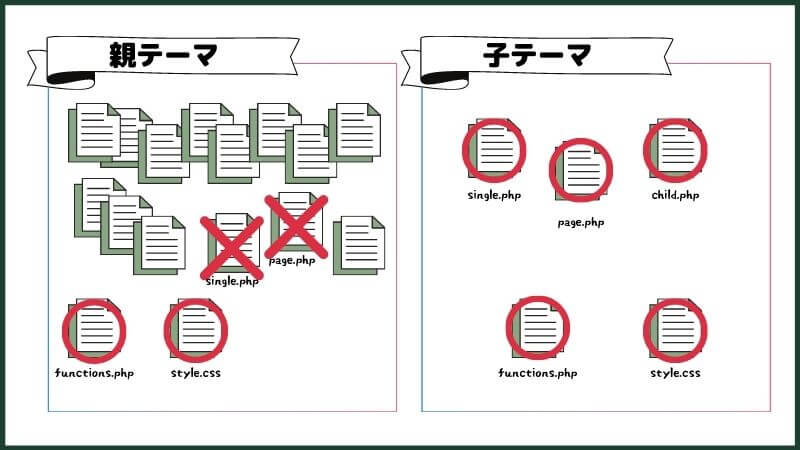
親テーマと子テーマがどのような関係になっているかを図で見てみましょう。

上記のように、基本的には親テーマより子テーマの方が極端にファイル数が少なくなります。
後ほど解説しますが、functions.phpとstyle.cssは子テーマに必須ファイル、上記の図で他に載せているファイルはカスタマイズする場合のイメージで載せています。
上図の場合は、以下のようになります。
- single.php、page.php、child.php→子テーマの内容が反映される
- functions.php、style.css→親テーマ+子テーマの内容が反映される
- 上記以外のファイル→親テーマの内容が反映される
少しイメージは沸いたでしょうか?
WordPressのテーマがアップデートされると、single.phpやpage.phpなどのファイルは最新版に更新されます。
子テーマを入れてあると、そのアップデートに左右されないのでサイトのデザインなどが崩れる心配がありません。
通常テーマに付属されている
子テーマが何なのか?は以上の通りです。
それでは、子テーマってどうやって手に入れるの?自分で作らなきゃいけないの?って思うかと思います。
子テーマを自作する方法については後程解説しますが、日本のWordPressテーマは特に大体はテーマに付属されています。
僕は本サイト以外で、賢威やJINのテーマをメインで使用していますが、いずれも子テーマが付属されていました。
なので、各テーマのマニュアルに従えば、子テーマを使用することができます。
既に使用するテーマが決まっていて、子テーマがあるか確認したいという場合は、「wordpress ○○(テーマ名) 子テーマ」みたいな感じでググってみると良いですね。
WordPressで子テーマを使うべき理由
既に述べた部分もありますが、子テーマを使うべき理由はどんなものがあるでしょうか?
ここでは、子テーマを使うメリットとして2つ紹介します。
メリット1.テーマが更新された際にカスタマイズが壊れない
一つ目は、既に解説した内容で、テーマが更新された際にカスタマイズが壊れないという点です。
WordPressのテーマは、脆弱性への対策や機能追加などにより、不定期でバージョンアップがされます。
一部ファイルの更新であれば影響が少ないですが、基本的にテーマの更新はすべてのファイルが対象となります。
なので、仮にテーマファイルを直接編集していた場合、全て上書きされ編集した内容が消えてしまいます。
子テーマを使うと、テーマファイルが更新されても影響は基本的にないので、安心してテーマの更新をすることができます。
メリット2.ソースコードの管理が思いのままにできる
2点目のメリットは、ソースコードの管理が思いのままにできるという点です。
プログラミングをやったことがある方ならわかると思いますが、他人の書いたコードは見づらい&扱いづらいと感じるかと思います。
子テーマを使えば、ソース内に書くコメントやソースコードの書き方も自分好みで行うことができます。
【簡単】子テーマを作成する方法
子テーマは、基本親テーマに付属されていると書きました。
ただ、付属されていない場合に関しては、自分で作成する必要があります。
どのように作成するのか5ステップで解説をしていきます。
- 手順1.フォルダを作成する
- 手順2.style.cssを作成する
- 手順3.functions.phpを作成する
- 手順4.【任意】screenshot.pngを作成する
- 手順5.子テーマを有効化する
任意で行う手順4を除くと、4ステップとなります。
手順1.フォルダを作成する
最初に子テーマのファイルを格納するためのフォルダを作成します。
ローカル(PC上)で作成すれば問題ありませんが、フォルダの名前はわかりやすいものにすることをオススメします。
定番の名前は、「○○(テーマ名)-child」です。
WordPressのテーマが賢威であれば、「keni-child」となります。
今回は、賢威の子テーマをゼロから作成する例で解説していきます。
手順2.style.cssを作成する
次に、手順1で作成したフォルダの中にstyle.cssを作成します。
style.cssに最低限記述する項目としては以下の通りです。
/* Theme Name: 賢威子テーマ Template: keni8.0 */
Theme Nameは、子テーマとわかるようなわかりやすい名前を付けるようにしましょう。
Templateに関しては、親テーマの名前を記述しますが、記述の仕方は注意が必要です。
WordPressの管理画面の「外観」->「テーマ」で表示される内容ではなく、テーマファイルのフォルダの名前となります。
賢威の場合は、以下の画像を見てもわかる通り、「keni8.0」です。

なので、上記のようにTemplate: keni8.0という記述となります。
その他記述すると良い内容
上記の最低限の記述内容だと少し心細いので、以下のような感じで他の項目も記述するようにしましょう。
/* Theme Name: 賢威子テーマ Theme URI: https://rider-store.jp/keni/ Author: ミツキ Author URI: https://propagandes.info/ Description: 賢威8.0 スタンダード版テンプレートです。 Template: keni8.0 Version: 8.0.1.5 */
それぞれ簡単に解説すると以下の通りです。
- Theme Name: 子テーマにつけたい名前
- Theme URI: テーマのURL
- Author: テーマの管理者
- Author URI: テーマの管理者のサイトURL
- Description: テーマの説明
- Template: 親テーマ
- Version: バージョン
用途がわかりづらいかもしれませんが、記述した内容の一部は子テーマをWordPressへアップロード後、「外観」->「テーマ」から確認することができます。

画像を見たままなので解説は不要かと思いますが、作者の部分にAuthor URLに記述したURLでリンクが貼られています。
最後に、style.cssと次に紹介するfunctions.phpを作成する際の注意点を紹介します。
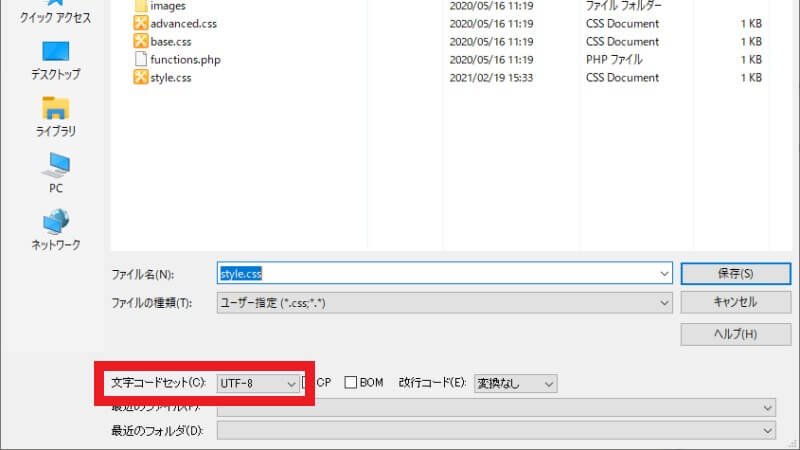
ファイル作成時の注意点
それは「UTF-8」形式でファイルを保存するということです。
Windowsの方であれば、パソコンのデフォルトで入っているメモ帳でファイルを作成するとUTF-8での保存ができないので使えません。
サクラエディタなどを使用して作成するようにしましょう。
サクラエディタの場合は、以下のように「名前を付けて保存」からファイル名を入れる下の方に「文字コードセット」という項目があるので、「UTF-8」を選択します。

style.cssの作成の次は、functions.phpの作成です。
手順3.functions.phpを作成する
functions.phpも手順1で作成したフォルダ、style.cssと同じ場所にファイルを作成します。
記述する内容は以下の通りです。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
style.css同様に保存する際は、文字コードセットをUTF-8で保存します。
手順4.【任意】screenshot.pngを作成する
必須なファイルは、style.cssとfunctions.phpのみですが、screenshot.pngを作成しないとWordPressへ追加した際に以下のように殺風景になってしまいます。

他のテーマと比較すればわかる通り、画像がありません。
それでも良いなら良いですが、画像を追加したい場合はscreenshot.pngというファイル名で画像を用意します。
表示させたい画像を用意するだけでOKですが、サイズによっては勝手にトリミングされてしまうので、「880px × 660px」で用意するようにしましょう。
準備するファイルは以上です。
おさらいすると準備したファイルは以下のようになっているはず。

手順5.子テーマを有効化する
ここまで来たら、アップロードして有効化するだけです。
まず、手順1~4で作成したファイルをフォルダごと圧縮します。(keni-child.zipというファイルができる)
圧縮後、以下の手順に従って圧縮した子テーマファイルをアップロードします。

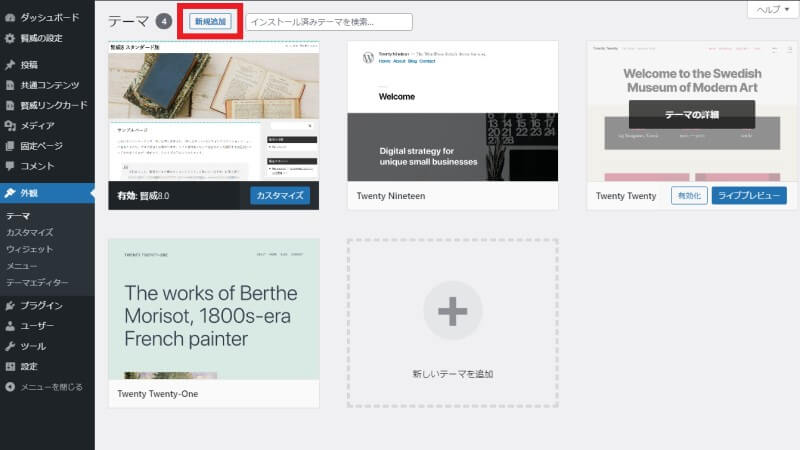
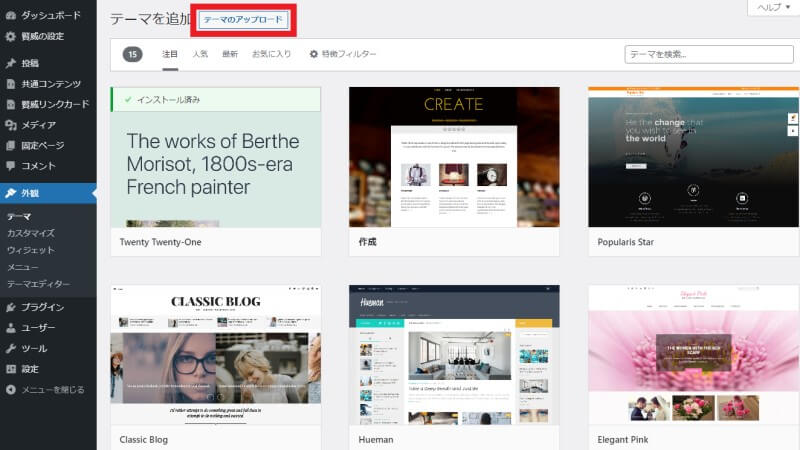
「外観」->「テーマ」から「新規追加」ボタンを押下。

「テーマのアップロード」ボタンを押下。

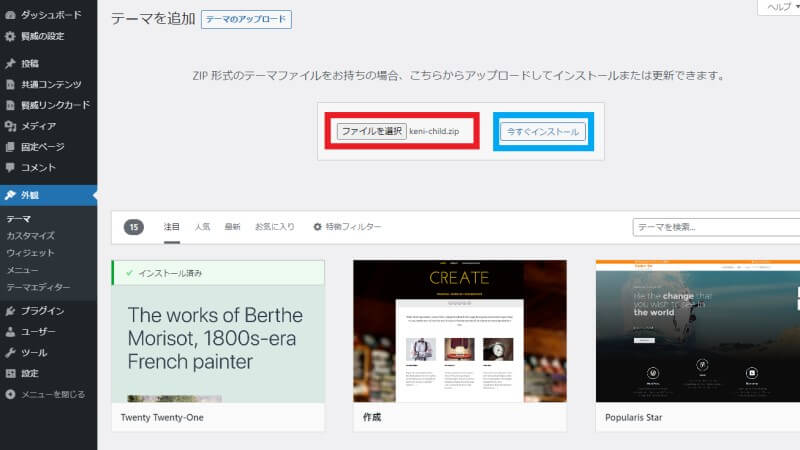
「ファイルを選択」から作成した子テーマを選択し、「今すぐインストール」ボタンを押下。
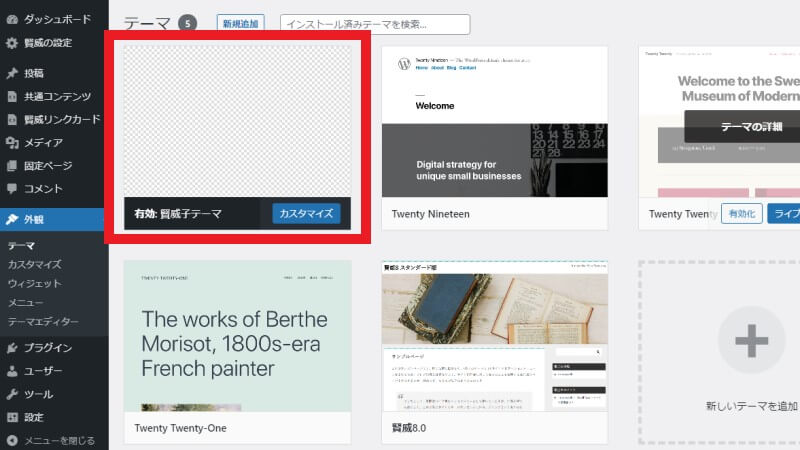
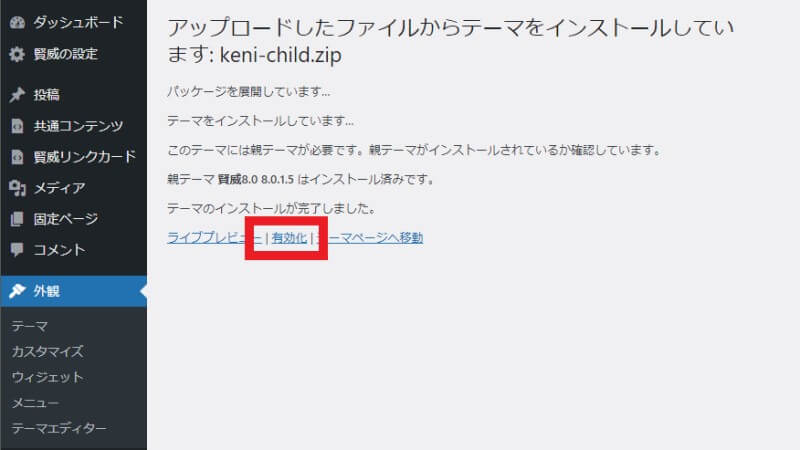
無事にアップロード・インストールが完了すると以下の画面へ遷移するので、そのまま有効化します。

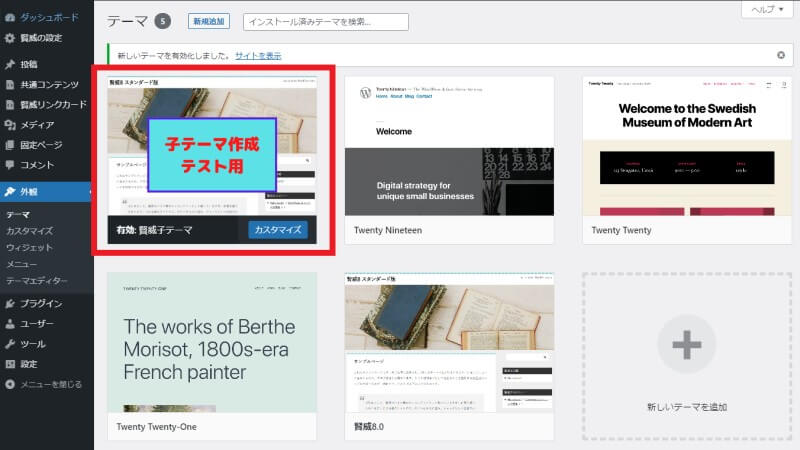
有効化するとテーマの画面にて、アップロードした子テーマが有効化されていることが確認できます。

子テーマの有効化が完了したら、有効化前とサイトが変わっていないことを確認します。
子テーマが反映されているかの確認方法
上記手順で有効化された…と思っても本当に有効になっているかわかりづらいですよね。
なので、以下のように子テーマが反映されているか確認しましょう。
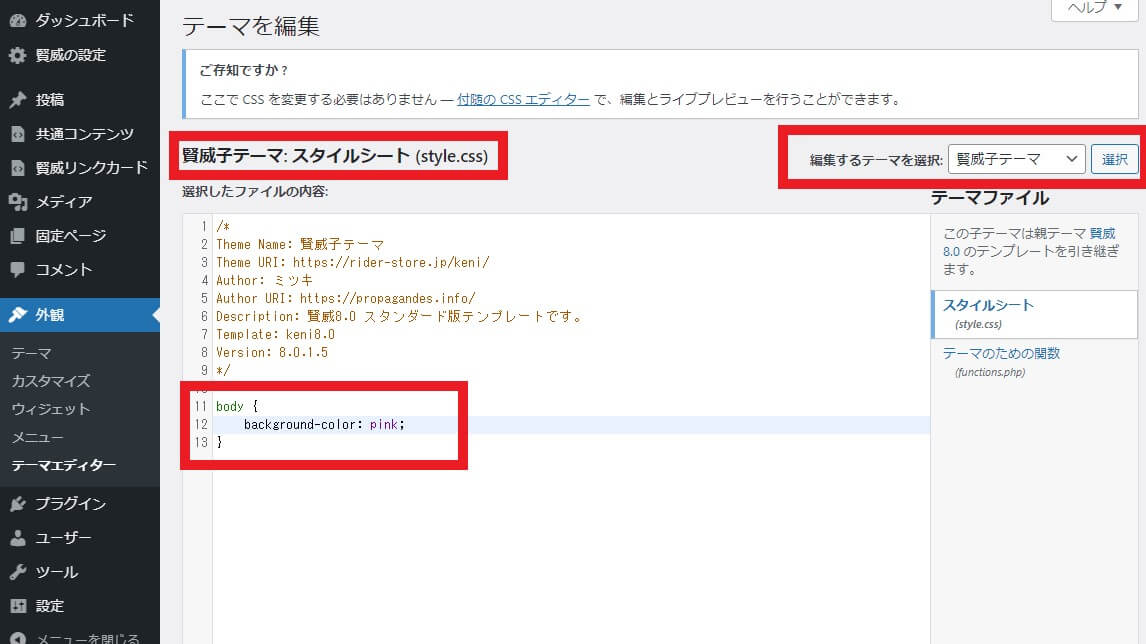
「外観」->「テーマエディター」を選択します。
選択されているのが作成した子テーマであること、スタイルシート(style.css)が表示されていることを確認します。

こちらでなんでも良いですが、以下のようなコードを入れて「ファイルを更新」ボタンを押下します。
body {
background-color: pink !important;
}
ブラウザのキャッシュを削除した上で、再度サイトを開いてみて編集した内容が反映されていたら、子テーマが正常に有効化されている証拠となります。
【無料】子テーマのサンプルファイルをプレゼント
ここまで読んでくれた方向けに、参考までに僕が作成した子テーマのファイルをプレゼントします。
そのまま使うことはないと思いますが、良かったら参考にして頂ければと思います。
子テーマをカスタマイズする方法
子テーマをゼロから自作した皆さん、お疲れさまでした。
ただ子テーマを作成して終わり・・・というわけではないと思うので、子テーマをカスタマイズする方法と使用上の注意点も解説します。
まずは、カスタマイズする方法について見ていきます。
functions.phpとスタイルシートをカスタマイズする方法
functions.phpとスタイルシートのカスタマイズは他のファイルと少し違います。
どう違うかというと、親テーマの上書きになるのではなく、親テーマに追記する形での更新となる点です。
上記で作成手順を見た通り、functions.phpとstyle.cssにはほとんど情報が書いてありません。
ですが、内部処理的に親テーマのfunctions.phpやスタイルシートを読み込んだ後に子テーマのfunctions.phpとスタイルシートを読み込むようになっています。
そのため、親テーマのソースコードを考慮しつつカスタマイズしていく必要があります。
その他ファイルのカスタマイズ
functions.phpとスタイルシート以外のファイルに関しては、子テーマ上にファイルをアップロードすることでカスタマイズができます。
Windowsであれば、FFFTPやWinSCPといったソフトを使うことでファイルのダウンロード・アップロードが行えます。
以下のような手順でカスタマイズするファイルをアップロードします。
- カスタマイズするファイルを決める
- 親テーマから対象のファイルをローカルへダウンロード
- 子テーマにダウンロードしたファイルをアップロード
カスタマイズするファイルがわからない…という場合は、一時的に「What The File」というプラグインを入れると良いでしょう。
開いたページでどのPHPファイルを使用しているかが一目瞭然になります。
なお、functions.phpとスタイルシート以外については基本親テーマの上書きとなります。
図に表すと以下の通りなので、しっかりと考慮してカスタマイズするようにしましょう。

同じ階層にファイルを用意する必要がある
上記でファイルをアップロードする際に一つ覚えておくべき点があります。
それは、子テーマにファイルをアップロードする際は、親テーマと同じ階層に入れる必要があるという点です。
例えば、親テーマが以下のようなフォルダ階層の場合、
- functions.php
- style.css
- page.php
- custom
- campaign.php
- staff.php
campaign.phpファイルをカスタマイズしようと思ったら、「custom」というフォルダを作ってその中へファイルをアップロードする必要があります。
別の階層にファイルをアップロードしても読み込んでくれないので、しっかりと覚えておきましょう。
子テーマを使用する際の注意点
最後に子テーマを使用する際の注意点として以下4つを見ていきます。
- 親テーマが更新された時にやるべきこと
- カスタマイズのし過ぎはメンテナンスの手間になる
- functions.phpのfunctionは親テーマと別のものを使う必要がある
- style.cssは親テーマの記述の優先度を考える必要がある
一つ一つ見ていきましょう。
注意点1.親テーマが更新された時にやるべきこと
まず親テーマが更新された時にやるべきことがあります。
既に解説した通り、親テーマはセキュリティ強化や機能追加などにより不定期で更新されます。
更新されたら、親テーマだけ更新してそれで終わり・・・というわけにはいきません。
子テーマは古い親テーマのファイルをダウンロードしてアップロードしたものを使用しているので、子テーマ側で設定を行わないと古いままとなってしまいます。
なので、子テーマでカスタマイズしたファイルと親テーマの新しいファイルの差分を確認して、最新の状態に反映する必要があります。
差分を確認するには、WinMergeなどのソフトウェアを使用すると簡単です。
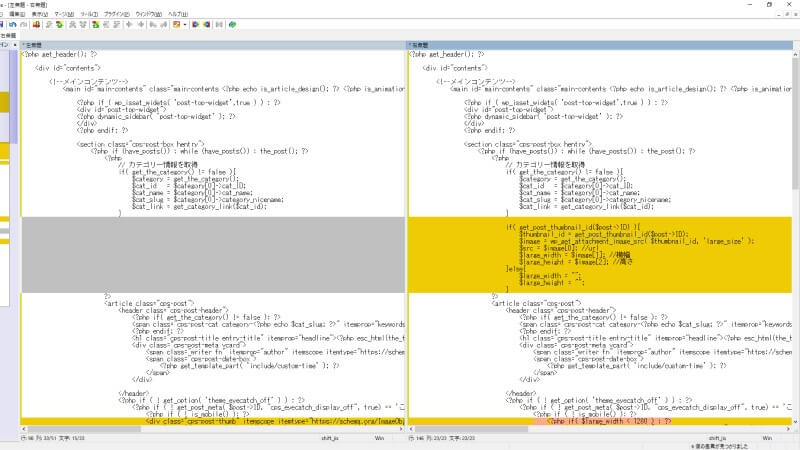
実際、最近僕が使用しているWordPressテーマJINで更新があったので、子テーマでカスタマイズしているファイルの比較を行いました。
single.phpを比較した画面が以下のような感じです。

左側が子テーマ、右側が親テーマで、オレンジ色になっている部分が違いがある部分です。
今回のテーマのアップデートでは、サムネイル表示のソースコードの部分などが変更になっているので、子テーマにもしっかり反映する必要がありました。
親テーマのソースコードをそのままコピーしてしまうと子テーマでカスタマイズした部分が消えてしまうので、カスタマイズした部分は残しつつ、親テーマの更新された部分を子テーマへコピーし反映します。
注意点2.カスタマイズのし過ぎはメンテナンスの手間になる
2点目の注意点は、カスタマイズのし過ぎはメンテナンスの手間になってしまうという点です。
一つ目で見た通り、カスタマイズしたファイルは親テーマが更新されたら差分を確認して、必要な部分をしっかり反映させる必要があります。
カスタマイズするファイルが増えた場合、増えた分だけその作業を行う必要が出てきます。
なので、サイト運営する上で運用面を考えるのであれば、極力子テーマでカスタマイズするファイルは少なくなるように意識しておきましょう。
注意点3.functions.phpのfunctionは親テーマと別のものを使う必要がある
3点目は、PHPがわかる方であれば当たり前と思うかもしれませんが、functionは二度以上同じものを使えません。
そして、上記で見た通りfunctions.phpは上書きではなく親テーマを読み込んだ後に子テーマのfunctions.phpを読み込む形となるので、親テーマと子テーマで同じfunctionを使うことができません。
WordPress管理画面上でfunctions.phpを編集してみればわかりますが、親テーマで使われているfunctionと同じfunctionを子テーマで指定しようとするとエラーが出力されます。
親テーマの機能をいじりたいという場合はちょっと手間ですね。
注意点4.スタイルシートは親テーマの記述の優先度を考える必要がある
最後の注意点は、スタイルシートの優先度を考える必要があるということです。
例えば、上記で子テーマが有効化されているか確認する際に例として以下の記述を紹介しました。
body {
background-color: pink !important;
}
なぜ!importantをつけているかというと、親テーマ側で既にbodyに対してbackground-colorを使っているからです。
親テーマの方で使っていないなら!importantは不要ですが、先に親テーマのスタイルシートが読み込まれるのでしっかり考慮する必要があります。
スタイルを調整していけばわかる話ですが、この関係を理解しているのとしていないのではわけが違うので、頭の片隅にでも入れておいてもらえればと思います。
まとめ
今回は子テーマの使い方について詳しく解説をしてきました。
WordPressを使うのであれば、子テーマは必須なので今回解説した内容を覚えなくても良いですが、しっかりと理解はしておくようにしましょう。
「あれ、なんだっけ?」という時は、本記事に立ち返ってもらえればと思います。