- WordPressで企業サイトを作るとどのような感じになるんだろう?
- どのWordPressテーマを使うのがよいのかプロの意見を聞きたいな。
世界の約40%のWebサイトで使われていると言われているWordPress。
企業のコーポレートサイトを作る際にも、WordPressは使われていることが多いです。
実際に僕も企業サイトの制作などで、WordPressを使った経験が多くあります。
 ミツキ
ミツキ というわけでこんにちは、フリーランスでWebサイト制作やSEOコンサルをしているミツキです。
今までWordPressで数十個以上のサイトを制作した経験があるので、その経験を元に解説をしていきます。
※制作したサイトの一部は、「Webサイト制作・リニューアルの事例一覧」にて紹介しています。
先にWordPressで企業サイトを制作するメリットを簡単に挙げると、以下のような点があります。
- 低予算から制作することが可能
- ノーコードで運用しやすくできる
- 素人でもそれなりのサイトを作れる
正直、完成したサイトの見栄えだけを見たら、WordPressで作ったものもそうでないものも変わりません。
しかし、僕がWordPressでのWebサイト制作をしている理由は、運用がしやすいことの一点につきます。
ノーコードツールの繫栄により、操作面だけ見れば他にも優れたプラットフォームはあります。
ですが、「柔軟さ」も考慮すべき点として加えると、現在はWordPressが一番です。
とはいえ、扱い方を誤るとWordPressでサイトを作っても、以下のようなことに陥ってしまいます。
- SEOに弱く、集客につなげられない
- 更新する際にコーディングが必要となる
- ランニングコストがかさんでしまう
- サイトが重く表示まで時間がかかる
そこで、本記事では失敗せずにWordPressで企業サイトを作るためのノウハウをお届けしていきます。
これからWordPressでサイトを作ろうと思っている方は、ぜひ参考にしてみてください。
WordPressで作られた企業サイトの事例紹介
それでは、まずイメージができるように、いくつかWordPressで作られた企業サイトを紹介します。
業種別にいくつか紹介していくので、以下の観点で見ていただければと思います。
- さまざまなサイトをWordPressで制作できること
- 制作するサイトの見本となるようなものはあるか
なお、知名度の高い有名企業をメインに紹介しており、ゼロから制作する場合100万円以上かかるものが大半です。
そこまでの予算がない場合も多いと思いますので、あくまで参考材料のひとつとして見てみてください。
※2022年9月に確認した時点で、WordPressにて作られたサイトを紹介しています。
リニューアルにより現在はWordPressを使っていないこともありえるので、その点はご了承ください。
実際、「wordpress 事例」で調べて上位に紹介されているサイトで、現在はWordPressを使っていないものも多くありました。
もし掲載してほしくないとかありましたら、お手数ですがお問い合わせよりご連絡いただければと思いますm(__)m
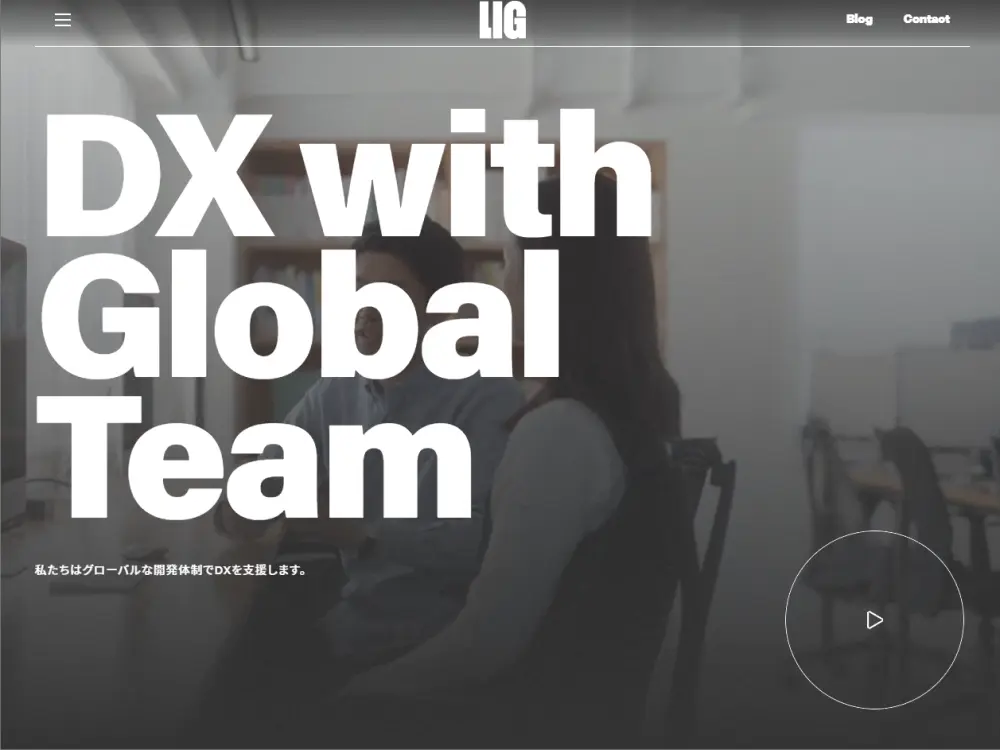
IT系サービス会社
出版・印刷事業会社
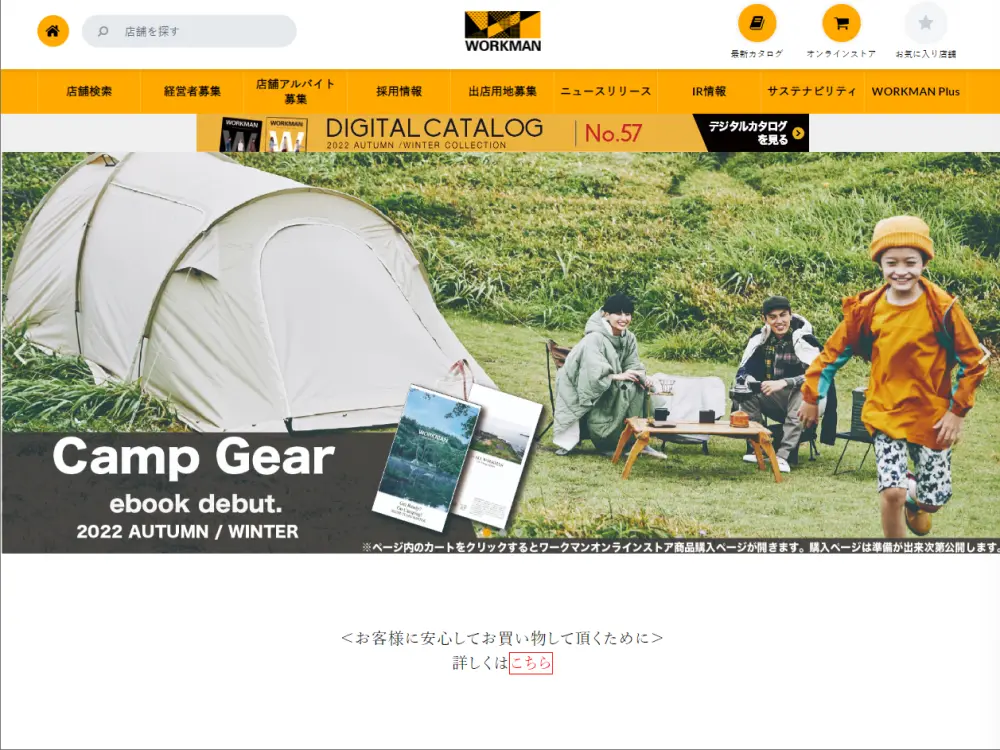
各種商品製造・販売企業
不動産会社
飲食関連企業
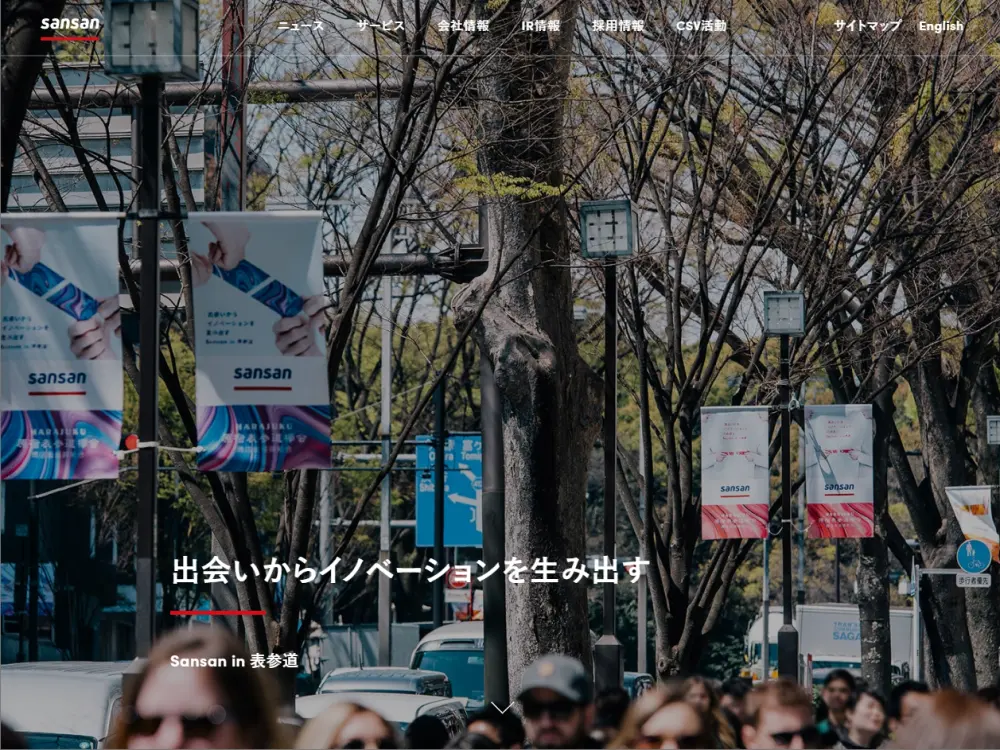
人材会社
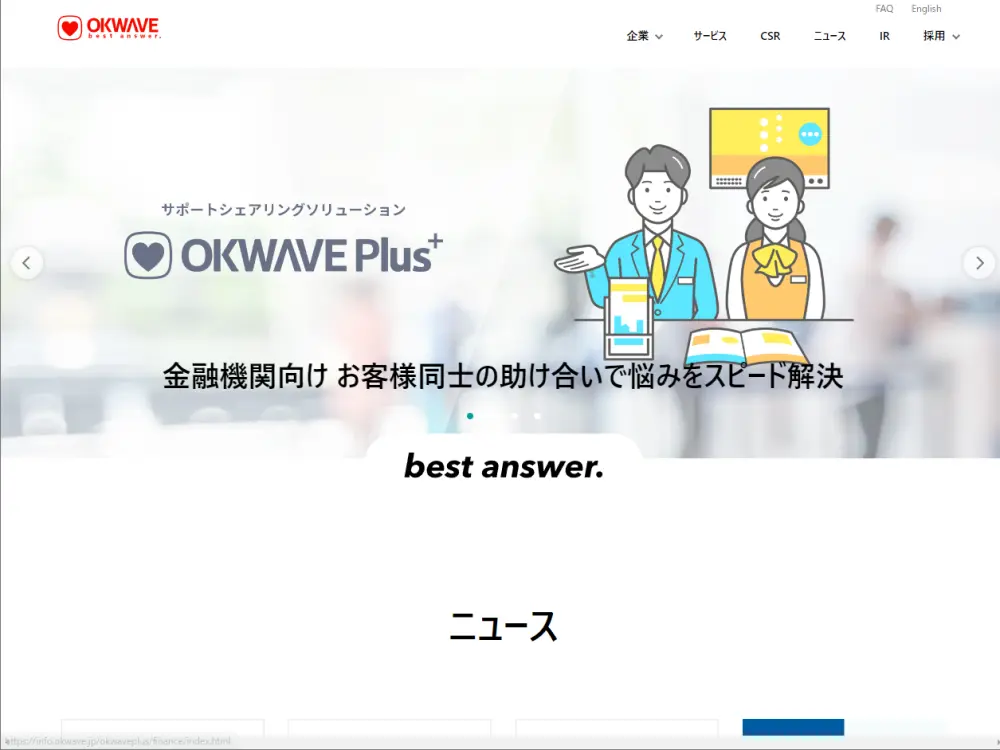
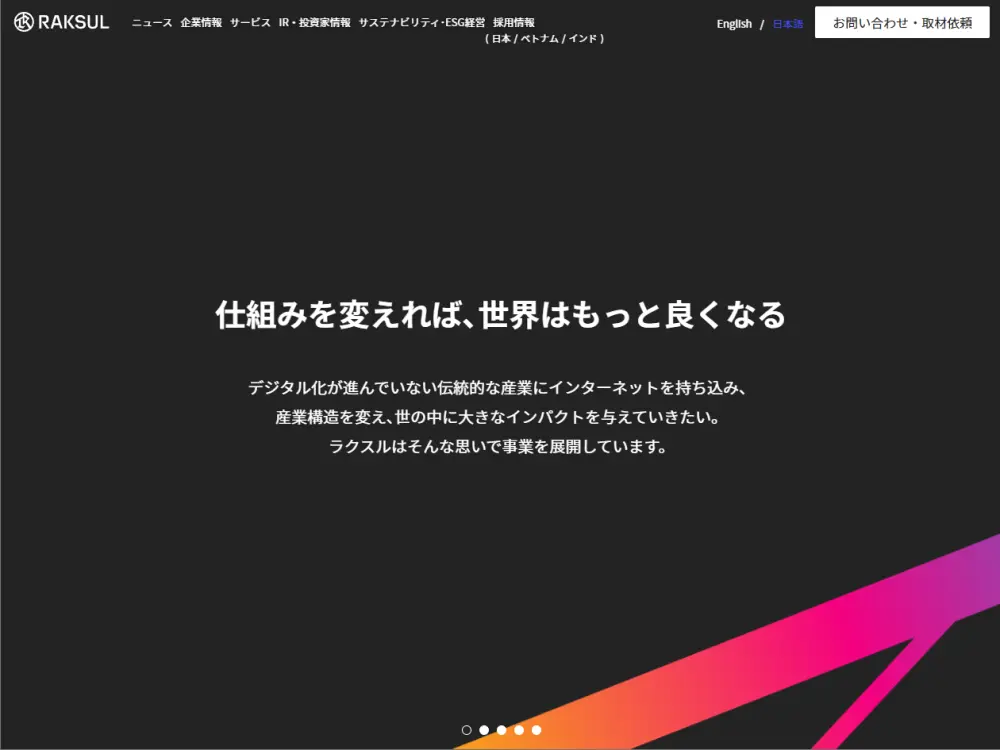
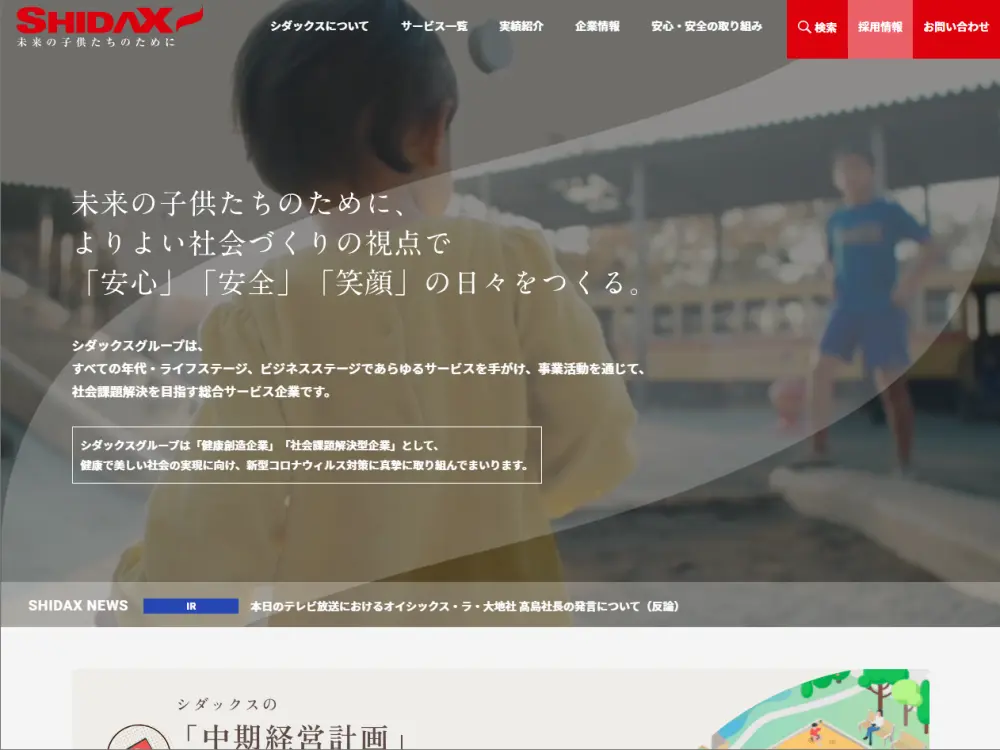
総合サービス企業
アパレル関連企業
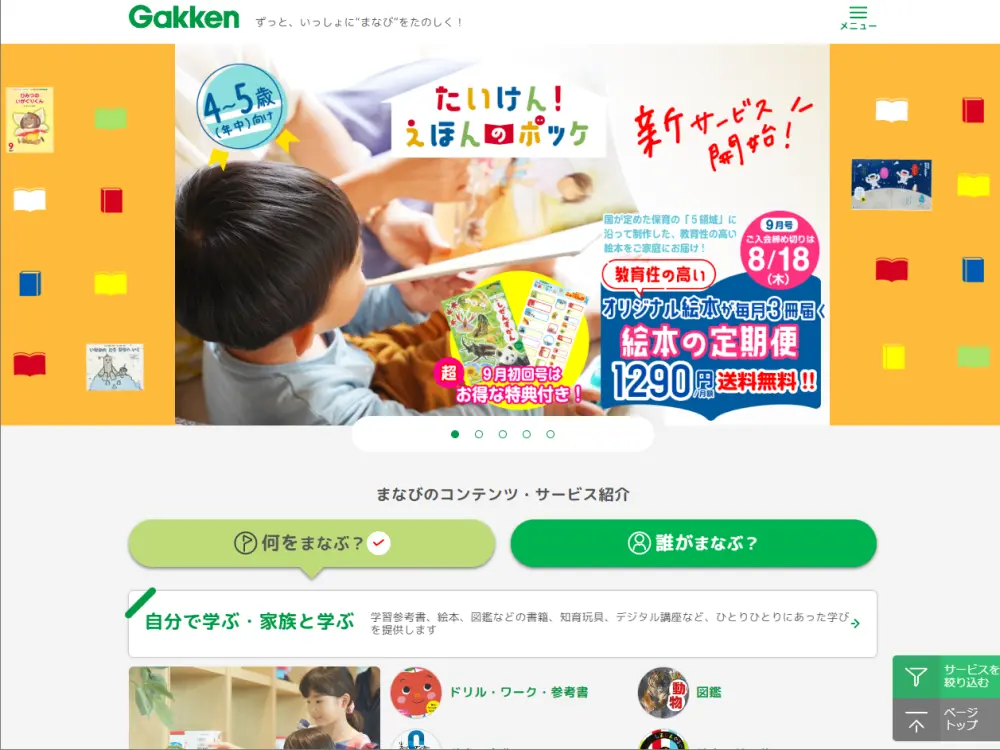
教育サービス
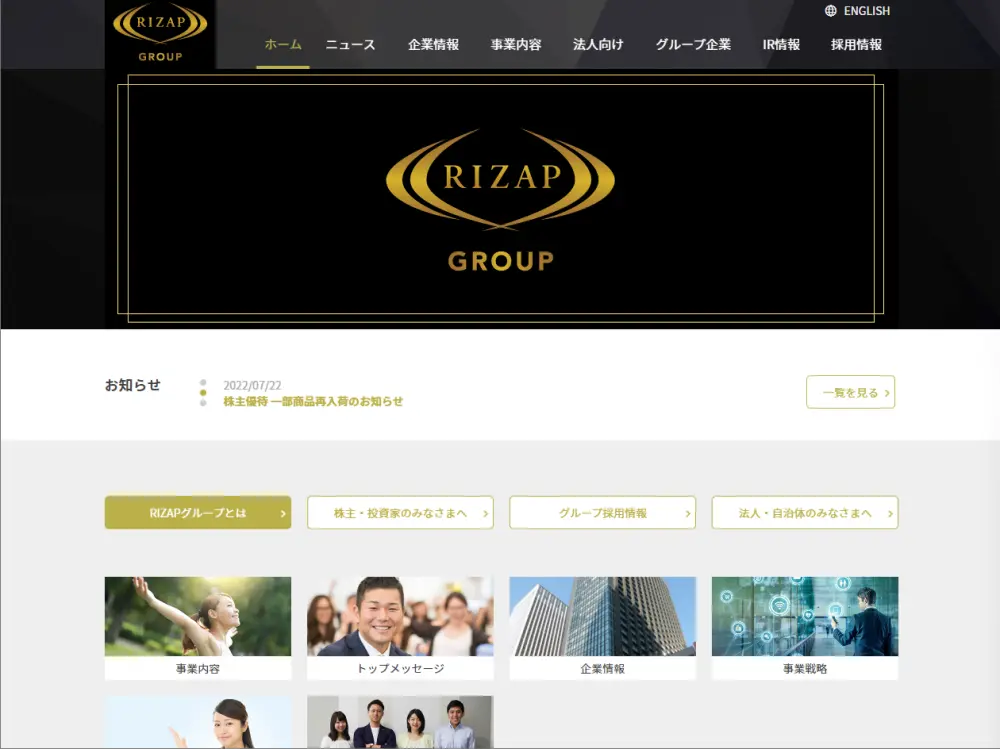
ヘルスケア事業会社
制作しようと思っているサイトに近いイメージのものはあったでしょうか?
続いて、WordPressで企業サイトを作るメリットについて、詳しく見ていきましょう。
WordPressで企業サイトを作るメリット
冒頭でも軽くWordPressで企業サイトを作るメリットを挙げました。
ここでは、一歩踏み込んで詳細を解説していきます。
- 低予算から制作することもできる
- ノーコードで更新や記事投稿も実現できる
- SEOを考慮したサイトが作りやすい
- Web業界でデファクト・スタンダード
- 素人でもそれなりのサイトを制作できる
一つひとつ見ていきましょう。
メリット1.低予算から制作することもできる
開業したてなど、コーポレートサイトに予算を割けないことも多いと思います。
正直、WordPressに限らずWebサイトの制作はピンキリです。
数万円で作ることもできれば、数百万かけるような場合もあります。
WordPressに限って言うと、後ほど解説するWordPressテーマを活用すれば、以下のような形で制作することも可能です。
- 後述で紹介するようなWordPressテーマを利用(2万~4万円程度)
- 写真・素材や文章は自分で準備
- テンプレートに従って自分で制作
上記のように制作すれば、5万円かからずに制作できます(制作で手を動かす方の人件費は考えていません)。
スタートアップなどで、とりあえず形だけホームページが欲しいという場合は、低予算で制作できるのはメリットとして大きいのではないでしょうか?
 ミツキ
ミツキ 正直なところ、Web上の名刺であり顔でもあるコーポレートサイトを低予算で作るのはオススメしません。
よっぽどの理由がない限り、少なくとも30万円はかけたいところです。
メリット2.ノーコードで更新や記事投稿も実現できる
WordPressは、本ブログでも使用している通り、記事投稿がしやすいプラットフォームです。
そして、企業サイトにおいても、ノーコードで更新できるようにすることもできます。
基本的に、企業サイトを運営していけば、以下のような更新が必要になるのが一般的です。
- 新着ニュースやブログの投稿
- 文章の部分的な加筆・修正
- 掲載されている画像・動画の変更
上記のような更新であれば、WordPressなら基本的にノーコードでできることが多いです。
・・・「基本的に」と書いたのは、制作の仕方によって変わってくるためです。
一部のWeb制作会社は、サイトの構築費用を安く抑え、更新の都度コーディングが必要な形で作り、運用にかかる部分で儲けようとする企業もあります。
なので、もし外部へ制作を依頼する際は、運用面についても考えてくれる会社を選ぶのが重要です。
メリット3.SEOを考慮したサイトが作りやすい
「WordPressはSEOに強い」とは言いません。
たまに、このように言っている方がいますが、正解ではありません。
あくまでも、SEOを考慮したサイトが作りやすいだけです。
具体的には、WordPressで制作することで「SEOとは?」にて解説をしている内部施策が行いやすくなります。
必ずしもSEO集客を狙っているわけではないと思います。
しかし、1ミリでもSEO集客に期待しているのであれば、WordPressで制作するとメリットになります。
 ミツキ
ミツキ WordPressでSEOというと、「All in one SEO」や「Yoast SEO」といったプラグインを口にする方が多くいます。
状況によって使うこともありますが、基本的に上記のようなSEOプラグインは以下を理由にオススメしません。
- 動きが重くなって表示速度が遅くなることがある
- 脆弱性でセキュリティに問題が生じることがある
なので、ベストはSEOを考えてテンプレートをカスタマイズすることです。
メリット4.Web業界でデファクト・スタンダード
冒頭でも書いた通り、WordPressは世界の約40%のWebサイトで使われているプラットフォームです。
2022年9月17日現在、WordPress公式サイトには世界の43%がWordPressで作られていると書かれています。
要するに、Web業界でWordPressは一般化されているわけです。
デファクト・スタンダードで何がよいかというと、以下の通りです。
- わからないことはググれば大体解決できる
- WordPressを扱える方が多く、エンジニアやライターなど外部の委託先を見つけやすい
- 日々更新されており、最新技術やより使いやすくするための改善がなされている
独自のシステムでサイトを構築すると、メンテナンスが困難になってしまうこともあるので、その点考えるとメリットとして大きいです。
メリット5.素人でもそれなりのサイトを制作できる
WordPressでテーマ(テンプレート)を使うと、素人でもそれなりのサイトを作ることが可能です。
とくに次に紹介するような有料テーマを利用すれば、一見デザイナーが作ったと思うようなサイトも作れます。
ただし、以下を考えるならプロにお願いするのがベストです。
- テンプレートにない機能を追加する
- SEOをはじめとした、集客ができるサイトを作る
- 独自のデザインで作る
上記を考えずに、とりあえず見せられるサイトを作りたいのであれば、次に紹介するようなWordPressテーマを利用して作りましょう。
企業サイトにオススメな有料のWordPressテーマ
それでは、企業サイトを制作するのにオススメのWordPressテーマを紹介します。
有料と無料のもの紹介しますが、以下の観点から有料のものがオススメです。
- デザインが洗練されている(無料は安っぽさが出てしまう)
- カスタマイズの柔軟さがある
- サポートが充実している
また、基本的には「ノーコードでそれなりのサイトが作れる」テーマに厳選しています。
コーディングができる方向けのテーマは後述で2つ紹介しているので、そちらをご覧ください。
また、最適なテーマの選び方についても、後ほど紹介しています。
それでは見ていきましょう。
 ミツキ
ミツキ 先に断っておくと、TCDのテンプレートが多めです。
回し者でもなんでもなく、僕自身もWebサイト制作でいくつか使用したことがあり、使い勝手のよさや洗練された機能&デザイン的に優れたものが多いためです。
TCD Beyond
| 料金(税込) | ¥39,800 |
|---|---|
| オススメポイント |
|
| 概要 | Beyondは、数字やチャート・グラフを使って自社の魅力を表現したい企業にオススメのテーマです。 通常、チャートやグラフをサイトへ掲載する場合、Photoshopなどデザインツールを使って作成したものを載せることが多いです。 しかし、Beyondならその手間を省いてWordPress上で編集することができます。 |
TCD SOLARIS
| 料金(税込) | ¥39,800 |
|---|---|
| オススメポイント |
|
| 概要 | SOLARISは、企業サイト向けに使われたWordPressテーマです。 デザインやアニメーションが洗練されているので、スタートアップはじめ中小企業までオススメのテーマです。 |
Emanon Premium
| 料金(税込) | ¥27,800 |
|---|---|
| オススメポイント |
|
| 概要 | Emanon Businessは上記で紹介したTCDテーマと比較すると、シンプルさを感じるテーマです。 しかし、十分必要な機能を備えており、Web集客やブランディングに効果的なWordPressテーマと言えます。 |
Ligtning G3 Pro Unit & Evergreen
| 料金(税込) | ¥9,900 ※2022年9月17日時点、キャンペーンにより無用 使用するには、別途Ligtning G3 Pro Packが必要(\9,900/1年) |
|---|---|
| オススメポイント |
|
| 概要 | Evergreenは、Lightningの有料プラン購入者限定で利用できるテーマです。 シンプルな企業サイトを作りたい方にオススメです。 ※他のテーマと違い、テーマがサブスクとなっており、更新の都度お金がかかります(1年/3年/5年から選択可能)。 |
Lightning G3 Evergreen購入ページで詳細を見る
>>無料でLightning G3 Evergreenのデモを見る
TCD NANO
| 料金(税込) | ¥34,800 |
|---|---|
| オススメポイント |
|
| 概要 | NANOは、企業サイトに特化したWordPressテーマです。 とくに導線設計がしやすいような作りとなっており、わかりやすいサイトを作りたい方にオススメのテーマです。 |
無料で選ぶ企業サイトにオススメWordPressテーマ
続いて、無料のWordPressテーマについても2つ紹介します。
なお、上記でも書いている通り、コーディングせずに無料テーマを使うのはオススメしません。
特に他サイトでよく紹介されている以下のテーマは、コーディングなしで企業サイトに使用するのは不可能に近いです。
- Xeory Extension・・・シンプルすぎて機能が物足りない
- Cocoon・・・ブログ向けのテーマのため、企業サイトには向かない
正直、企業サイトに無料テーマはなしというのが僕の考えですが、100歩譲って紹介できるテーマを2つ見ていきましょう。
Ligtning
| 料金(税込) | 無料 ※機能を拡張させるための有料オプションあり |
|---|---|
| オススメポイント |
|
| 概要 | Ligtningは、WordPress公式ディレクトリに登録されている、界隈でも知らない人はいないほど有名なテーマです。 無料ながら企業サイトに必要な機能の充実さはピカイチ。 どうしても無料のテーマがよいという方は、まず使ってもらいたいテーマと言えます。 |
無料から使用できるWordPressテーマのLightning。アンケートや実際に制作を行った経験から評判について解説。シンプルなデザインのサイトを作りたい方、有料ライセンスのProを使って機能の幅を広げた使い方もオススメ。
BusinessPress
| 料金(税込) | 無料 |
|---|---|
| オススメポイント |
|
| 概要 | BusinessPressは、シンプルな企業サイト向けのWordPressテーマです。 コーディングなしでのカスタマイズ性はLightningより劣るため、デザイン的にこちらの方が好きな方は使ってみるとよいでしょう。 |
コーディングガチガチで作る際に企業サイトでオススメなWordPressテーマ
ここまでは、コーディングなしでも企業サイトが作れるテーマを紹介してきました。
しかし、本記事を読んでいる方の中には、コーディングありきで企業サイトを作りたい方もいるかと思います。
そのような方にオススメなテーマを2つ紹介します。
賢威
| 料金(税込) | ¥27,280 |
|---|---|
| オススメポイント |
|
| 概要 | 賢威は、SEOに必要なコーディングがされており、プラスSEOマニュアルもついているWordPressテーマです。 本ブログでも使用しているテーマで、シンプルな作りのテーマなので、カスタマイズもしやすいです。 また、サポートが充実しており、不明点を質問できるので好みのサイトを作る手助けとなってくれます。 |
Snow Monkey

| 料金(税込) | ¥16,500/年 ※1年で契約終了してもテーマ自体の使用はできます。 |
|---|---|
| オススメポイント |
|
| 概要 | SNOW MONKEYは、Webサイト制作界隈でよく使われているWordPressテーマです。 操作に慣れればノーコードでもある程度のサイトを作ることが可能で、効率よくサイトを作ることができます。 |
企業サイトに適したWordPressテーマを選ぶポイント
上記で合計9つのWordPressテーマを紹介してきました。
ただ、どのようにテーマを選べばよいか迷ってしまう方も多いでしょう。
そこで作りたい企業サイトに最適なWordPressテーマを選ぶポイントを紹介します。
特に重要なポイントとして紹介するのは、以下の点です。
- 有料か無料かではなく、有料を選ぶこと
- 想定するサイトが作れる機能が備わっていること
- 企業のブランディングに合ったデザインであること
- コンバージョンにつなげる機能が備わっていること
- サポートが充実していること
- カスタマイズがしやすいこと
- 商用利用可能であること
一つひとつ見ていきましょう。
ポイント1.有料か無料かではなく、有料を選ぶこと
何度か書いている通り、企業サイトをしっかり作るのであれば、無料テーマは選択肢から外しましょう。
有料のWordPressテーマを使用するか、Webサイト制作業者へ依頼する方がよいです。
その理由をあらためて挙げると以下の通りです。
- 企業サイトはWeb上の顔であり名刺代わりで重要な役割
- 無料だと安っぽさが出てしまう
- 素人が作ると集客につなげるのはほぼ無理
ちなみに、冒頭で事例として紹介した企業サイトは、推測では100万円以上かかっているものがほとんどです。
正直、費用はピンキリなので、目安で費用を書くと以下の通りです。
- 有料テーマを使って内製する→2万~4万円(人件費除く)
- テーマを使ったサイトを外注する→20万~40万円
- オリジナルテーマでのサイトを外注する→50万円~
あくまで目安なので、作るサイトによって費用は変わってきます。
 ミツキ
ミツキ 20万円以上かけてでも、良質でWeb集客につなげる企業サイトが作りたいということであれば、僕の方で対応することも可能です。
相談は無料で承りますので、お問い合わせよりお気軽にご相談ください。
ポイント2.想定するサイトが作れる機能が備わっていること
世の中に、素敵なデザインのWordPressテーマはたくさんあります。
しかし、そのテーマがあなたの作りたいサイトやブログのために必要な機能が備わっているとは限りません。
仮にWordPressテーマに内蔵されていない機能を使いたい場合、コーディングしてカスタマイズするかプラグインを入れる必要があります。
いずれにおいても、手間を考えると最初から内蔵されていることに越したことはありません。
WordPressテーマの中には、企業サイトに適した以下のような機能が内蔵されているものがあります。
- ヘッダー画像をカスタマイズできる(スライダーにできるものや動画を入れられるものも)
- TOPページを柔軟にカスタマイズできる
- 会社概要やサービス概要・スタッフ紹介がしやすいページ
- お知らせを投稿・掲載できる
etc.
シンプルなブログであればそれほど機能は必要ありません。
しかし、企業サイトの場合は、いろいろな機能を要するかと思います。
そのため、です。
ポイント3.企業のブランディングに合ったデザインであること
企業のブランディングに合ったデザインを実現できることも重要です。
サイトを通じて、情報を届けたいターゲット(ペルソナ)がいるはずです。
そして、ペルソナによって好まれるデザインは異なります。
ペルソナというと、「30代の男性で、職業はエンジニアで、趣味はアウトドア系で、収入は○○で・・・」と細かく決めなければならないと思う方もいるかもしれません。
しかし、最初のうちは以下のような感じのざっくりで大丈夫です。
- 20代~40代の主婦層
- 20代~30代の男性
- 10代~20代の独身女性
コーディングスキルやデザインスキルがあれば、どのテーマを選んでも目的に合ったデザインにすることは可能です。
しかし、テーマを入れるだけで理想に近い形にできれば申し分なしと言えます。
ちなみに、「ペルソナは決まっているけどどんなデザインがいいのかわからない」というケースもあるかと思います。
その場合は、同じようなペルソナの競合他社を参考にするのがオススメです。
 ミツキ
ミツキ ポイント4.コンバージョンにつなげる機能が備わっていること
企業サイトを作る目的のひとつとして、コンバージョンにつなげることがあるはずです。
そこで大事になるのがコンバージョンへのつなげやすさです。
収益を上げていくうえで大事なことはたくさんあり、中でも以下のような機能がついたWordPressテーマを選ぶと大きな手助けとなってくれます。
- CTA
- LP作成用テンプレ
- カテゴリページのカスタマイズ
- タグ管理機能
- バナー作成
- ボタン
- 決済機能
- 広告タグ管理
最初から機能が付属したWordPressテーマを選んでおけば、いざ使うとなった時にすぐに導入できます。
逆に必要な機能が備わっていないものを選んでしまうと、いざ使いたいとき設定するのに手間やコストがかかってしまいます。
最初のうちから、どんな機能が必要か洗い出しておくといいでしょう。
ポイント5.サポートが充実していること
WordPressテーマを使う利点のひとつとして、サポートにより疑問解消がしやすいと挙げました。
サポート内容もテーマによって異なり、例を挙げると以下のようなサポートがあります。
- 専用フォーラムにて疑問点の質疑応答ができる
- 購入者限定のマニュアルが閲覧できる
- 購入者特典がついている(SEOマニュアルやコンテンツ制作マニュアルなど)
- テーマ独自のプラグイン
上記以外でも、テーマ独自のサポートをつけているものもあるので、気になったテーマがあったらどんなサポートがあるか確認することをオススメします。
また、サポートの一部として、も非常に大事です。
WordPressやSEO周りは不定期的に仕様の変更があります。
例として、最近あった仕様変更は以下の通りです。
- PHPバージョン8.0のリリース
- サイト表示速度のひとつの指標であるコアウェブバイタルがランキング対象に(詳細は、海外SEO情報ブログ参照)
- 構造化マークアップで、コンテンツ著者のURLプロパティの追加を推奨
少し難しい話のように見えますが、継続的に収益を上げていくためには大事です。
ただし、WordPressテーマ側やレンタルサーバー側で対応してくれれば、完全に理解する必要はありません。
そのため、各種仕様変更に臨機応変に対応してくれるテーマがいいと言えるでしょう。
ポイント6.カスタマイズがしやすいこと
WordPressテーマによって、カスタマイズのしやすさは大きく変わります。
たとえば、以下のような部分がカスタマイズできるかはテーマ次第です。
- ヘッダー画像/動画
- TOPページの構成
- 細かい部分の色
- メニュー
- ウィジェット
- 広告などタグの設置
カスタマイズの柔軟性を持たせることで、コーディングなしでクリック操作のみのカスタマイズが可能となります。
コーディングをまったくせずにサイトを作りたい方はとくに、どの範囲までご自身でカスタマイズできるか確認するとよいでしょう。
ポイント7.商用利用可能であること
最後は当然の話で、商用利用可能かどうかという点です。
有料テーマであれば基本は問題ありません。
ですが、無料テーマの中には商用利用を許可していないものがあります。
そのため、企業サイトを作成するのであれば、商用利用可能かどうかをしっかり確認するようにしましょう。
WordPressでの企業サイトの作り方
ここまでは、企業サイトにオススメなWordPressテーマに着目して解説をしてきました。
最後に、これから企業サイトを作る方に向けて、基本的なサイト制作の流れを解説していきます。
以下のステップで解説をしていくので、ぜひ参考にしてみてください。
- 事前準備
- リソースと予算を決める
- コンセプトを決める
- サイトの構成を決める
- 必要な機能を洗い出す
- 使用するWordPressテーマを決める
- WordPressのインストール
- レンタルサーバーとドメインを契約する
- WordPressをインストールする
- テーマと必要なプラグインをインストールする
- 必要なページ作成や機能開発を行う
- テーマ固有の基本設定を行う
- 必要な追加開発を行う
- 各ページの作成を行う
- 導線を最適化する
- ナビゲーションメニューを設定する
- CTAを設置する
- 公開のための設定を行う
- 各種タグの設定をする
順々に見ていきましょう。
ステップ1.事前準備
いきなりサイトを作り始めるのではなく、まずは事前準備からはじめましょう。
事前準備としてやるべきことは、次に挙げる5つです。
リソースと予算を決める
一番最初にリソースと予算を決めましょう。
リソースと予算によって、内製化するのか、外部へ委託するにしてもどこで依頼するのか変わってきます。
予算が50万円以上あれば比較的選択肢が増えます。
ですが、予算が限られる場合は以下のような選択肢に絞られます。
正直、選択の自由度が下がると「サイト自体の品質低下」や「集客につながりづらい」といったデメリットが生じます。
また、リソースに関しては最低でも1名、サイト制作にコミットできる方が必要です。
仮に外部へ委託する場合においてもそれは変わりません。
 ミツキ
ミツキ 外部へ委託するなら丸投げすればよいだろうと思ってしまうかもしれません。
しかし、丸投げしてしまうと思ったようなサイトが作れなかったり、低品質なサイトになってしまいがちです。
掲載するコンテンツを一緒に考える、気になる点があれば逐次意見・質問をするといった姿勢が重要です。
コンセプトを決める
コンセプト決めも企業サイトを作る上で重要な要素です。
この時点で、以下に関して決めておくとよいでしょう。
- 企業サイトを通じて叶えたい目的(例:Web集客につなげる、ブランディングを強化する)
- 理想となる完成イメージ
- メインで使用する色(相性がよい3色決めるのがベスト)
Webマーケティングにおけるカスタマージャーニーなど考えられればベストですが、ひとまず上記を最低限決めておけばOKです。
サイトの構成を決める
続いてサイトの構成を考えていきます。
必要なコンテンツとしてどのようなものがあるのかをしっかりと考えることが大事です。
具体的な例でいうと、コーポレートサイトとして最低限必要なものとして下記があります。
- 会社概要
- サービス概要
- 事例紹介
- アクセス情報
- ブログ・ニュース情報
- お問い合わせ
- プライバシーポリシー
- 特定商取引法 ※ネット販売する場合
他にもサービス内容に応じて作成するページがあると思います。
サイト作成に取り掛かる前に、しっかりとどのようなページが必要か明確にしておくようにしましょう。
必要な機能を洗い出す
サイト構成を基に必要な機能も洗い出しておきましょう。
WordPressであれば、デフォルトでついていたりプラグインで簡単に実現可能なものもありますが、以下のような感じで洗い出すとよいです。
- 問い合わせフォーム
- 記事の投稿
- 社員紹介をできる機能
- 事例紹介をできる機能
- イベント掲載する機能
前者2つはWordPressなら容易に実現可能です。
ただし、後者3つなどはWordPressテーマによって内蔵されていたり、あとから追加開発が必要になったりします。
既存のWordPressテーマを使用するのであれば、必要な機能が内蔵されているものを選ぶと効率アップにもつながるので、事前にしっかり洗い出しておきましょう。
各ページの枠組みを決める
事前にページの枠組みを決めておくと、あとのサイト作りがスムーズに進んでいきます。
サイト制作の用語で「ワイヤーフレーム」と呼ばれるもので、下記画像のようにざっくりとしたページの作りを決めておきます。

ワイヤーフレームの作成は専用ツールを使ってもよいですし、Excelなどで作るのもOKです。
実際にサイトを作りながら枠組みを決めてもよいですが、あとから「イメージと違った…」となると少し面倒なので枠組みを決めておいた方がスムーズです。
使用するWordPressテーマを決める
上記を決めたら、実際の制作を開始する前に使用するWordPressテーマを決めましょう。
WordPressテーマの決め方は、上記で解説した通りです。
選択肢としては、
- 既存のテーマを使用する
- オリジナルテーマを開発する
と大きく2つに分かれます。
低予算で抑えたい場合は既存テーマがオススメ、次のようなケースはオリジナルテーマを開発するのがオススメです。
- ある程度予算が確保できる(40万円~)
- 既存テーマのデザインではなく、オリジナルのデザインにしたい
- 不要な機能を省き、必要最低限の実装にしたい(既存テーマを使うと使わない不要な機能がついていることがある)
なお、オリジナルテーマを開発するには専門知識が必要となるため、基本はWeb制作業者へ依頼する形となります。
 ミツキ
ミツキ 僕の方でもオリジナルテーマを開発する経験がありますので、必要でしたらお問い合わせフォームよりご相談ください。
ステップ2.WordPressのインストール
事前準備が完了したら、WordPressのインストールから基本設定を行っていきます。
レンタルサーバーとドメインを契約する
まず、レンタルサーバーやドメインの契約がまだの場合は、その契約からはじまります。
サーバーはさまざまなものがあるので、以下の記事にてオススメのレンタルサーバーを紹介しています。
WordPressにオススメなレンタルサーバーを徹底比較。105名のアンケート結果やエンジニア10年以上の経験から、個人や企業のホームページで使うのに最適なレンタルサーバーをわかりやすく紹介しています。初心者の方はとくにぜひ参考にしてみてください。
最近は、レンタルサーバーの契約をするとドメインも無料で契約できるケースが多いです。
ただし、契約できるドメインに成約があり、「.co.jp」は対象外になっているのが基本です。
そのため、どうしても.co.jpドメインにしたい場合は、バリュードメイン![]() などで別途契約するようにしましょう。
などで別途契約するようにしましょう。
 ミツキ
ミツキ サーバーの選択肢として、AWSもひとつとしてあります。
しかし、インフラの知識がないとAWSを扱う難易度は高いので、エンジニアが社内にいるかエンジニアに依頼する場合以外はオススメしません。
※よっぽどアクセスが集中することがない限り、エックスサーバー![]() やConoHa WINGで充分です。
やConoHa WINGで充分です。
WordPressをインストールする
レンタルサーバーとドメインの契約が済んだら、WordPressのインストールをしていきます。
WordPressのインストールは簡単で、エックスサーバーとConoHa WINGの契約からインストール方法は以下で解説をしています。
インストール自体は10分もあればできます。
テーマと必要なプラグインをインストールする
WordPressが済んだら、テーマと必要なプラグインのインストールを行います。
テーマは、オリジナルテーマを使用する場合を除いて、子テーマもインストールした方がよいです。
子テーマの概要やインストールの仕方については、以下の記事で解説をしています。
WordPressの子テーマについて、自作する方法からカスタマイズする方法、使う上での注意点まで詳しく解説。子テーマって何?という方でもわかるように解説をしているので是非参考にしてみてください。
また、プラグインは必要に応じてあとから入れてもよいですが、以下は最低限入れることが多いです。
- EWWW Image Optimizer・・・画像を圧縮してくれる
- Autoptimize・・・CSSやJavaScriptなどを圧縮してくれる
- Google XML Sitemaps・・・検索エンジン向けのサイトマップを生成してくれる
- Contact Form 7・・・お問い合わせフォームを作成できる
前者2つはパフォーマンス改善に役立ち、若干ながらSEOにプラスになることがあります。
 ミツキ
ミツキ ちなみに、プラグインは本当に必要最低限だけにしましょう。
プラグインを入れすぎるとパフォーマンス低下につながり、サイト表示速度の低下やSEOにマイナスになることがあります。
ステップ3.必要なページ作成や機能開発を行う
事前準備とWordPressのインストールまで完了したら、必要なページ作成や機能開発を行っていきます。
テーマ固有の基本設定を行う
最初にやるべきは、WordPressテーマ固有の基本設定です。
WordPressテーマによって設定できる内容が異なるので、具体的にやるべきことは各マニュアルを見ていただくのがよいです。
参考までに上記で紹介したTCDのテーマの場合、以下のような設定ができます。
- TOPページの表示設定(デモで見られるような表示にできる)
- TOPページのタイトルやDescriptionの設定
- 色の設定(メインカラーとサブカラー・フォント色など)
- ロゴやファビコンの設定
- フォントタイプ
- ソーシャルボタンの設定(デザインや表示させる種類)
- ロード画面の設定(ページを表示させるまでの画面)
あとから微調整してもよいので、ある程度の設定をしておくようにしましょう。
必要な追加開発を行う
オリジナルテーマを使う場合やWordPressテーマにない機能が必要な場合は、追加開発をする必要があります。
WordPressで開発を行うには、以下のプログラミング言語が必要です。
- HTML
- CSS
- PHP
- JavaScript
具体的な内容まで解説すると本題からだいぶズレるのでここでは省きますが、以下のような開発をすることが多いです。
- カスタム投稿・・・ブログ以外のニュースやスタッフ紹介などの投稿タイプを作成する
- カスタムフィールド・・・デフォルトでついていない入力項目を作成し、自在に表示する
- ファーストビュー・・・ファーストビューに画像や動画などを表示されるようにする
- ブログカード・・・以下のようなデザインされたリンクを貼れるようにする
SEO(検索エンジン最適化)の基本や意味についてわかりやすく解説。上位表示のためのSEO施策をプロが初心者向けに一つひとつ細かく説明しています。SEO会社を探している方もぜひ参考にどうぞ。
素材の準備をする
各ページを作成する前に、素材の準備もしておくようにしましょう。
素材サイトで探すのもよいですし、ベストはプロのカメラマンにオリジナルの写真を撮ってもらうことです。
上記で事例として紹介したサイトやWordPressテーマのデモサイトは、もちろんWebデザインがステキです。
しかし、写真や素材なしではステキなサイトになっていません。
画像がダサいだけで一気にダサいサイトになってしまうので、企業を魅力的に見せるような素材を準備しましょう。
各ページの作成を行う
ここまでの準備が完了したら、各ページの作成をしていきましょう。
ちなみに、僕の事業サイトを例にすると、各ページを以下のように作成しています。
- トップページ:固定ページで作成し、表示設定で固定ページを表示させるようにしている
- サービス紹介やプロフィール:固定ページで作成
- 事例紹介やお知らせ:各オリジナルのカスタム投稿で作成
- お問い合わせ:固定ページでContact Form 7を使って作成
なお、ページによってはSEOでの上位化を考えて、競合分析をした上で掲載するコンテンツを決めていきます。
ステップ4.導線を最適化する
ページの作成後、導線を最適化することも忘れてはいけません。
サイトへ来てくれた方が迷わず必要なページへ遷移でき、しっかりと導いてあげるために次に紹介する2つは必須です。
ナビゲーションメニューを設定する
ナビゲーションメニューはわかりやすいかと思います。
サイト上部やフッターに各ページへ遷移するためのリンクを載せます。
ちなみになんでもかんでも掲載するのではなく、以下のポイントをおさえるようにしましょう。
- わかりやすい文言にする
- サイトに来た方が興味を持つ順番に並べる
- サイト上部のメニューは少なすぎず多すぎず、4~7個くらいがよい
- 要素が多くなりそうな場合は、サブメニューを作る
CTAを設置する
コンバージョン(問い合わせや資料請求など)につなげるために、CTAもしっかり考えて設置することが大事です。
CTAは「Call To Action」の略で、以下のような場所に設置されることが多いです。
- ページ上部のメニュー内
- ファーストビューの画像や動画内
- ページ下部
- サイドバー
- 右下や画面下部にポップアップ
- 画面最前にモーダル
ある程度効果的な場所の傾向はあるものの、業種やターゲット層や掲載するCTAの内容でも変わります。
最初から正解を求めるのではなく、いろいろ試行錯誤しながら最適なものを見つける姿勢でいることが大事です。
ステップ5.公開のための設定を行う
ステップ4までで、サイトの見た目は整いました。
最後に公開のための準備として、各種タグの設定をしておきましょう。
各種タグの設定をする
おもにSEOやコンバージョン率向上のために、以下のタグ設定は必須です。
- Google Search Console・・・Googleの検索結果に表示させるための処理や検索パフォーマンスの閲覧などができるようになる
- Googleアナリティクス・・・サイトのアクセス数の確認などができるようになる
上記に加えて、クリック率やコンバージョン率などを計測するために、GoogleタグマネージャーやMicrosoft Clarityを設定するのもオススメです。
いずれもサイト上にタグを設置する必要があり、設置の方法はWordPressテーマによって変わるので、それぞれのマニュアルを確認するようにしましょう。
SEOに強い企業サイト制作ならお任せください
今回はWordPressで企業サイトを作成する方法や事例・オススメのテーマを紹介してきました。
途中でも解説をした通り、お金をかけずに企業サイトを作成するのはオススメしません。
特にSEOで集客をしたいのであれば、しっかり競合を分析し最適なコードでページを作成する必要があります。
これを知らずに、デザインにこだわってそちらにお金を割き、まったくSEO集客できていないケースも少なくありません。
なので、「何のために企業サイトを作るのか?」をしっかり考えて、最適な形で制作するようにしましょう。
もしSEOに強い企業サイトが作りたいのであれば、僕の方で請け負うことも可能です。
僕はWebサイト制作だけでなく、SEOコンサルも本業としてやっていますので、ご興味がある方は一度ご相談ください。
Web集客のためにホームページ・サービスサイトを作りたい 開業に向けてホームページを作りたい サイトが古くなってきたので、リニューアルしたい Webサイトを制作・リニューアルする理由はさまざまありますが、目的は「ブランデ […]
無料で相談に乗りますので、お気軽にお問合せください。