

「マナブログコピーでパンくずリストを変更するにはどうすればいいだろう?」
ビジネスインフルエンサーのマナブさんが販売するManablog Copyを使用してブログをやっている方も多いと思います。
僕も本サイトではマナブログコピーを使用して運営しています。(2021年8月に賢威へ変更しました)
使っているうちに気になったのがタイトルにある通り、パンくずリストです。
デフォルトの設定だと、投稿記事にのみ「HOME > カテゴリー > 記事タイトル」という形でパンくずリストが出力されるようになっています。
パンくずリストの役割は、階層を分かりやすくすることなので、僕は以下のようにカスタマイズしました。
- カテゴリーページにもパンくずリストを表示
- 投稿記事は、親カテゴリーがある場合は階層がわかるように、
HOME > 親カテゴリー > (中カテゴリー) > (小カテゴリー) > 記事タイトルという形に変更
本記事では、上記の形でManablog Copyのパンくずリストを変更する方法を解説していきます。
 ミツキ
ミツキ 「というわけで、こんにちは。
本記事は、WordPress歴3年くらいでWeb制作やSEOコンサルの仕事をしているミツキが解説します。」
※僕のサイトでは動作を確認していますが、変更する場合は自己判断にてお願いしますm(__)m
カスタマイズしなかった場合のManablog Copyでのパンくずリスト
まずデフォルトの場合のパンくずリストを確認しておきましょう。
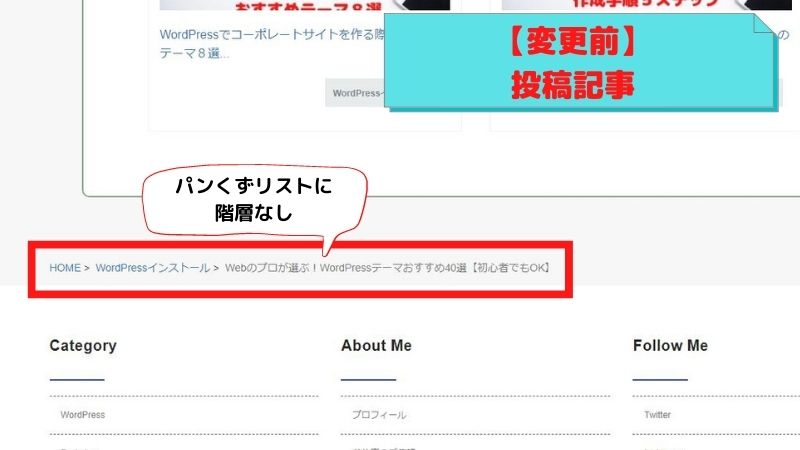
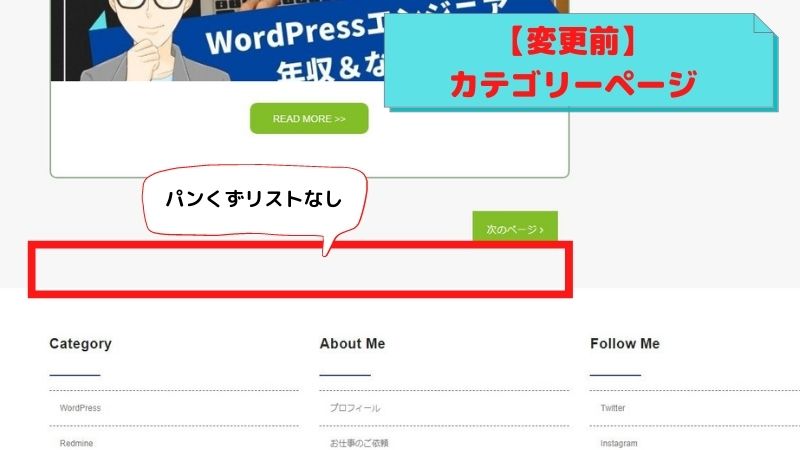
投稿記事とカテゴリーページ、それぞれ以下のようになっているはずです。
投稿記事

カテゴリーページ

それでは、このパンくずリストはどのような問題があるでしょうか?
パンくずリストを変更しなかった場合の危惧される影響
先に言っておくと、致命的な問題というわけではありません。
ただ、パンくずリストの役割は主に以下2つです。
- 読者のユーザビリティを向上する
- Googleに階層をわかりやすく伝える
詳しくはバズ部の記事が分かりやすいです。
そして、パンくずリストは基本的に全ページに入れることと書かれています。
実際、僕が運営する他のブログで使っているJINや賢威ではパンくずリストはどのページでも入るようになっています。
また、投稿記事に関してはカテゴリーも階層でHOME > 親カテゴリー > (中カテゴリー) > (小カテゴリー) > 記事タイトルという形で表示されるようになっています。
Manablog Copyのパンくずリストを変更する方法
というわけで、Manablog Copyでも投稿記事は階層で、カテゴリーページにもパンくずリストを表示するようにする方法を紹介します。
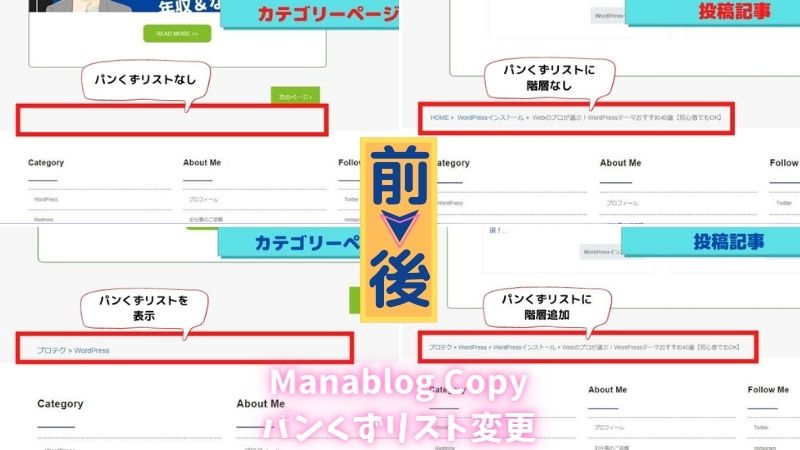
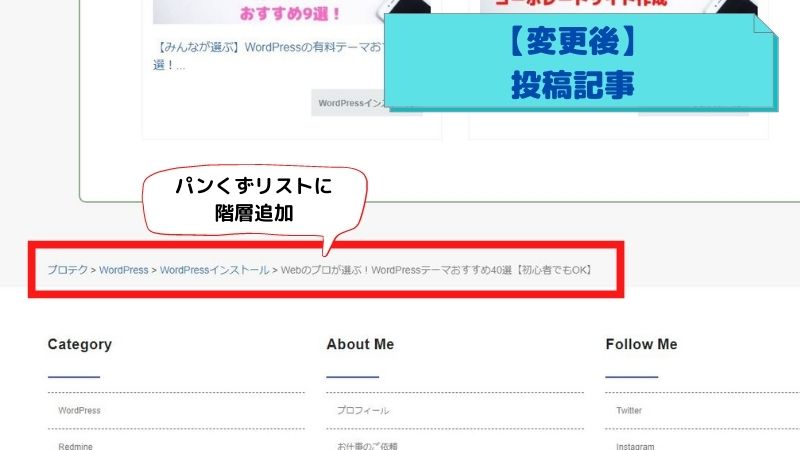
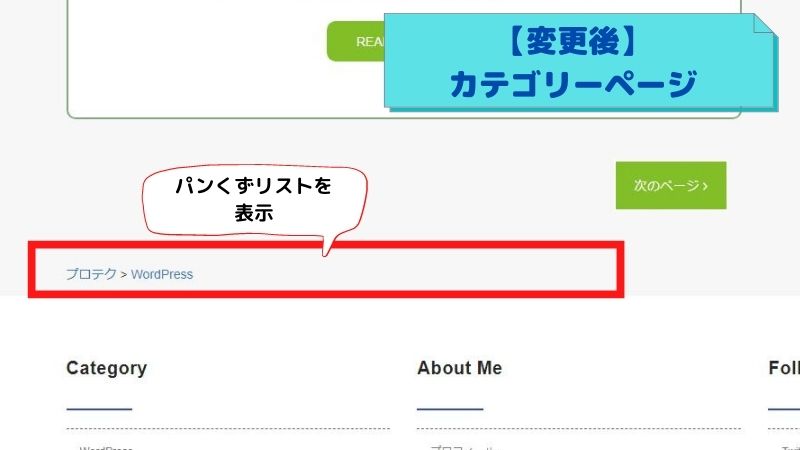
変更した後のイメージ
まずは変更した後のイメージです。
投稿記事

カテゴリーページ

上記のように変更するには、
- footer.php
- breadcrumb.php
という2つのファイルをいじっていきます。
最初に書いたように、僕のサイトではちゃんと表示されるようになっていますが、他のサイトでどうなるか確認してないので自己責任でお願いします。
また、子テーマを入れていないという方は子テーマを入れてから変更を行うことをおすすめします。
※子テーマについては以下の記事で解説をしています。
WordPressの子テーマについて、自作する方法からカスタマイズする方法、使う上での注意点まで詳しく解説。子テーマって何?という方でもわかるように解説をしているので是非参考にしてみてください。
footer.phpを変更
それでは、まずfooter.phpの変更からです。
デフォルトだとパンくずリストの部分は以下のようになっています。
<!-- パンくずリスト -->
<?php wp_reset_query(); ?>
<?php if ( !is_home() && !is_category() && !is_tag() && !is_search() ) { ?>
<?php get_template_part( 'breadcrumb' ); ?>
<?php } else { ?>
<?php } ?>
<!-- /パンくずリスト -->
上記の部分を以下のように&& !is_category() を消します。
<!-- パンくずリスト -->
<?php wp_reset_query(); ?>
<?php if ( !is_home() && !is_tag() && !is_search() ) { ?>
<?php get_template_part( 'breadcrumb' ); ?>
<?php } else { ?>
<?php } ?>
<!-- /パンくずリスト -->
元々カテゴリーページでパンくずリストを表示しませんよとなっている部分を外す感じですね。
breadcrumb.phpを変更
次にbreadcrumb.phpの変更です。
以下のように変更を行います。
<div class="container-fluid breadcrumbs">
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="breadcrumbs-inner" itemscope itemtype="http://schema.org/BreadcrumbList">
<span class="" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo home_url(); ?>" itemprop="item">
<span itemprop="name">HOME</span>
</a>
<meta itemprop="position" content="1" />
</span>
<?php if ( is_single() ) { ?>
<?php $content = 2;
$category = get_the_category();
$category_hierarchy = get_category_parents( $category[0]->term_id, true, '////' );
$category_hierarchy = explode( "////", $category_hierarchy );
foreach( $category_hierarchy as $cat_list ){
if( !empty( $cat_list ) ){
$cat_list = preg_replace('/href="(\S+)"/', 'href="$1" itemid="$1"', $cat_list);
$cat_list = preg_replace('/>/', ' itemscope itemtype="https://schema.org/Thing" itemprop="item"><span itemprop="name">', $cat_list, 1);
$cat_list = preg_replace('/<\/a>/', '</span></a>', $cat_list);
?>
<span class="breadcrumbs" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> >
<span itemprop="name"><?php echo $cat_list; ?></span>
<meta itemprop="position" content="<?php echo $content++; ?>" />
</span>
<?php } ?>
<?php } ?>
> <strong style="color: #7B7B7B;font-size: 14px;font-weight: 300;"><?php the_title(); ?></strong>
<?php } elseif ( is_category() ) { ?>
<?php $content = 2;
global $cat;
$category_hierarchy = get_category_parents( $cat, true, '////' );
$category_hierarchy = explode( "////", $category_hierarchy );
foreach( $category_hierarchy as $cat_list ){
if( !empty( $cat_list ) ){
$cat_list = preg_replace('/href="(\S+)"/', 'href="$1" itemid="$1"', $cat_list);
$cat_list = preg_replace('/>/', ' itemscope itemtype="https://schema.org/Thing" itemprop="item"><span itemprop="name">', $cat_list, 1);
$cat_list = preg_replace('/<\/a>/', '</span></a>', $cat_list);
?>
<span class="breadcrumbs" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> >
<span itemprop="name"><?php echo $cat_list; ?></span>
<meta itemprop="position" content="<?php echo $content++; ?>" />
</span>
<?php } ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
</div>
</div>
</div>
</div>
</div>
カテゴリーページと投稿記事で分岐して、それぞれでパンくずリストの表示方法を記している形となります。
なお、上記の場合だとカテゴリーとカテゴリーを繋ぐ部分の>が全角となっています。
半角にしたい場合は、全角の>を「>」に変更頂ければと思います。
上記の変更を行うだけで、変更後のイメージの形になるはずです。
お疲れさまでした。
まとめ
というわけで今回はManablog Copyでパンくずリストを変更する方法を解説してきました。
本サイトでは主に以下の内容を解説しています。
- WordPressの使い方/カスタマイズ方法
- WordPressのおすすめテーマについて
- ブログやSEOノウハウについて
WordPressに強くなりたい方は是非ブックマークしておいていただければと思います。
それでは今回は以上となります。
※万が一、上記の内容でうまく変更できないという場合は僕の方でカスタマイズを対応することが可能です。
ただし、有償(5,000円~)となりますのでご了承くださいませ。