「WordPressの固定ページってどうやって編集するんだろう?」
WordPressにはページを作成する方法としてデフォルトで、
- 固定ページで作成する
- 投稿ページで作成する
という2つの方法があります。
その中で、固定ページをどのように編集・更新するのかについて今回解説をしていきます。
また、2021/4現在は固定ページを編集する方法も、ブロックエディターとクラシックエディターと2つに分かれます。
なので、本記事ではどちらの方法を使っている方でも疑問が解決できるように両方の編集・更新方法を画面を用いながら解説します。
固定ページの編集に迷っているという方は是非参考にして頂ければと思います。
 ミツキ
ミツキ 「本記事は、Web制作しつつSEOコンサルとしてフリーランスをしているミツキが解説していきます。」
そもそもWordPressの固定ページとは
まず固定ページとは何なのかについて軽く触れています。
投稿記事と対比して見ると以下のような特徴です。
- 固定ページ:単体ページを作成する機能。投稿一覧に表示されないため、メニューなどに追加するかURLを知らないとアクセスできない。
- 投稿:ブログ的な位置づけ。カテゴリー・タグ分けなどをすることができる。
なので、固定ページは以下のようなページを作成する際に役立ちます。
- 会社概要
- 企業理念
- お問い合わせ
- 社員紹介
前置きはこれくらいにして、固定ページを編集する方法について解説します。
ブロックエディターとクラシックエディターそれぞれで解説をしていくので、使用している方を見て頂ければと思います。
その前に、基礎的なところですが、固定ページを作成・編集する画面を表示する方法を画面ショットで紹介します。
固定ページを追加する方法
固定ページを追加するには、以下のいずれかの方法となります。
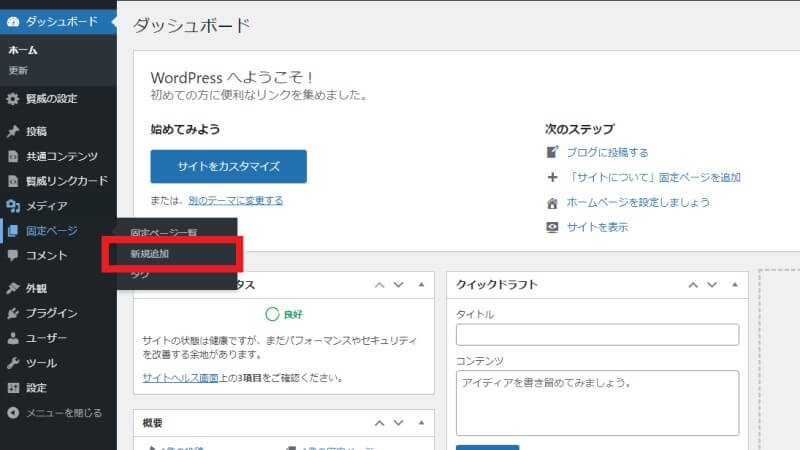
WordPressの管理画面の「固定ページ」->「新規追加」をクリックする

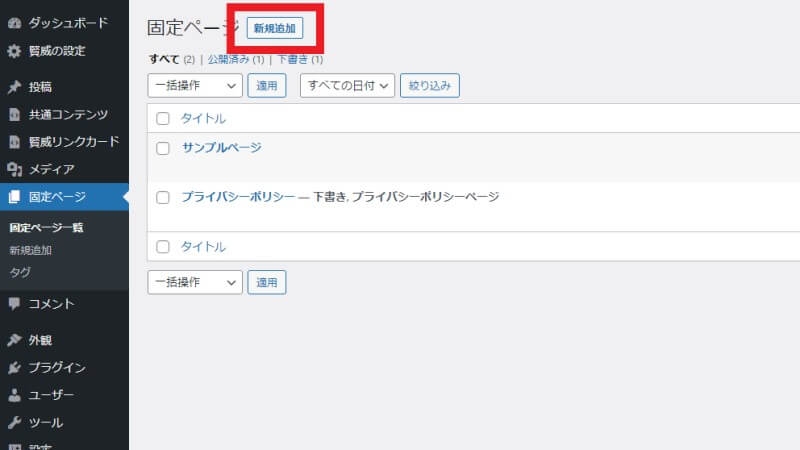
WordPressの管理画面の「固定ページ」をクリック->「新規追加」をクリックする

固定ページを編集する方法
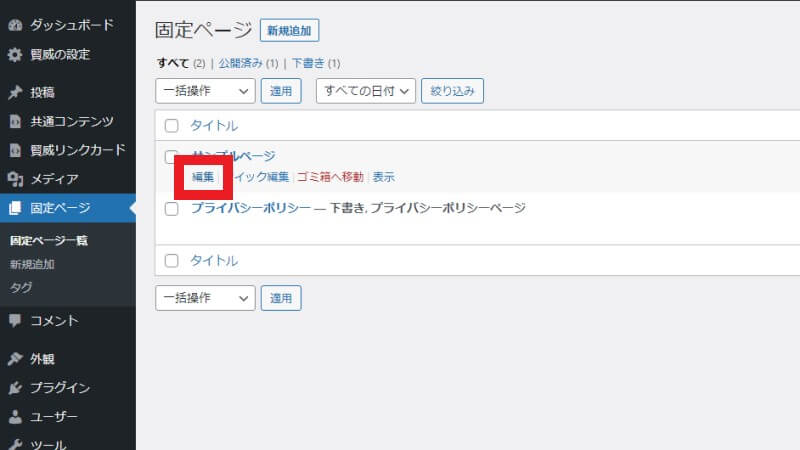
続いて、固定ページを編集する画面を表示する方法ですが、以下の通りで管理画面の固定ページから編集したいページの「編集」をクリックするだけです。

上記をクリックすると、次からブロックエディターを使用しているかクラシックエディターを使用しているかで表示画面が変わります。
なので、それぞれの画面で解説をしていきます。
WordPressの固定ページを更新/編集する方法【ブロックエディター編】
それでは、まずブロックエディターでの固定ページの編集方法を解説していきます。
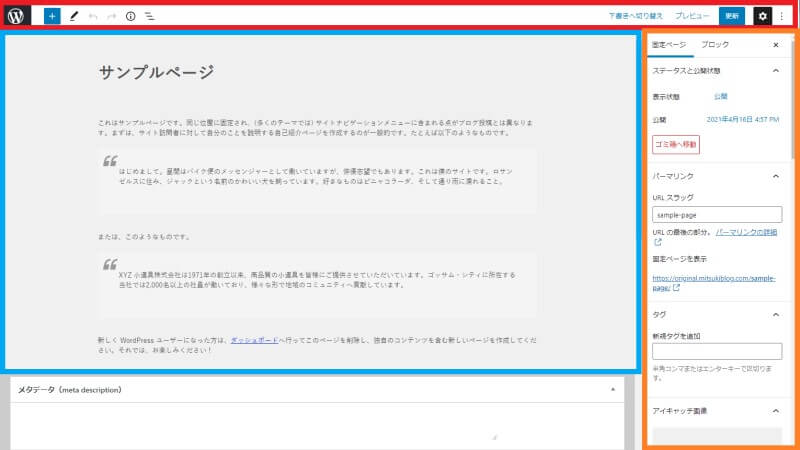
ブロックエディターで固定ページの編集画面を開くと、以下のような画面が表示されます。

簡単に色分けした枠を解説すると以下の通りです。
- 青:メインの入力エリア
- 赤:トップのツールバー
- 橙:サイドのツールバー
メインの入力エリアの下に「メタデータ(meta description)」というのが見えると思いますが、こちらは使用しているWordPressテーマやプラグインによって表示されるもの・編集できることが変わります。
今回の解説では賢威を使用しており、デフォルトでDescriptionタグやCanonical URLの設定ができるようになっています。
それぞれでできること、編集で使用することについて解説していきます。
メインの入力エリア
まず青の枠線で囲ったメインの入力エリアです。
ここでは、「タイトル」と「ページの本文」の編集を行います。
説明するまでもないですが、「サンプルページ」の部分がタイトルで、それ以外の部分がページの本文です。
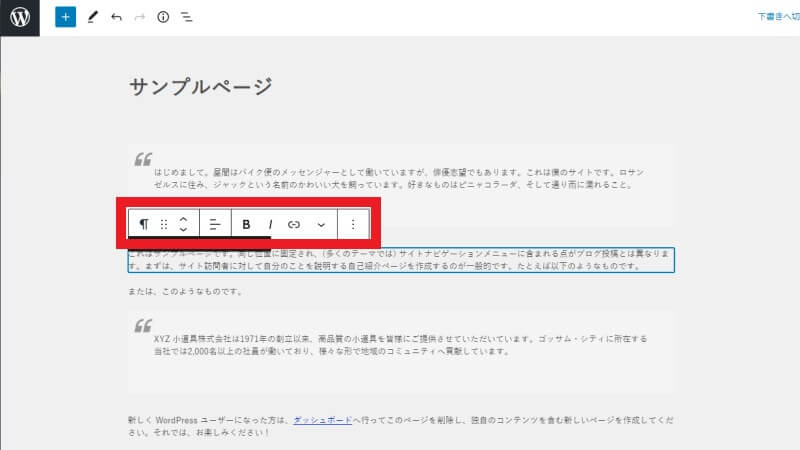
タイトルに関しては文字の編集のみですが、本文については編集したい箇所をクリックするとツールバーが開きます。

こちらのツールバーで主にできるのは以下のことです。
左から順番に解説します。
- ブロックタイプまたはスタイルを変更:通常の文章なのか、リストなのか、見出しなのか、引用なのかといったブロックの形態を変更できます。
- ドラッグ:ドラッグしてブロックの位置を変更することができます。
- 上に移動/下に移動:ブロックを一つずつ上か下へ移動することができます。
- テキストの配置を変更:テキストの配置を「左寄せ」「中央寄せ」「右寄せ」いずれかを選択することができます。
- 太字:文字を太字にすることができます。(変更したい箇所を選択する必要あり)
- イタリック:文字をイタリック(斜め文字)にすることができます。(変更したい箇所を選択する必要あり)
- リンク:リンクをつけることができます。
- 続きを読む:その他の細かい書体の変更などができます。
- オプション:ブロックのコピー・移動・挿入・削除などが行えます。
トップのツールバー
続いて、画面上部のツールバーについて解説します。
シンプルに上部のツールバーでできることは以下の通りです。
- WPアイコン:固定ページ一覧に戻ります(保存していないものは破棄されます)
- ブロックの追加:ブロックを追加することができます。
- モード:「編集」「選択」を切り替えることができます。デフォルトは「編集」で「選択」に変更すると各ブロックの全体を選択できます。
- 元に戻す:操作を戻すことができます。
- やり直す:元に戻したものを取り消すことができます。
- 詳細:文字数やブロックの数を確認することができます。
- アウトライン:リスト表示でブロックを選択することができます。
サイドのツールバー
最後にサイドのツールバーです。
サイドのツールバーについても、WordPressテーマやプラグインによって表示されていてできることは変わります。
ですが、基本的にできることとしては以下の通りです。
- ステータスと公開状態:固定ページのステータスや更新日時の変更ができます。
- パーマリンク:該当の固定ページのパーマリンクを変更できます。
- タグ:固定ページにタグをつけることができます。
- アイキャッチ画像:固定ページにアイキャッチ画像をつけられます。
- ディスカッション:コメントを許可するかどうかを選べます。
- ページ属性:親ページを選択することができます。親ページを選択した場合、パーマリンクが「/parent/child/」という形になります。
以上がブロックエディターでの固定ページの編集方法でした。
続いて、クラシックエディターでの固定ページの編集・更新方法を解説していきます。
WordPressの固定ページを更新/編集する方法【クラシックエディター編】
既にご存知かと思いますが、クラシックエディターは「Classic Editor」というプラグインを使うことで使用することができます。
メインの入力エリア、画面上部/サイドのツールバーに分けて解説しますが、ブロックエディターと違う部分を特に解説していきます。

メインの入力エリア
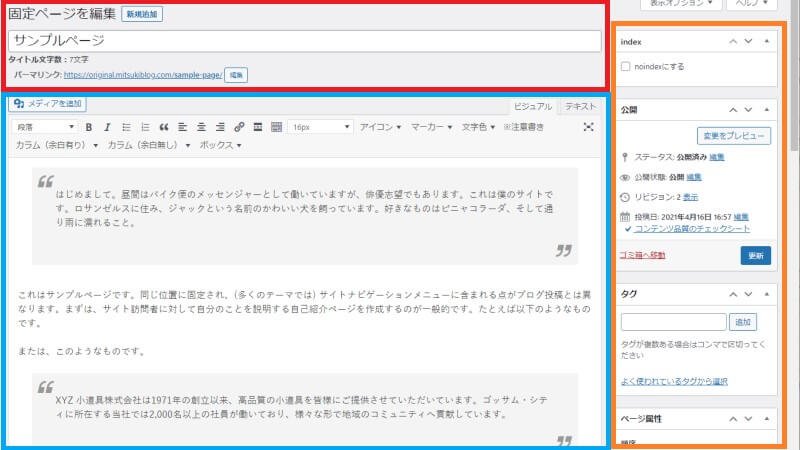
入力エリアでわかりやすく違う部分は、タブで「ビジュアル」と「テキスト」、編集方法を分けることができという点です。
ビジュアルとテキスト、それぞれの特徴を解説すると以下の通り。
- ビジュアル:その名の通り、視覚的にわかりやすく編集をすることができます。
- テキスト:HTMLベースで編集することができます。
どちらかというと、ビジュアルはWordPress初心者向け、テキストはそれなりにWordPressわかってきた方やHTMLがわかる方向けと言えます。
僕も基本はビジュアルモードを使用しつつ、適宜必要に応じてテキストモードも使用しています。
入力エリア上部のツールバー
トップのツールバーについても解説をしておきます。

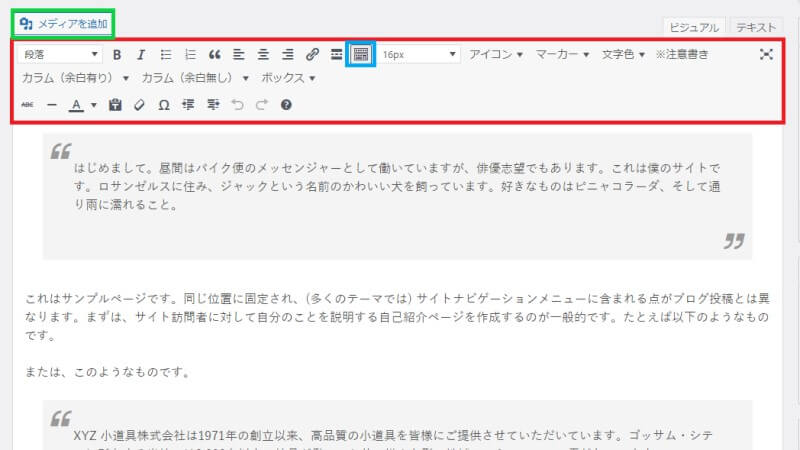
上記画面にて、赤枠で囲っている部分がツールバーです。
少し小さくてわかりづらいかもしれませんが、青枠で囲ってある部分をクリックするとツールバーの表示項目を増やすことができます。
また、緑の枠線のボタンをクリックすると画像などのメディアを追加することが可能です。
サイドのツールバー
サイドのツールバーについては、ブロックエディターとほとんど同じです。
違う部分を挙げるとしたら、パーマリンクの設定箇所がサイドではなくタイトル下にあるというところくらいですかね。
なお、賢威を使用しているとサイドのツールバーの一番上は「index -> noindexにする」となっています。
こちらをチェックすることでGoogle検索に引っかからないようにすることができます。
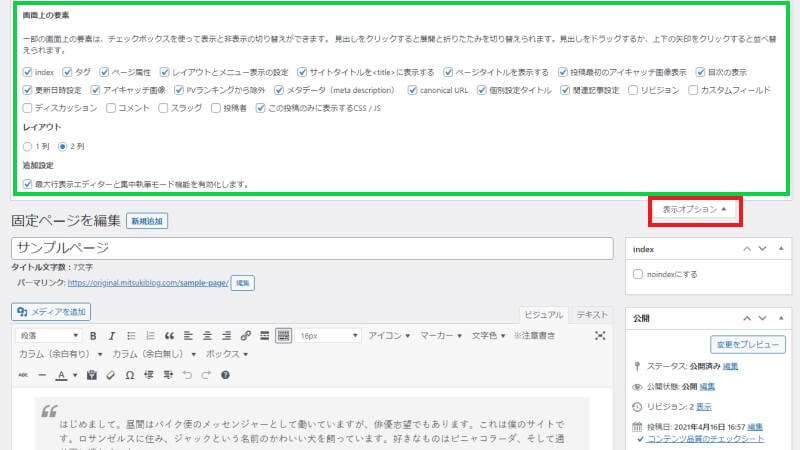
表示オプション
上記はデフォルトの表示設定ですが、画面上部の「表示オプション」をクリックすると表示設定を変更することができます。(赤枠部分)

変更できる設定内容は主に以下の通りです。
- 表示項目:固定ページの編集画面でなにを表示させるか(上記の画面では賢威固有の表示項目もあります)
- レイアウト:サイドバーをサイドに表示するか下部に表示するかで1列か2列かを選択できます
- 追加設定:チェックを入れるとメインの入力エリアの縦幅が広くなり編集がしやすくなります
固定ページを編集する基本な操作方法は以上です。
次にちょっとした編集をするのに便利なクイック編集についても紹介していきます。
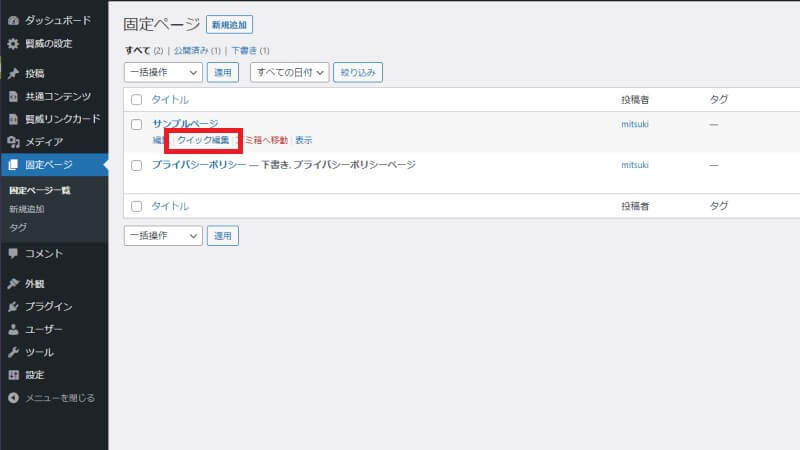
WordPressの固定ページのクイック編集の方法
クイック編集については、ブロックエディターでもクラシックエディターでも共通です。
固定ページ一覧より、編集したいページの「クイック編集」をクリックします。

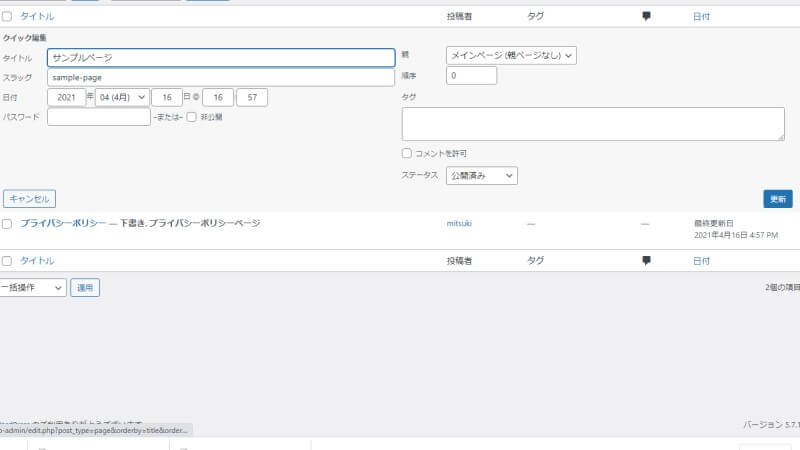
そうすると以下の画面のように編集できる項目が出てきます。

デフォルトで編集できる内容は以下の通りです。
- タイトル
- スラッグ(パーマリンク)
- 日付
- パスワード
- 親
- 順序
- タグ
- コメントを許可
- ステータス
編集した場合、忘れずに「更新」ボタンをクリックするようにしましょう。
これを忘れてしまうとせっかく更新したものが反映されないので要注意です。
まとめ
今回は、WordPressの固定ページを編集・更新する方法について解説をしてきました。
基本的な編集方法は以上の通りですが、固定ページの表示のさせ方は「page.php」という固定ページのテンプレートファイルによって制御されています。
そちらの設定については改めて解説していくので、上記で紹介した内容では編集しきれないものについてはそちらを確認して頂ければと思います。