- 「WordPressテーマで思うようにならないところあるけど、どうやって編集すればいいだろう?」
- 「テンプレートから自分好みに変更したいな」
WordPressテーマは便利なものの、理想通りにいかないことも多々あります。
そんな時は、テンプレートを編集すればよいわけですが、どうやればわからない方もいらっしゃいますよね。
僕もWordPress初心者の時はよくわかりませんでした。
 ミツキ
ミツキ というわけで、こんにちは。
本記事は、フリーランスでSEOコンサルやWebサイト制作の仕事をしているミツキ(@ptnimz1987)が解説していきます。
WordPressテーマの編集自体はシンプルにできます。
しかし、正しい方法で編集しないと以下のようなデメリットがあります。
- サイトの表示がおかしくなってしまう
- Web集客の機会損失につながることもある
- 理想通りのサイトを作れない
なので、Web集客につなげて売上を上げたいのであれば、本記事の内容をしっかりおさえたうえで編集するようにしましょう。
それでは以下の目次の通り見ていきます。
WordPressテーマの編集をすべきなのはどんな時?
まずは、どんな時にWordPressテーマを編集すべきなのでしょうか?
WordPressテーマは以下の記事でも解説をしている通り、1万個を超えるほどあります。
WordPressテーマでオススメな有料6個と無料4個を厳選紹介。収益性、SEOを含めた集客性など客観的な視点を踏まえて、本当にオススメしたい10個と目的別のオススメを紹介しています。すべて日本語対応で初心者必見です。
各WordPressテーマは目的が異なっており、目的や理想のサイトに合わせたテーマを選ぶのが大事です。
その上で、理想のデザインや動きにならない部分はテーマを編集する必要があります。
僕も本ブログや自運営メディア、クライアントから請けたWebサイト制作でWordPressテーマを編集することが少なくありません。
基本的な編集内容としては以下のようなものです。
- テーマ機能で変更できない部分のデザインを変更する
- 表示内容や表示箇所を変更する
- デフォルトで表示されないものを表示する
- 新しい投稿(カスタム投稿)の追加をする
- 新しい入力項目(カスタムフィールド)の追加をする
上記はほんの一部なので、ほかにも編集することはいろいろあります。
編集内容によってどのように編集をすべきか考える必要がありますし、あらかじめ知っておくべきこともあります。
なので、次にWordPressテーマを編集する上で留意しておくべきことを4つ見ていきましょう。
WordPressテーマを編集する上での4つの留意点
テーマの編集が本当に必要か見極めること
既存のWordPressテーマを使うメリットは、構築コストと労力を削減できることです。
にも関わらず、テーマの編集に多大な労力と時間をかけてしまったら意味がありません。
なので、まずは目的に合ったテーマを選ぶことが不可欠です。
目的に合わせたWordPressテーマ選びについては、以下の記事にて解説をしているので参考にしてみてください。
WordPressテーマでオススメな有料6個と無料4個を厳選紹介。収益性、SEOを含めた集客性など客観的な視点を踏まえて、本当にオススメしたい10個と目的別のオススメを紹介しています。すべて日本語対応で初心者必見です。
そのうえで、本当にテーマを編集するべきかを見極めるようにしましょう。
大体のテーマはマニュアルがあります。
なので、まずはマニュアルをしっかり見てどの部分がWordPressテーマの機能で変更可能か確認することです。
テーマの機能で変更できない部分については、テーマを編集していくこととなります。
子テーマを編集するようにすること
WordPressテーマを編集する際は、テーマそのものを編集するのはNGです。
テーマそのものを編集してしまうと、テーマのアップデートがあった際に今まで編集したものが消えてしまいます。
編集した内容を維持したままで、WordPressテーマをアップデートするには、子テーマを使う必要があります。
子テーマは各WordPressテーマで入手できることが多いです。
しかし、もし子テーマがない場合は以下記事を参考に子テーマを自作して導入しましょう。
WordPressの子テーマについて、自作する方法からカスタマイズする方法、使う上での注意点まで詳しく解説。子テーマって何?という方でもわかるように解説をしているので是非参考にしてみてください。
テーマの編集する代表的な方法は2つ
テーマファイルを編集する方法自体は2つあります。
- テーマエディターから編集する
- FTPにてファイルをアップロードする
前者についてはよく非推奨と言われています。
その要因は以下の3つです。
- 誤った編集をするとサイトが真っ白になって何もできなくなる
- 元の状態に戻せなくなってしまう
ひとつ目に関しては、完全に古い情報です。
というのも、以前までは確かにfunctions.phpの編集を失敗すると、管理画面も公開サイトも真っ白になってしまっていました。
しかし、現在のWordPressではコードのミスがあると、
- functions.phpの場合は保存ができない
- ほかのファイルの場合はコードミスの部分を警告表示してくれる
という風になっています。
そして、ふたつ目のもとの状態に戻せなくなるというのは、FTPでファイルをアップロードするのも同じです。
いずれにおいても、編集前にしっかりとバックアップを取っておいて、何かあった時に復元できるようにしておく必要があります。
 ミツキ
ミツキ 子テーマを使ってテーマを編集する場合、はじめての編集であれば親テーマがあるので復元は容易です。
その意味でも、子テーマを使うと安全にテーマの編集ができますね。
テーマを編集する上で必要なスキル
WordPressテーマの編集は、初心者ができるものではありません。
必要なスキルとして以下のようなものがあります。
- HTML
- CSS
- PHP
- SEO
- デザイン
最低限必要なのは、前者3つです。
チームでWebサイト制作する場合、SEOやデザインのスキルはエンジニア以外がやってくれることもあります。
しかし、Web集客やデザインからすべて一人で担う場合、すべてのスキルが必要です。
もし、まだ必要なスキルがない方は独学でスキルを身につけるか、WordPressのスキルが身につけられるプログラミングスクールを活用するとよいでしょう。
とくにオススメなのはテックアカデミーですが、WordPressスキルが学べるスクールは別ブログの以下にて解説をしてくれます。
WordPressスキルを身につけることができるプログラミングスクールのオススメ3社を紹介。WordPressは初心者でもとっかかりやすいスキルながら、月収50万以上稼げる可能性を秘めています。未来を変えたい方は是非参考にどうぞ。
前提となる留意点は以上として、次にWordPressテーマを編集するステップを見ていきましょう。
WordPressテーマを編集する方法を3ステップで解説
WordPressテーマを編集する方法について3ステップで解説していきます。
STEP1.子テーマをインストールし有効化
まずは、子テーマをインストールして有効化しましょう。
WordPressをインストールし、テーマをインストールした際にすでに子テーマを入れている方もいるかと思います。
もし、入れているかわからない場合は「外観」→「テーマ」から有効化されているテーマを確認しましょう。

既に紹介した通り、WordPressテーマに子テーマが付随していない場合は以下の記事を参考に自作しましょう。
WordPressの子テーマについて、自作する方法からカスタマイズする方法、使う上での注意点まで詳しく解説。子テーマって何?という方でもわかるように解説をしているので是非参考にしてみてください。
STEP2.ローカル環境や検証環境で検証
子テーマを編集することで、WordPressテーマを編集していくわけですが、いきなり本番公開されている環境で編集するのはやめましょう。
当然のことですが、すでにサイトに訪れている方がいる中で編集して何かあったら機会損失にもつながりかねません。
検証環境は、プラグインの「All-in-One WP Migration」を使うと簡単にサイトをコピーできます。
エックスサーバーやConoHa WINGであれば、サイト移行の機能がついているのでそちらを使うのもありです。
しかし、その場合サイトのURLの記述がされている部分がコピー元と同じになってしまいます。
「All-in-One WP Migration」であればURLもあわせて変更してくれるので効率がよいです。
 ミツキ
ミツキ 検証環境を作る場合、ドメインはなんでもいいですが、「https://test.propagandes.info/」という感じでサブドメインにするとわかりやすいですね。
また、noindexにすることとベーシック認証をかけることも忘れずにやりましょう。
ローカルや検証環境で同じサイトが構築できたら、実際にテーマの編集を行っていきます。
方法は既に解説した通りで2つあり、それぞれ以下のように行います。
方法1. テーマエディターから編集する
まずはWordPressの管理画面から編集する方法です。
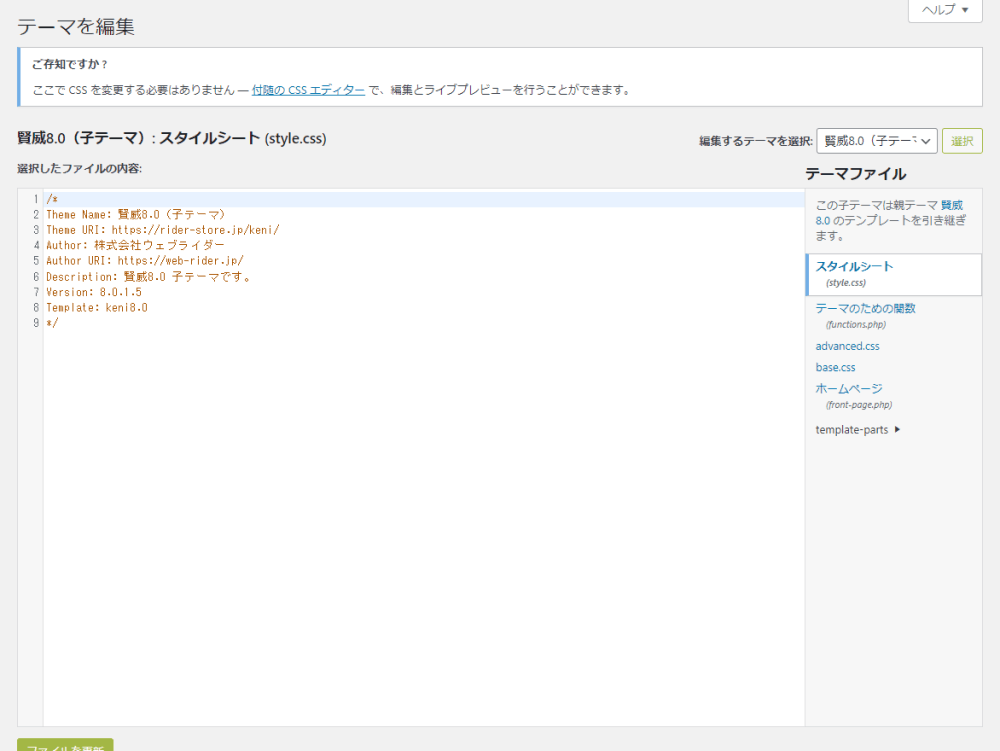
「外観」→「テーマエディター」を開きます。

デフォルトで選択できるのは、基本「functions.php」「style.css」となります。
他のファイルを変更する場合、FTPにてアップロードするか、以下のコードをfunctions.phpに一度入力し保存するとファイルが追加されます。
touch( get_stylesheet_directory() . '/新規追加ファイル名.php' );
追加されるのは空白のファイルなので、まずは追加後に親テーマから中身をコピーしましょう。
そのうえで、コードの編集をしていきます。
方法2. FTPにてファイルをアップロードする
FTPを利用した方法は、ローカルにてファイルを編集してFTPでファイルをアップロードするだけです。
なお、最近のレンタルサーバーでは、レンタルサーバー上でファイルをアップロード・ダウンロードできる機能がついています。
FTPソフトをインストールして設定して・・・という感じだと面倒なので、レンタルサーバー上でできるならいいですよね。
使えるものはしっかりと活用しましょう。
すでにテーマの編集がされていて本番公開されている場合、いずれの方法においても既存のファイルをしっかりバックアップ取っておきましょう。
変に編集してしまった際に、もとに戻せるようにするためです。
STEP3.本番環境へ反映
検証環境でテーマの編集をして、問題なく動作・表示されることが確認できたら、本番環境へ反映していきます。
編集したファイルが少ないのであれば、編集したファイルのコードをコピペすればよいです。
ファイル数が多くてコピペが面倒な場合は、上記でも紹介したプラグインの「All-in-One WP Migration」を使うようにしましょう。
コードの反映が完了したら、本番でも想定通り変更内容が反映されているか確認し、問題なければテーマの編集は終了となります。
まとめ
今回はWordPressテーマの編集方法を解説してきました。
編集の基本操作自体は簡単ですが、大事なのは実際に編集を行う内容です。
実際の編集内容は、以下の点をしっかり考慮したうえで行う必要があります。
- サイトの表示速度が最速になるようなロジックにすること
- SEOに考慮したコーディングを行うこと(とくに構造化データ)
- あとから修正する際に修正場所がわかりやすくすること
デザイン・機能・集客性すべてにおいてベストとなるように、的確な編集をしていきましょう。