
- WordPressの管理画面にオリジナルのメニューを追加する
サイト毎にオリジナルのメニューを追加したい場面がよくあると思います。
そのような時に活用するための方法を解説していきます。
以下の環境で動作確認をしていますが、バージョン違いでうまくいかない場合もあると思うので、その場合は適宜対応してもらえればと思います。
- WordPressのバージョン:5.9.3
- PHPのバージョン:7.4.25
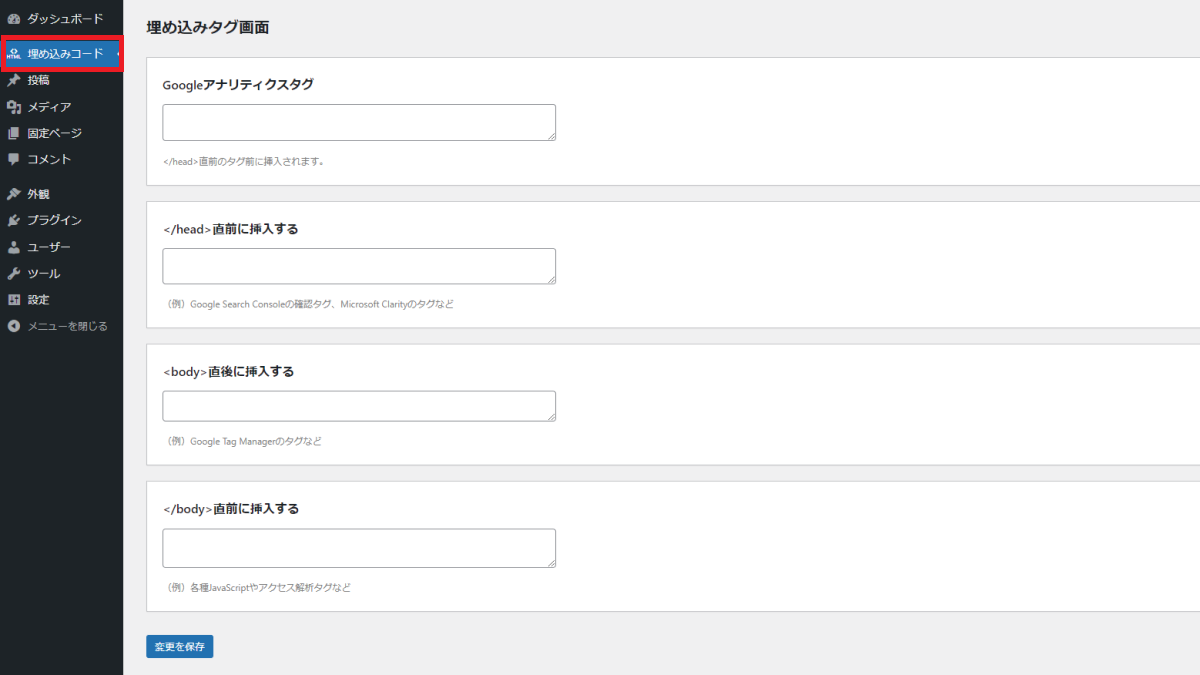
WordPress管理画面にカスタムメニューを追加した完成イメージ
以下のように、WordPress管理画面上にオリジナルの入力画面を作成します。
今回は、textareaのみの作成ですが、同様の方法で以下のような入力項目も作成可能です。
- text
- selectbox
- radiobutton
- checkbox
それでは、作成方法を見ていきましょう。
WordPress管理画面にカスタムメニューを追加する方法
追加するコードの全量
まず追加するコードの全量をお見せすると以下の通りです。
コピペしていただければ、上記の完成形のような形は作成できます。
なお、コードを追加するのはfunctions.phpです。
<?php
// **************************************
// 埋め込みコード設定用のメニューを追加
// **************************************
function add_custom_html() {
add_menu_page('埋め込みコード設定', '埋め込みコード', 'manage_options', 'custom_html', 'add_custom_html_page', 'dashicons-html', 4);
}
add_action('admin_menu', 'add_custom_html');
function add_custom_html_page() {
?>
<div class="custom_html">
<h1>埋め込みタグ画面</h1>
<form method="post" action="options.php">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group');
?>
<section class="custom_html_sec">
<h2>Googleアナリティクスタグ</h2>
<textarea id="tag_google_analytics" class="custom" name="tag_google_analytics" rows="10" cols="80"><?php echo get_option('tag_google_analytics'); ?></textarea>
<p class="custom_html_sec_comment"></head>直前のタグ前に挿入されます。</p>
</section>
<section class="custom_html_sec">
<h2></head>直前に挿入する</h2>
<textarea id="tag_before_head" class="custom" name="tag_before_head" rows="10" cols="80"><?php echo get_option('tag_before_head'); ?></textarea>
<p class="custom_html_sec_comment">(例)Google Search Consoleの確認タグ、Microsoft Clarityのタグなど</p>
</section>
<section class="custom_html_sec">
<h2><body>直後に挿入する</h2>
<textarea id="tag_after_body" class="custom" name="tag_after_body" rows="10" cols="80"><?php echo get_option('tag_after_body'); ?></textarea>
<p class="custom_html_sec_comment">(例)Google Tag Managerのタグなど</p>
</section>
<section class="custom_html_sec">
<h2></body>直前に挿入する</h2>
<textarea id="tag_before_body" class="custom" name="tag_before_body" rows="10" cols="80"><?php echo get_option('tag_before_body'); ?></textarea>
<p class="custom_html_sec_comment">(例)各種JavaScriptやアクセス解析タグなど</p>
</section>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function register_custom_html_page()
{
register_setting('custom-menu-group', 'tag_google_analytics');
register_setting('custom-menu-group', 'tag_before_head');
register_setting('custom-menu-group', 'tag_after_body');
register_setting('custom-menu-group', 'tag_before_body');
}
add_action('admin_init', 'register_custom_html_page');コードの解説
一つひとつコードの解説をしていきます。
メニューを追加
まず、最初の以下コードで管理画面にメニューを追加します。
<?php
// **************************************
// 埋め込みコード設定用のメニューを追加
// **************************************
function add_custom_html() {
add_menu_page('埋め込みコード設定', '埋め込みコード', 'manage_options', 'custom_html', 'add_custom_html_page', 'dashicons-html', 4);
}
add_action('admin_menu', 'add_custom_html');※add_menu_pageの詳細については、WordPress関数リファレンス参照。
add_menu_pageのパラメータについては以下の通りです。
<?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); ?>- $page_title:メニューページのタイトルタグ
- $menu_title:メニューとして表示するタイトル
- $capability:メニューを表示できる権限 ※権限については「ユーザーの種類と権限」を参照
- $menu_slug:メニュー画面のURLスラッグ
- $function:メニューページを表示する際に実行される関数
- $icon_url:メニューのアイコン ※使用できるアイコンは「Dashicons」を参照
- $position:メニューを追加する位置
カスタムメニューに追加する画面
続いて、カスタムメニューに表示する内容を記述していきます。
function add_custom_html_page() {
?>
~~HTMLにてメニューに表示する内容を記述~~
<?php
}add_custom_html_pageは、メニュー追加した際に指定した$functionと同様のものとします。
入力した内容を保存するためのコード
入力画面を用意しただけでは保存してくれません。
なので、しっかり保存するためのコーディングを施す必要があります。
まず登録するためには、formを利用してactionにoptions.phpを指定します。
<div class="custom_html">
<h1>埋め込みタグ画面</h1>
<form method="post" action="options.php">そして、入力された値を保存するためのfunctionを追加します。
function register_custom_html_page()
{
register_setting('custom-menu-group', 'tag_google_analytics');
register_setting('custom-menu-group', 'tag_before_head');
register_setting('custom-menu-group', 'tag_after_body');
register_setting('custom-menu-group', 'tag_before_body');
}
add_action('admin_init', 'register_custom_html_page');register_setting($option_group, $option_name);のパラメータは以下の通りです。
- $option_group:設定のグループ名
- $option_name:保存するオプションの名前
後者の$option_nameに関しては、入力項目で指定したものを使用します。
<h2>Googleアナリティクスタグ</h2>
<textarea id="tag_google_analytics" class="custom" name="tag_google_analytics" rows="10" cols="80"><?php echo get_option('tag_google_analytics'); ?></textarea>
<p class="custom_html_sec_comment"></head>直前のタグ前に挿入されます。</p>上記の通り、入力項目については<?php echo get_option('tag_google_analytics'); ?>のように指定します。
そして、設定のグループ名$option_groupは、fromタグの後の記述で使用します。
<form method="post" action="options.php">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group');
?>
~~~~
<?php submit_button(); ?>
</form>上記の通りですが、settings_fieldsとdo_settings_sectionsの記述により、保存した値を読み込む処理を行っています。
コードの解説はいったん以上です。
追加した入力項目を出力する方法
最後に、入力項目を出力する方法についてです。
メニュー→入力項目を追加して、値を保存できるようになったとしても、保存した値を使えなければ意味がありません。
保存した値を出力するには、以下のように記述します。
<?php echo get_option('tag_google_analytics');?>get_optionのシングルクォーテーション内は、入力項目で指定したオプション名を使います。
意図通りにメニューが追加されて、出力もできるようになったら終了です。







WordPressのカスタマイズやサイト制作お任せください
WordPressサイトの制作やカスタマイズは逐次受け付けております。
Web集客につながるサイト制作が得意ですので、サイトを通じて売上につなげたい企業様は是非お問い合わせください。
以下より詳細をご確認の上、お問い合わせいただければと思います。
WordPressサイト制作の詳細を見る