- WordPressでお知らせ欄を作るにはどうしたらよいだろう?
企業サイトでとくに必要となるお知らせ欄。
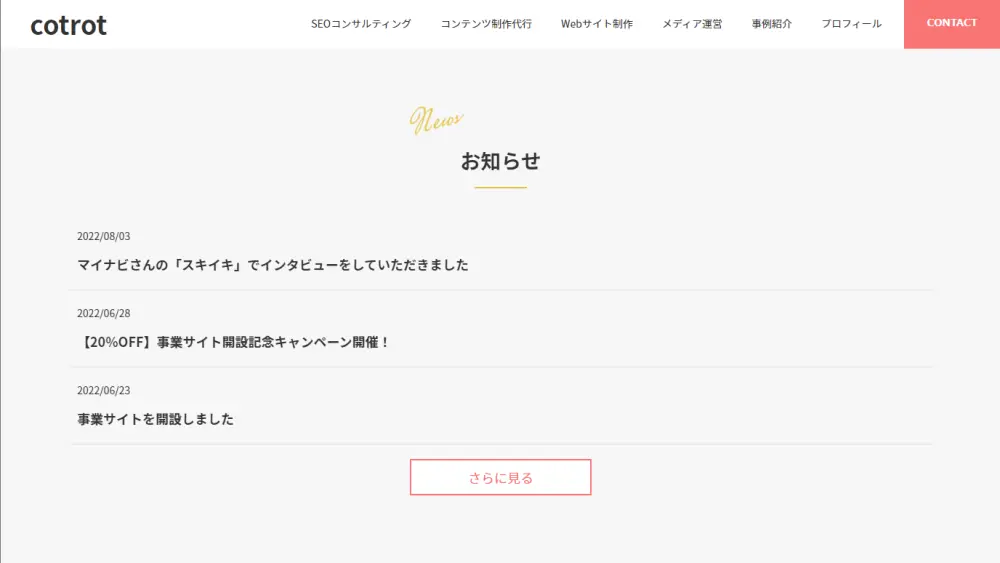
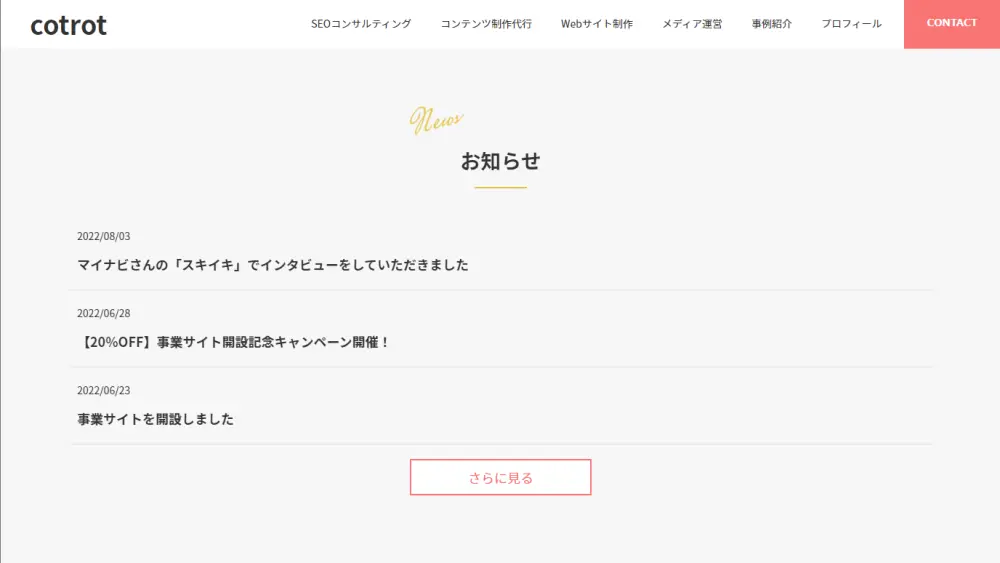
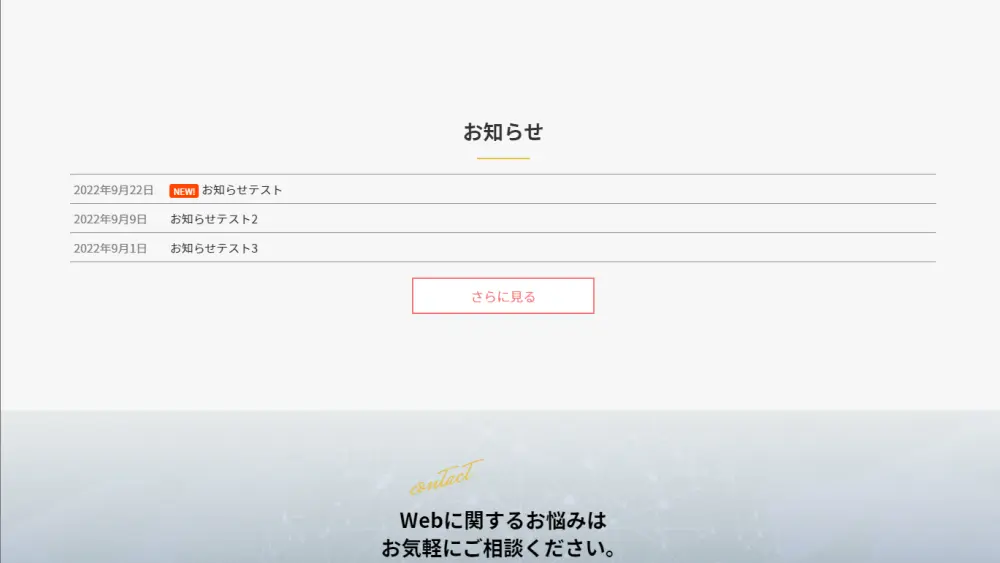
トップページなどで以下のようなものを掲載したい方も多いのではないでしょうか?

上記のように表示させるには、2つの方法があります。
具体的にどのように表示させるのか、本記事で解説をしていくのでぜひ参考にしてみてください。
 ミツキ
ミツキ 本記事は、フリーランスでWebサイト制作やSEOコンサルをしているミツキが解説していきます。
WordPressでお知らせを作成する方法は主に2つ
冒頭でも書いた通り、WordPressでお知らせを作成する方法は主に2つあります。
※他にもあるかもしれませんが、たぶんメジャーなのは次に紹介する2つです。
お知らせ用のカスタム投稿を作成する【オススメ】
ひとつ目は、お知らせ用のカスタム投稿を作成する方法です。
ブログは基本的にWordPressの「投稿」を使って行うかと思います。
その投稿を使わず、別の投稿タイプを作成しお知らせはそちらで投稿していく形です。

THE THORやTCDのほとんどのWordPressテーマでは、機能としてあらかじめお知らせ用のカスタム投稿が実装されています。
しかし、最初から実装されていないWordPressテーマも多いです。
なので、その場合はお知らせ用のカスタム投稿を自作してあげればよいわけです。
投稿×プラグイン「What’s New Generator」を使用する
2つ目の方法は、プラグインのWhat’s New Generatorを使いつつ、通常の投稿を使う形です。
上記1つ目の方法ではコーディングが必須なため、コーディングが苦手な方はこちらの方法がよいと思うかもしれません。
しかし、以下のようなデメリットがあります。
- 記事一覧を制御しないと、お知らせも記事一覧に表示されてしまう
- プラグインを入れるとパフォーマンスが悪化する可能性がある
上記のような点から、オススメはひとつ目の方法です。
しかし、こちらの方法がよい方もいるかと思いますので、それぞれの方法でどのように作成するか紹介していきます。
WordPressでお知らせ欄を自作する方法【オススメ】
まずオススメの自作する方法です。
僕の事業サイトで表示させている、以下のような形で表示するのをゴールとします。

お知らせ用のカスタム投稿を作成する
まずは、お知らせ用のカスタム投稿を作成します。
functions.phpに以下のコードを追加しましょう。
function create_post_type_news(){
register_post_type(
'news',
array(
'labels' => array(
'name' => 'お知らせ'
),
'public' => true,
'has_archive' => true,
'supports' => array('title','editor','thumbnail','author'),
'show_in_rest' => true,
)
);
}
add_action( 'init', 'create_post_type_news' );「news」の部分がURLとなるので、適宜設定したいものに変更して問題ありません。
また、「お知らせ」の部分を「NEWS」に変更すれば、管理画面上は「NEWS」となります。
上記のコードを追加するだけで、カスタム投稿として「お知らせ」が追加されて、お知らせが投稿できるようになります。
お知らせ一覧をページへ表示させる
カスタム投稿を作成し、カスタム投稿を投稿しただけではお知らせへアクセスできません。
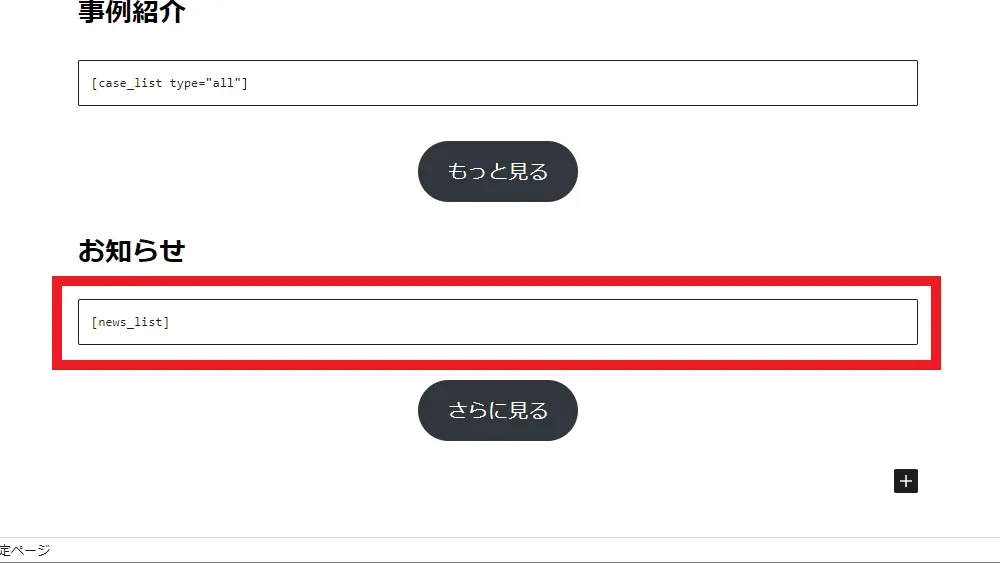
お知らせ一覧をページに表示させるには、表示させたい箇所に以下を追加する必要があります。
表示させたい位置に簡単に表示できるように、ショートコードを作成するのがオススメです。
次のコードをfunctions.phpに追加しましょう。
function shortcode_news_list() {
global $post;
$args = array(
'posts_per_page' => 3, // 一覧に表示させる件数
'post_type' => 'news', // お知らせのスラッグ
'post_status' => 'publish'
);
$the_query = new WP_Query( $args );
// お知らせ一覧用HTMLコード作成
if ( $the_query->have_posts() ) {
$html .= '<ul>';
while ( $the_query->have_posts() ) :
$the_query->the_post();
$url = get_permalink();
$title = get_the_title();
$date = get_the_date('Y/m/d');
$html .= '<li>';
$html .= '<a href="'.$url.'">';
$html .= '<p class="news_date">'.$date.'</p>';
$html .= '<h3 class="news_title">'.$title.'</h3>';
$html .= '</a></li>';
endwhile;
$html .= '</ul>';
}
return $html;
}
add_shortcode("news_list", "shortcode_news_list");上記を追加することで、投稿や固定ページで[news_list]と入力すればお知らせ一覧が表示されるようになります。

一覧の表示を変えたい場合は、「お知らせ一覧用HTMLコード作成」のif内をいじってみてください。
CSSでデザインを調整する
上記で表示されたお知らせ一覧を見ると、デザインがイケていないかと思います。
そこで、デザインを調整するためにCSSへ以下を追加しましょう。
/*
* 新着記事一覧ショートコード用
*/
.news-list .news-list-inner {
padding: 20px 5px;
border: 2px solid #f5f5f5;
}
.archive .news-list .news-list-inner {
background: #fff;
padding: 20px;
}
.news-list ul {
list-style: none;
margin: 0 0 20px;
}
.news-list li {
padding: 10px;
border-bottom: 1px solid #ddd;
}
.news-list a {
color: #333;
text-decoration-line: none;
}
.news-list a:hover {
opacity: 0.6;
}
.news-list a.wp-block-button__link {
color: #fff;
}
.news-list a.wp-block-button__link:hover {
color: #F87474;
}
.news-list .news_date {
margin: 0;
font-size: 14px;
}
.news-list .news_title {
margin: 0;
font-size: 18px;
line-height: 30px;
padding-top: 10px;
padding-bottom: 10px;
}僕の事業サイトに合わせたデザインとなっているので、表示させるサイトに合わせて適宜変更してみてください。
【余談】お知らせ投稿一覧やお知らせ詳細をカスタマイズしたい場合
カスタム投稿を追加すると、カスタム投稿一覧も表示できるようになります。
(カスタム投稿を作成する際に、「'has_archive' => true」と指定した場合)
※イメージ:お知らせ一覧
また、お知らせ詳細も表示できます。
※イメージ:マイナビさんの「スキイキ」でインタビューをしていただきました
とくに変更しなければ、上記いずれも通常の投稿と同じ形で表示されます。
もし、お知らせは別の形で表示させたいのであれば、以下のようにテンプレートファイルを追加します。
- archive-news.php(お知らせ一覧)
- single-news.php(お知らせ詳細)
※スラッグが「news」以外の場合は、newsの部分を変更してください。
プラグインを使ってWordPressにお知らせ欄を作成する方法
続いて、プラグインを使ってお知らせ欄を作成する方法を紹介します。
コーディングはせず、作成した場合の表示イメージは以下の通りです。

それでは、見ていきましょう。
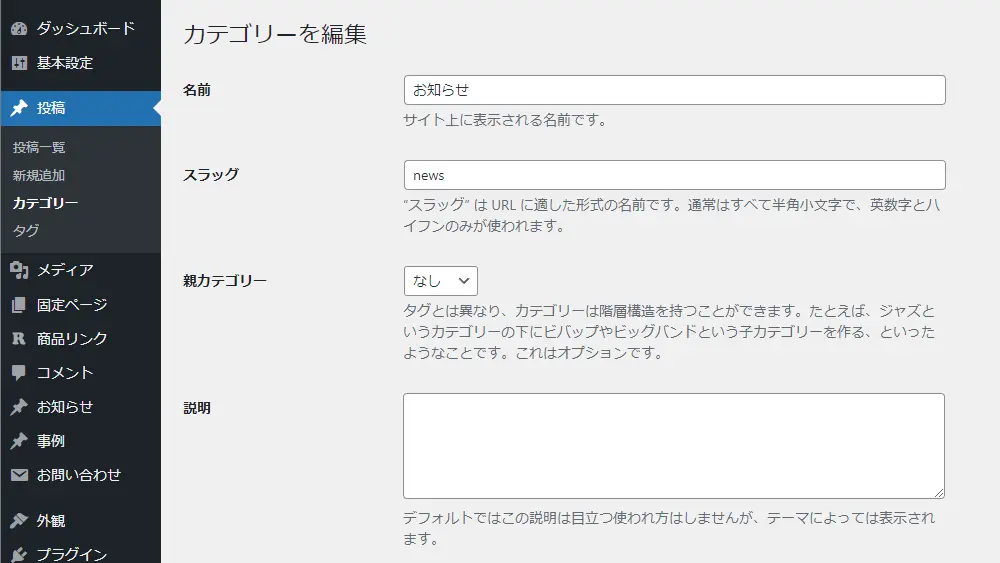
お知らせ用のカテゴリーを用意する
まず、今回紹介する方法では通常の投稿を使用し、カテゴリーでお知らせを用意します。
通常のカテゴリーと同様にお知らせ用のカテゴリーを作成しましょう。

お知らせを投稿する場合は、上記で作成したカテゴリーを指定して投稿していきます。
プラグインをインストールする
今回は「What’s New Generator」というプラグインを使用します。
This plug-in creates the latest information of your site in the page by shortcode.
最近あまり更新されていないようですが、シンプルなものなのでそれほど問題ないかと思います。
また、日本人の方が作成されたプラグインなので、本家の説明が非常にわかりやすいです。
WordPress管理画面上で「What’s New Generator」と検索すれば出てくるので、通常のプラグインと同様にインストール・有効化しましょう。
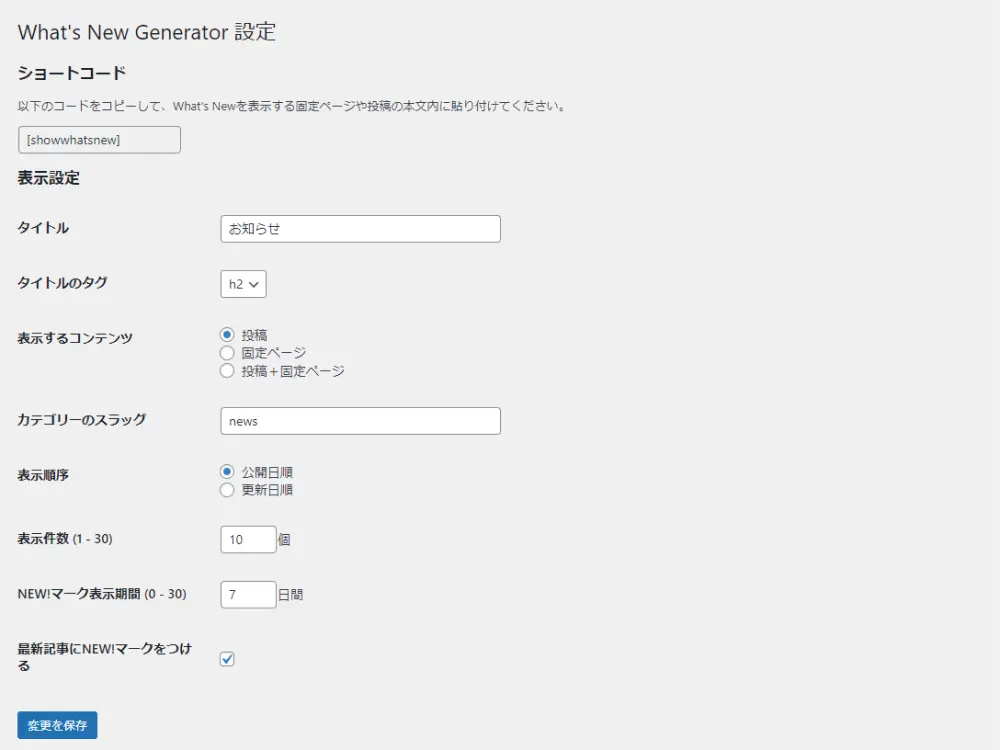
What’s New Generatorの設定を行う
What’s New Generatorの有効化が完了したら、設定を行っていきましょう。
WordPress管理画面の「設定」→「What’s New設定」より設定を行います。

設定できる内容としては、以下の通りです。
| タイトル | お知らせのタイトル |
|---|---|
| タイトルのタグ | お知らせのタイトルに設定するタグ |
| 表示するコンテンツ | お知らせに表示させるコンテンツを以下から選択
※現実的な使い方としては、投稿のみ |
| カテゴリーのスラッグ | お知らせに表示する投稿カテゴリー(「news」など) |
| 表示順序 | お知らせを表示する順番を次から選択
|
| 表示件数(1 – 30) | お知らせとして表示させる件数を1~30件の間で指定 |
| NEW!マーク表示期間(0 – 30) | NEW!マークをつける期間を0~30日の間で指定 |
| 最新記事にNEW!マークをつける | 最新記事にNEW!マークをつける場合はチェック |
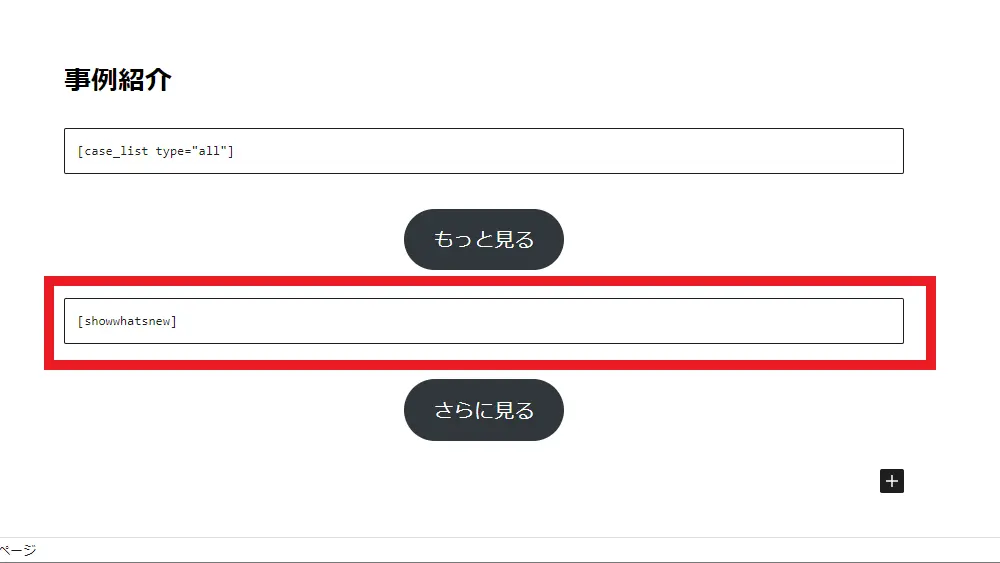
お知らせ欄を表示させる
設定が完了したら、お知らせ欄を表示させたいところに以下のショートコードを入れます。
[showwhatsnew]

これで基本的なお知らせの設定は完了です。
デザインがサイトに合わない場合などは、CSSで調整しましょう。
【余談】ブログ一覧にお知らせを表示させない方法
上記の設定方法だと、ブログ一覧にお知らせの投稿も表示されてしまいます。
ブログ一覧にお知らせを表示させたくない場合は、カスタマイズが必要です。
WordPressテーマによってカスタマイズ箇所が変わるので、王道の形で解説します。
index.phpを見ると、以下のようなコードがあるかと思います。
<?php
$args = array(
'posts_per_page' => 10, // 表示件数
'post_status' => 'publish', // 公開済みのみ
'orderby' => 'date', //新着順
'order' => 'DESC',
'paged' => get_query_var( 'paged', 1 )
);
$the_query = new WP_Query( $args );上記に一文追加します。
<?php
$args = array(
'posts_per_page' => 10, // 表示件数
'post_status' => 'publish', // 公開済みのみ
'orderby' => 'date', //新着順
'category__not_in' => array(16), //お知らせを除外
'order' => 'DESC',
'paged' => get_query_var( 'paged', 1 )
);
$the_query = new WP_Query( $args );'category__not_in' => array(16), //お知らせを除外を追加しています。
数字部分(16)は、カテゴリーのIDです。
ちなみにカテゴリーのIDは、カテゴリーの編集画面にいくとわかります。
以下のようなURLになるはずで、IDが書かれています。
https://sample.com/wp-admin/term.php?taxonomy=category&tag_ID=16&post_type=post&wp_http_referer=%2Fwp-admin%2Fedit-tags.php%3Ftaxonomy%3Dcategory
まとめ
今回は、WordPressでお知らせ欄を作成する方法を解説しました。
最初のハードルは少し高いものの、個人的には自作する方をオススメします。
基本的に、プラグインは入れれば入れるほどパフォーマンス低下の要因となりますし、管理コストも上がってしまいます。
もしWordPressのカスタマイズでお困りでしたら、お問い合わせフォームよりご連絡ください。