
- RedmineのWikiで画像を貼り付ける方法
- RedmineのWikiの画像サイズを変える方法(縮小/拡大)
今回はRedmineのWikiの画像の貼り付け方法について解説していきます。
Wikiは文字だけだと味気なくなってしまったりわかりづらいところが出てきてしまいます。画像を貼り付けることで一気にわかりやすくなることがありますので、そういう時に活用してみて下さい。
そして画像を貼り付けるだけでなく、画像のサイズを縮小・拡大する方法も合わせてみていきます。
RedmineのWikiへ画像を貼り付ける方法
RedmineのWikiでは任意の位置に画像を貼り付けることができます。手順としては下記の通りで画像をアップロードしてその画像を表示するためのコードを入力する必要があります。
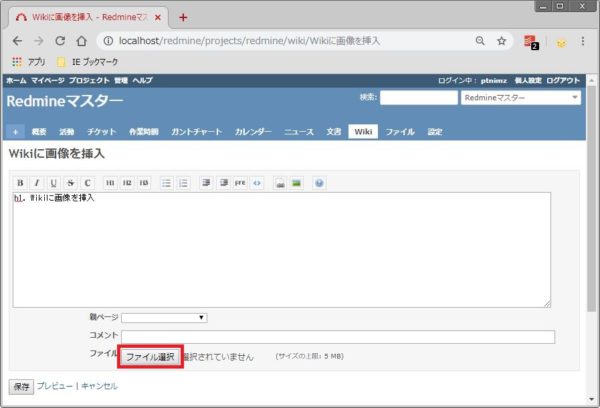
①画像をアップロードします。Wiki編集画面下部のファイル選択から適当な画像ファイルを選択します。

②下記は画像がアップロードされた状態ですね。(アイコンNEW.jpgをアップロードしました)

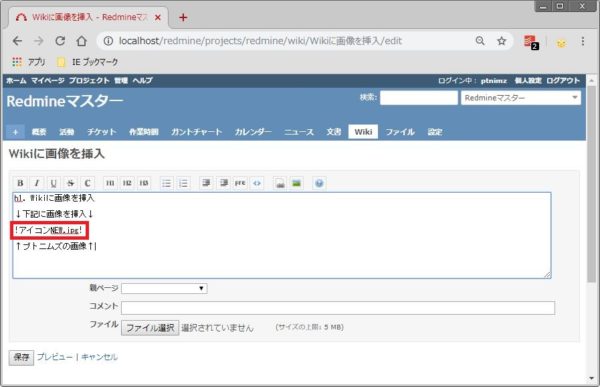
③続いて、画像を貼りつけたい位置に「!画像名!」と入力します。この時拡張子まで入力しないと認識されないのでご注意ください。

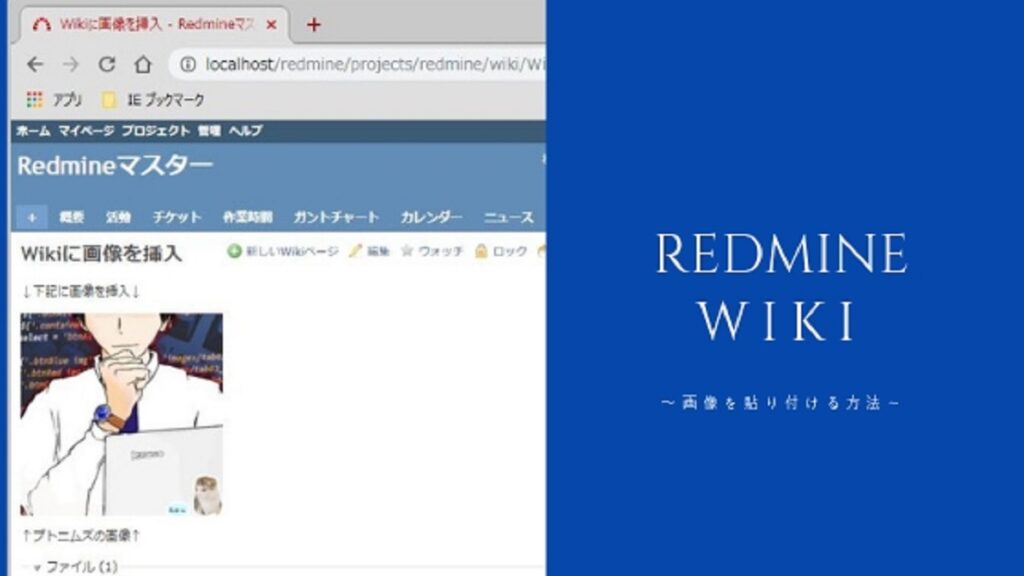
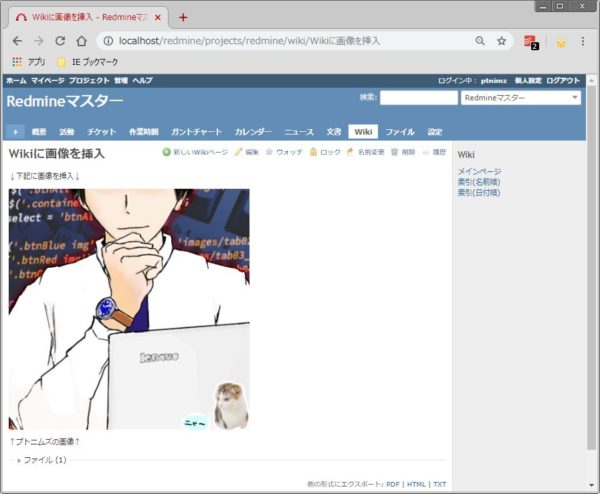
④すると下記の通り画像が表示されます。

簡単ですよね?ただ上記だとちょっと画像のサイズが大きいので画像のサイズを変更する方法を見ていきます。
RedmineのWikiの画像サイズを変更する方法(縮小/拡大)
Wikiに貼り付ける画像のサイズを変更する方法は縮小も拡大も同じで、サイズの指定してあげればOKです。
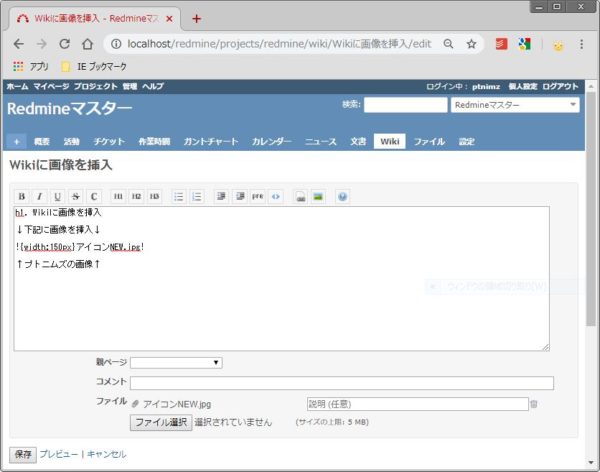
具体的には、「!画像名!」と入力するところを画像名の前に{width:XXXpx}を入力するだけです。下記は画像の横幅を150pxにして画像を縮小しています。
!{width:150px}アイコンNEW.jpg!

上記のように指定すると下記の通り画像のサイズが変更されます。

widthをheightに変えることで高さで合わせることもできるので使いやすい方でやってみて下さい。
RedmineのWikiの画像が表示されない時に確認すべきこと
上記のようにやったはずが画像が表示されない・・・なんてこともありますよね?そういった時は下記を確認してみて下さい。
RedmineのWikiの画像が表示されない時の対策①コードを確認する
まず初歩的なところでちゃんと画像のファイル名が!!で囲われているかを確認します。頭だけに!がついてたりお尻だけについてるだけでは表示されません。
RedmineのWikiの画像が表示されない時の対策②ファイル名を確認する
次に確認すべきはファイル名ですね。アップロードしたファイル名が正しく入力されているか確認します。拡張子まで正しく入力されている必要があります。
RedmineのWikiの画像が表示されない時の対策③画像がアップロードされていることを確認する
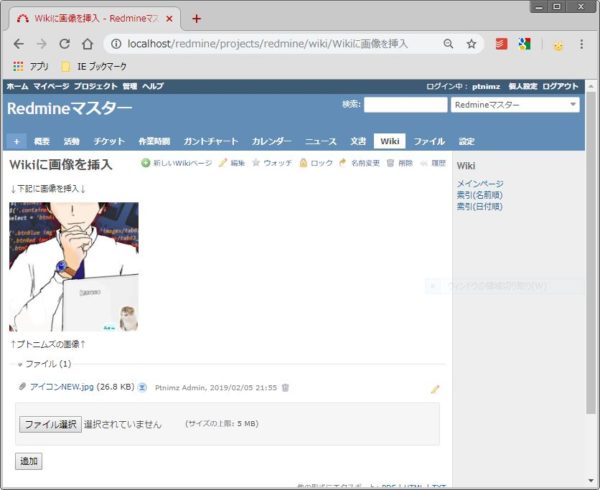
①②で解消しない場合はファイルがちゃんとアップロードされているか確認しましょう。ファイルがアップロードされているか確認するにはWikiの編集画面ではなく、表示する画面にいき最下部の「ファイル(xx)」の左の▼をクリックすることで確認することができます。
下記の画像ではアイコンNEW.jpgがアップロードされている状態ですね。

RedmineのWikiの画像を削除する方法
RedmineのWikiで画像をアップロードした場合、コードを入力しなければWiki内に埋め込まれることはありません。もし埋め込まれた画像を削除したい場合は単純にコードを削除すればOKです。
ただこれだと物理的にファイルが残ってしまうのでゆくゆくディスク容量を逼迫することになります。そこで物理的に削除するには上記のWikiの画像が表示されない③で見た画面で、ゴミ箱の画像をクリックすれば削除することができます。
最後に
今回はRedmineのWikiで画像を貼り付ける方法を見てきました。技術的な文章に画面ショットを貼り付けたり、ちょっとおちゃめさを出すためにキャラクターの画像を入れてみたりと色々活用の仕方がありますね。
Wikiに関しては下記に情報をまとめているので他の書き方について気になる方はご覧下さい。
RedmineのWikiの基本・書き方・使い方を網羅的に解説します。表や画像の入れ方、書き方のサンプルなどを掲載していますのでぜひお役立て頂ければと思います。
Redmineの使い方について網羅的に解説。初心者でもわかりやすいように画面をお見せしながら詳しく解説しているので、プロジェクト管理にお役立てください。