
- RedmineのWikiの基本
- RedmineのWikiの書き方/使い方
今回はRedmineのWikiの基本や書き方や使い方について網羅的に解説していきます。
基本的なページ作成・編集の方法から表作成の方法、画像の挿入方法まで幅広く紹介していきます。極力使える情報を網羅しているつもりなのでお役立て頂ければと思います。
RedmineのWikiの使い方の基本
RedmineのWikiの概要
RedmineのWikiはイメージとしてはRedmine上のプロジェクト内で使うWikipediaです。プロジェクトメンバーが共同で作成・編集を行うことで有益な情報を共有することができます。
プロジェクトで使うなら下記のような使い方が一般的ですが、各々のプロジェクトに合わせた使い方をしていくのが良いです。
- システム構築や開発などの手順書を掲載
- 各種ツールの使い方やルールを掲載
- 様々な役立つリンクを掲載
- 重要なチケットの情報などが掲載されたページ
挙げると色々出てきますね。
RedmineのWikiの基本操作
ページ追加や編集、名前変更や削除はWikiの各ページから行うことができます。

WikiのページへいくにはプロジェクトのWikiタブをクリックします。最初に出てくるのはメインページと呼ばれるもので、各プロジェクトのWikiのメインのページになります。メインページがまだ保存されていないときはメインページの編集画面が開くので、メインページの内容を記述して保存します。
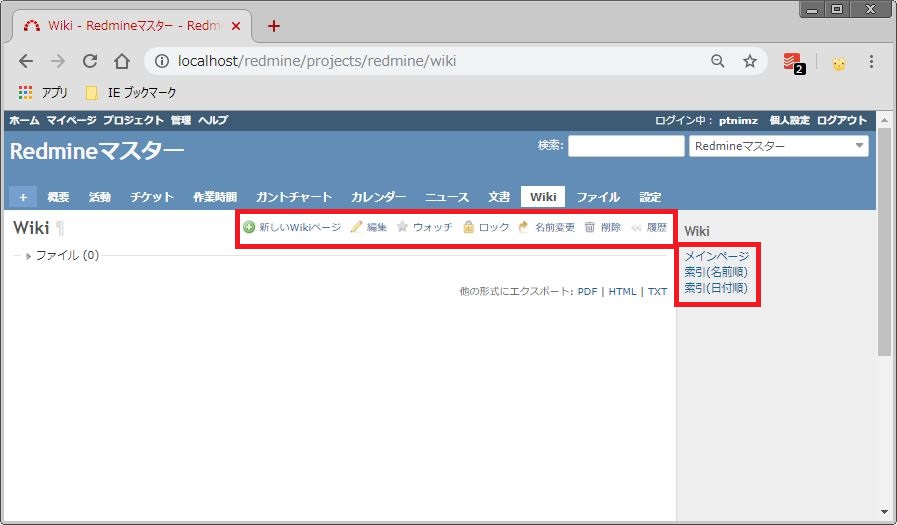
Wikiページの上部から下記のことを行うことができます。
- 新しいWikiページ・・・新しいWikiページを追加
- 編集・・・開いてるWikiページを編集
- ウォッチ・・・編集などされた時にメール通知が来るように設定(※要メール設定)
- ロック・・・Wikiページの保護権限を持つユーザー以外編集できないようにロック
- 名前変更・・・開いてるWikiページの名前を変更
- 削除・・・開いてるWikiページの削除
- 履歴・・・開いてるWikiページの履歴表示
またサイドバーより、メインページの表示・各Wikiの一覧表示(索引(名前順),索引(日付順))を行うことができます。
次に具体的にWikiの書き方を見ていきます。
RedmineのWikiの書き方
RedmineのWikiで目次を付ける方法
目次の付け方については【Redmine】Wikiページで目次を表示させる方法(スクロールも対応)でも紹介している通りですが、基本的に目次を挿入したい位置に{{toc}}を入力します。
短文のWikiであれば目次はそれほど必要ないかもしれませんが、長文になればなるほどユーザが求める情報にすぐアクセスできるようにするために目次はつけたほうが使いやすいです。
RedmineのWikiの文字の装飾方法(色付け、コメントアウトなど)
文字色を変える方法については【Redmine】Wikiで色(文字/背景)を操作する方法をわかりやすく解説でも紹介していますが、他にも文字を装飾する方法はいくつかあります。順に見ていきます。
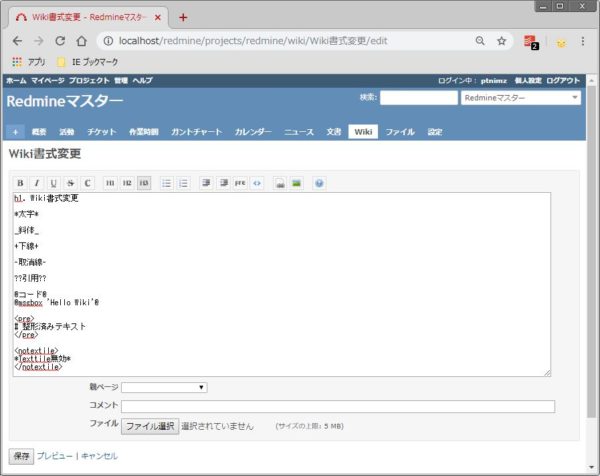
①文字書式
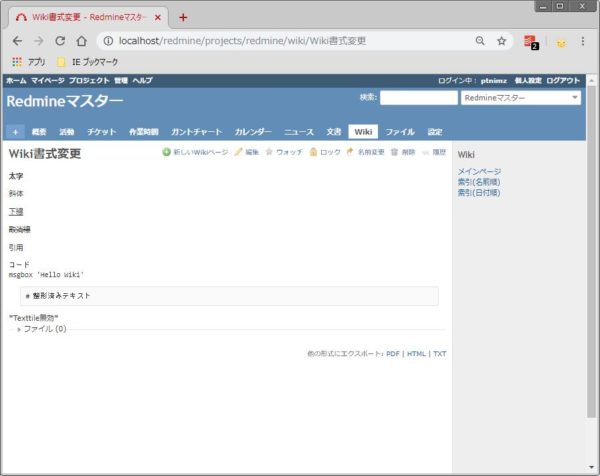
まずはよく使う書式の変更です。下記の書式が使用可能で画面の通りに表示することができます。
*太字* _斜体_ +下線+ -取消線- ??引用?? @コード@ @msgbox ‘Hello Wiki’@ <pre> # 整形済みテキスト </pre> <notextile> *Texttile無効* </notextile>


太字から取消線までは補足不要だと思いますが、後ろ4つについては補足します。引用はそのままですが、行の頭では引用にならないので半角スペースを入れる必要があります。
@コード@は一見わかりづらいかもしれませんが、文字が等幅で表示されるのでソースコードなどを記述するときなどで使用できます。
<pre></pre>は整形済みテキストをそのまま表示します。通常はインデントが消されてしまうのがWikiの仕様ですが、<pre></pre>内に入力するとインデントが保存されるのでこちらもソースコードの表示に便利です。
<notextile></notextile>内で囲まれている範囲はすべてそのまま表示されますので、上記の通り太字のコードを入力しても反映されません。
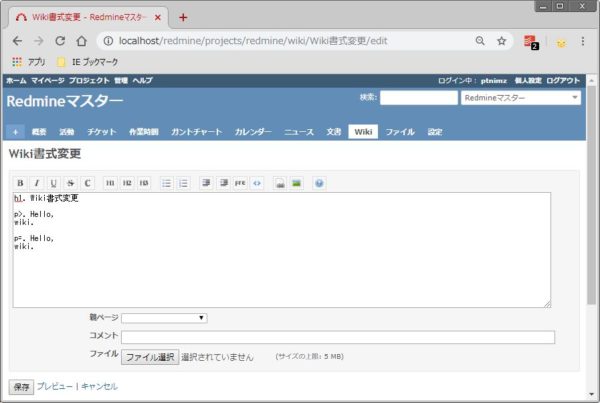
②段落書式
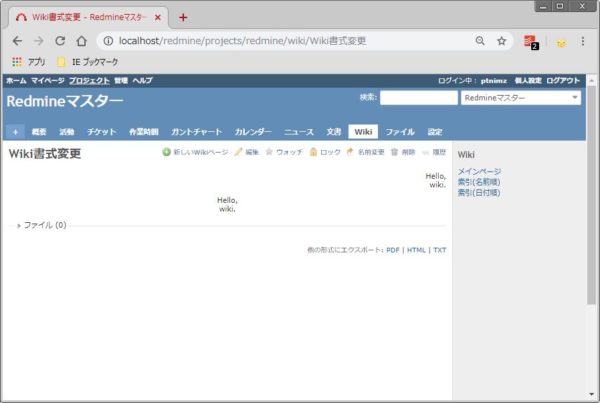
続いては段落の書式です。通常は左寄せですが、下記のコードを使用すると右寄せ・センタリングすることができます。
p>. Hello,
wiki.
p=. Hello,
wiki.


こちらは画面の通りなので補足は不要ですね。
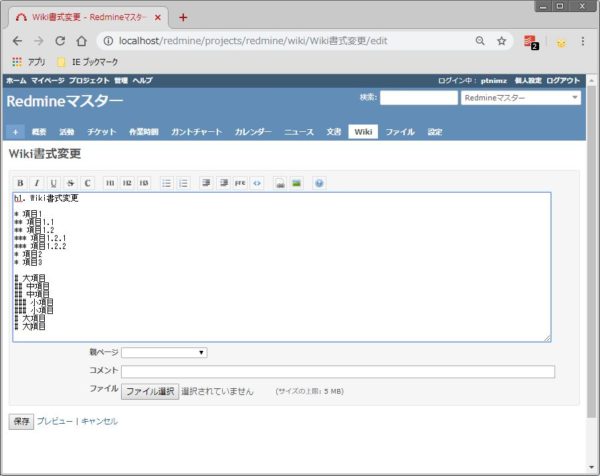
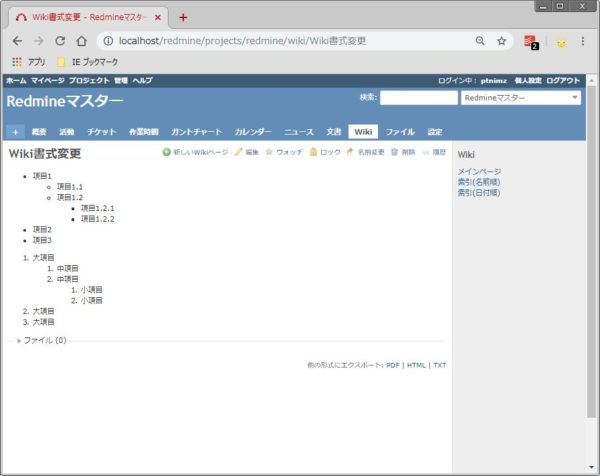
③リスト表示
Wikiではリストを表示することも可能で、番号なしと番号つきで表示することができます。
* 項目1
** 項目1.1
** 項目1.2
*** 項目1.2.1
*** 項目1.2.2
* 項目2
* 項目3
# 大項目
## 中項目
## 中項目
### 小項目
### 小項目
# 大項目
# 大項目


番号なしと番号つきのリストはそれぞれ用途によって使い分けるといいですね。
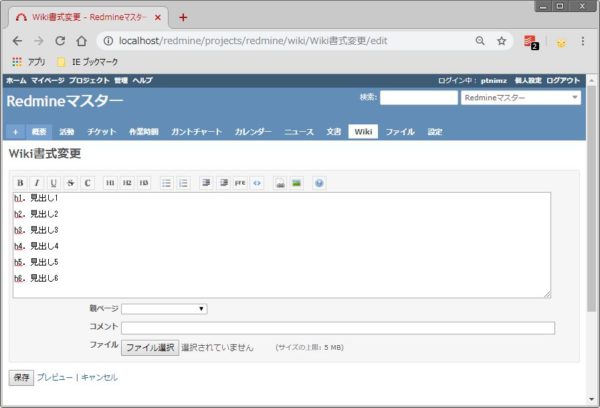
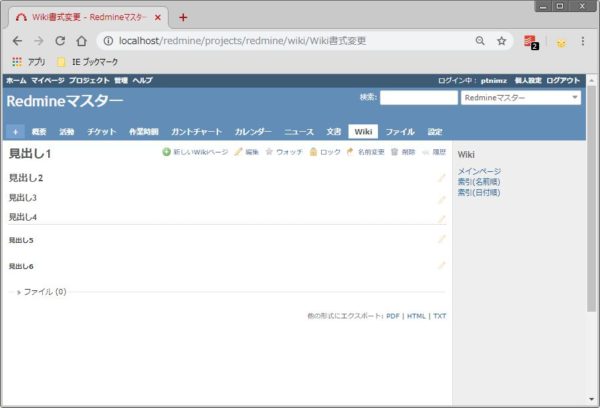
④見出し
Wikiではh1.~h6.まで見出しをつけることができます。注意点としてコード(h1.)の後に半角スペースを入れること。目次は見出しを見るのでしっかり設定するのが大事です。


RedmineのWikiでのリンクをつける方法
Wikiではリンクをつけることができます。
別のWikiへのリンクやチケットへのリンクなどをつけることができます。具体的な方法については下記に記載してあるので参考にしてみてください。
RedmineのWikiで活用できるリンクの使い方を紹介します。 Wikiからチケットへ、チケットからWikiへ、異なるプロジェクトのWikiへのリンクの貼り方やRedmine外部へのリンクの貼り方について紹介しています。
RedmineのWikiでの表・テーブルの扱い方
Wikiでは表(テーブル)を扱うことができます。
具体的な書き方については、【Redmine】表の書き方まとめ(ヘッダ、結合、改行など)にてまとめてありますが、表に関して下記の操作をすることが可能です。
- テーブルヘッダを表示
- セル内の位置を指定
- セルを結合
- セル内で改行
RedmineのWikiに画像を貼り付ける方法
RedmineのWikiでは任意の位置に画像を貼り付ける(埋め込む)ことができます。下記の記事にて画像を貼り付ける方法、貼り付ける画像のサイズを変更する方法など紹介しているので参考にしてみて下さい。
RedmineのWikiで画像を貼り付ける方法を紹介します。縮小・拡大する方法も紹介するので参考にしてみて下さい。
最後に
ここまでRedmineのWikiの使い方・書き方を見てきましたが、いかがでしたでしょうか?うまく活用するとWikiはとても貴重な情報になるのでしっかり活用していきたいところですね。
今後もRedmineに関する情報を発信していくので、また読んで頂けたら嬉しいです。Redmineについてもっと詳しく見たい方は下記より御覧下さい。
Redmineの使い方について網羅的に解説。初心者でもわかりやすいように画面をお見せしながら詳しく解説しているので、プロジェクト管理にお役立てください。