
- RedmineのWikiで文字色を変える方法
- RedmineのWikiで文字に背景色をつける方法
- RedmineのWiki内の表に色をつける方法
今回はRedmineのWikiで主に文字を中心に色をつける方法を紹介します。
真っ黒なWikiページも良いですが、できればカラフルな方が見栄えがよくわかりやすくなるのでしっかり理解していきましょう。今回も画面を用いてわかりやすく解説していきます。
RedmineのWikiで文字色を変える方法
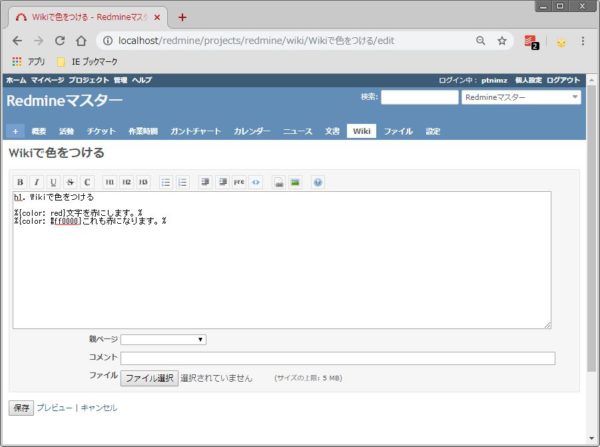
まずは文字色を変えてみましょう。文字色を変えるには変えた箇所に%{color: 色}文字%を入力します。最後に%をしっかり入れるのがポイント!そして色の部分はredやblueなどでもいいですし、#ff0000のようにコードの入力でも大丈夫です。
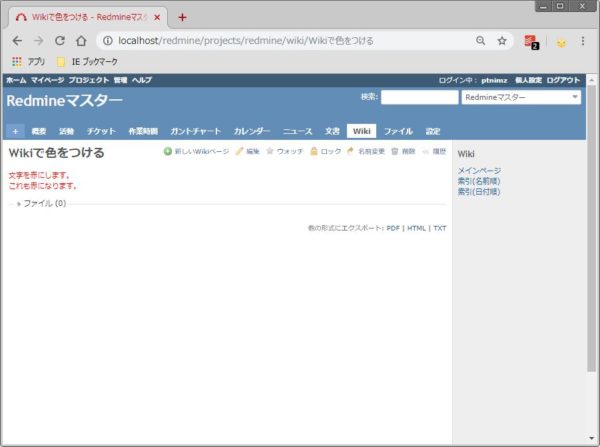
下記が実際に文字色を変更した画面になります。

%{color: red}文字を赤にします。%
%{color: #ff0000}これも赤になります。%

前者のredなどの表記は限りがあるので、コードを使ったほうがバラエティ豊富にできますね。本記事の末にコードの参考例を記載しているので参考にしてみてください。
RedmineのWikiで文字に背景色をつける方法
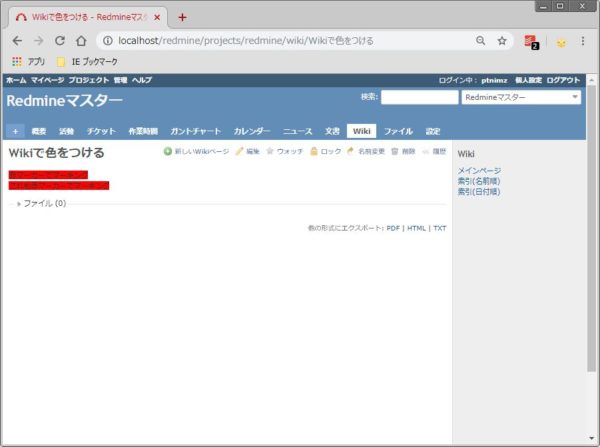
続いては文字の背景に色を付ける方法を見ていきます。いわゆるマーカーですね。先にどのようになるか見てみると下記のように表示することができます。
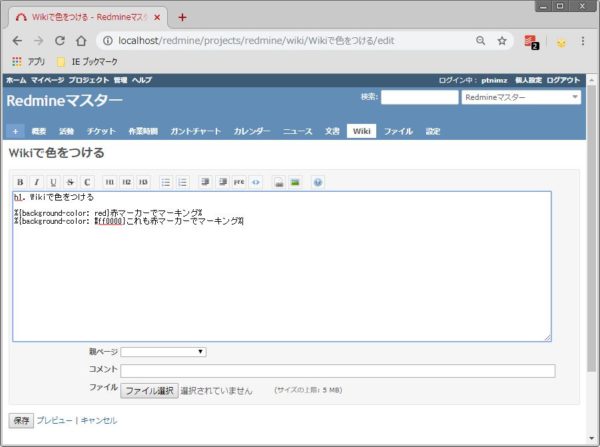
方法としては文字色をつけるのと似ていまして、%{background-color: 色}文字%と入力することでマーカーをつけることができます。実際の入力画面で見ると下記の通りですね。

%{background-color: red}赤マーカーでマーキング%
%{background-color: #ff0000}これも赤マーカーでマーキング%

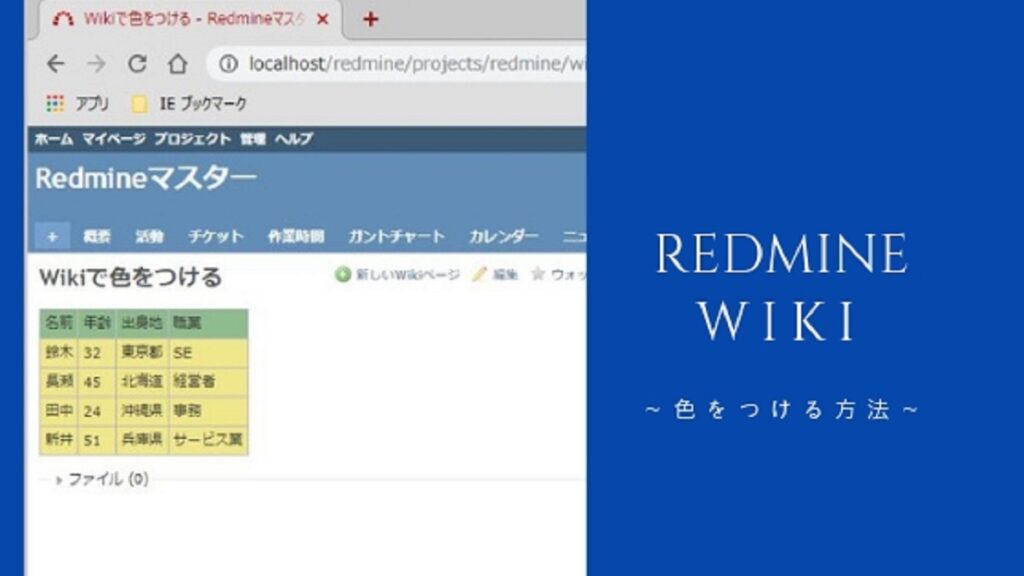
RedmineのWiki内の表に色をつける方法
続いては少し変わりまして、Wiki内の表で色を付ける方法を見ていきます。表で色を付けるパターンは2つありまして、①列に色を付ける、②表全体に色を付けるがあります。それぞれ見ていきましょう。
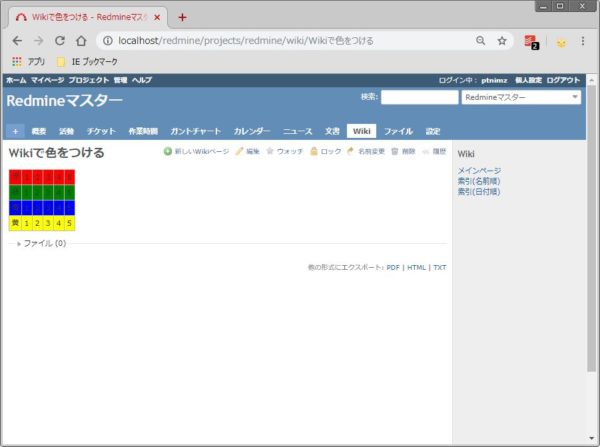
①RedmineのWikiで列に色を付ける
列に色を付けるには表の頭に{background:色}.をつけます。実際の入力例を見たほうがわかりやすいと思うので見ていきますね。

{background:red}.|赤|1|2|3|4|5|
{background:green}.|緑|1|2|3|4|5|
{background:blue}.|青|1|2|3|4|5|
{background:yellow}.|黄|1|2|3|4|5|

大分鮮やかな表になりましたね。
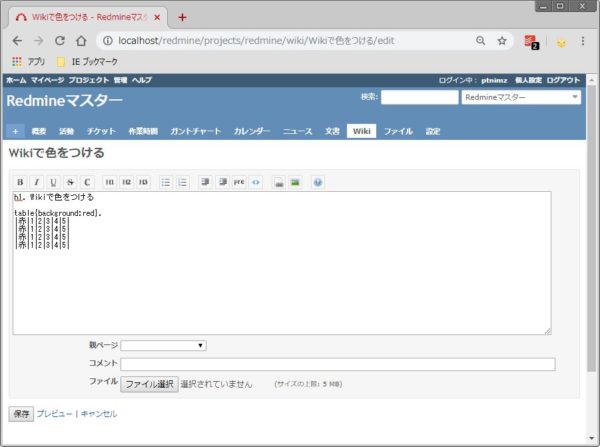
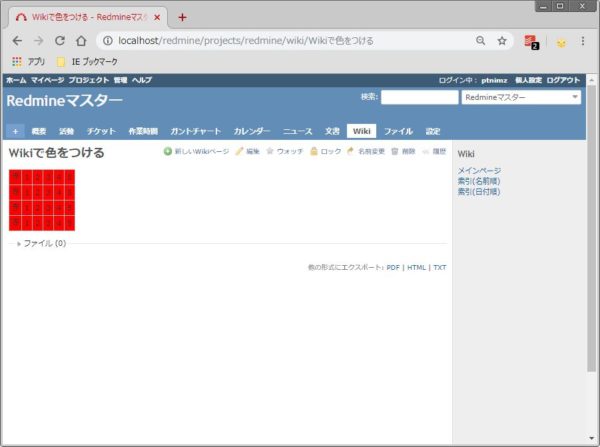
②RedmineのWikiで表全体に色を付ける
続いては表全体に色を付ける方法を見ていきます。表全体に色を付けるには表の上にtable{background:red}.を入力します。こちらも入力例を見ていきます。

table{background:red}.
|赤|1|2|3|4|5|
|赤|1|2|3|4|5|
|赤|1|2|3|4|5|
|赤|1|2|3|4|5|

注意点としては表の1行目を書く前にしっかり改行を入れることです。
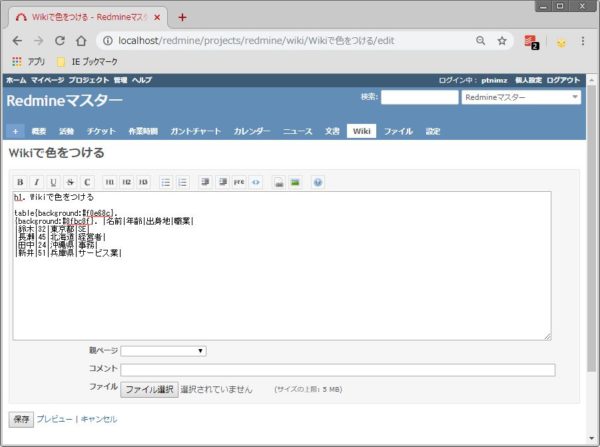
ちなみに①と②は併用可で下記のように使用することができます。

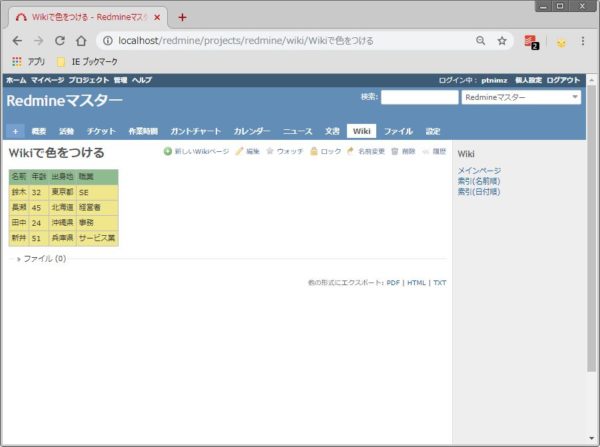
table{background:#f0e68c}.
{background:#8fbc8f}. |名前|年齢|出身地|職業|
|鈴木|32|東京都|SE|
|長瀬|45|北海道|経営者|
|田中|24|沖縄県|事務|
|新井|51|兵庫県|サービス業|

うまく使うと表も見やすくなりますね。
おまけ:RedmineのWikiでも活用できる代表的な色コード
| black #000000 | white #ffffff | blue #0000ff |
| lime #00ff00 | limegreen #32cd32 | yellow #ffff00 |
| orange #ffa500 | blueviolet #8a2be2 | magenta #ff00ff |
| pink #ffc0cb | red #ff0000 |
最後に
色のつけ過ぎは逆に読みづらくなってしまいますが、程よく色を付けると見やすくなってユーザビリティも上がりますね。しっかりとユーザ目線に立ってどのようなWikiなら読みやすくなるか?を考えて作成していきましょう。頑張ってWiki作ったけど誰も読んでくれない…なんてことにならないように(笑)
Wikiの他の使い方については下記をご参照ください。
RedmineのWikiの基本・書き方・使い方を網羅的に解説します。表や画像の入れ方、書き方のサンプルなどを掲載していますのでぜひお役立て頂ければと思います。
またRedmineについてもっと詳しく見たい方は下記より御覧下さい。
Redmineの使い方について網羅的に解説。初心者でもわかりやすいように画面をお見せしながら詳しく解説しているので、プロジェクト管理にお役立てください。