
- RedmineのWikiページで目次を表示させる方法
今回はRedmineのWikiページで目次を表示させる方法を紹介します。
基本的には目次を表示させる方法は2パターンありまして、それぞれ見ていきます。加えてプラグインを使った目次の表示させ方の3つを紹介していきます。
RedmineのWikiページで目次を表示させる方法(基本形)
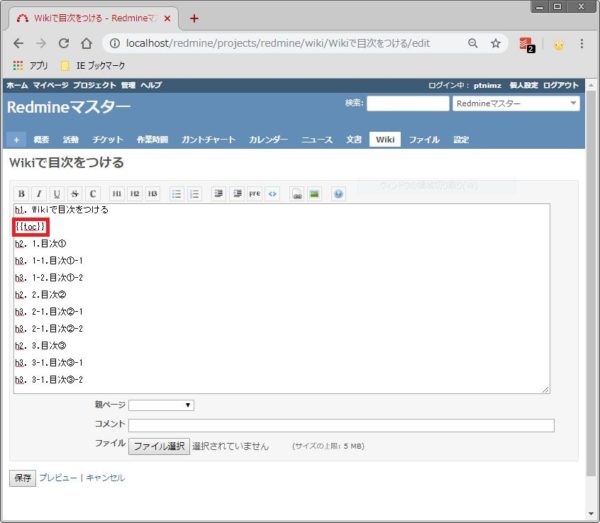
Wikiページで目次を表示させる方法、まずは基本形を見ていきます。目次を表示させるには、表示させたい位置に{{toc}}を挿入します。

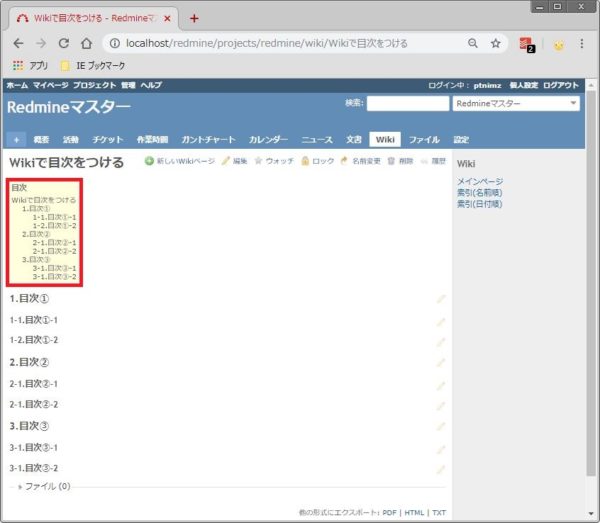
上記の通り入力すると入力した位置に左揃えで目次が下記のように表示されます。

コードを入力するだけで見出しに設定した項目が表示されるようになります。簡単ですよね♪
RedmineのWikiページで目次を表示させる方法(右揃え)
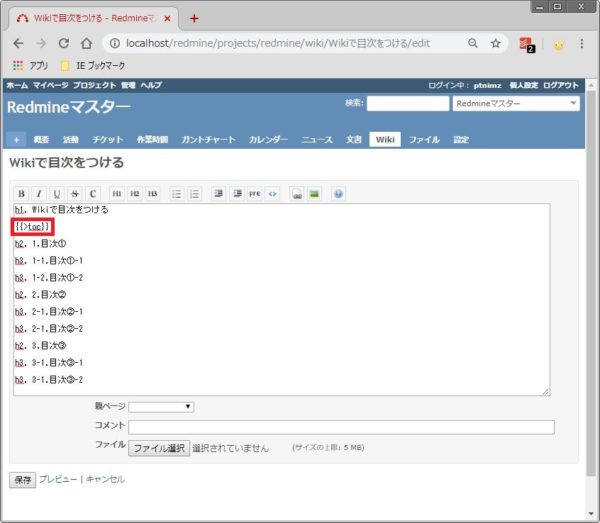
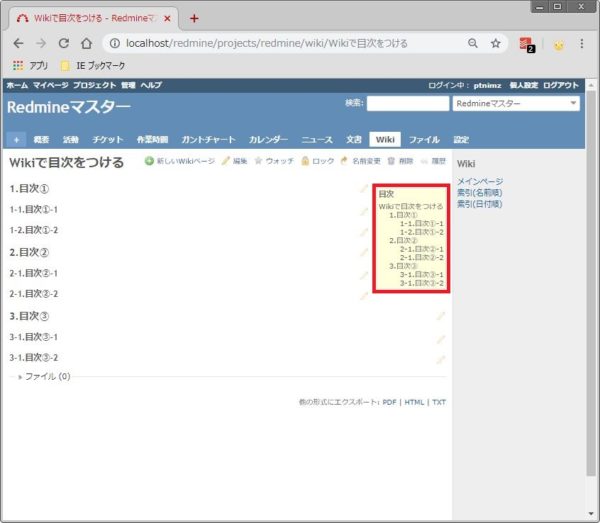
続いては目次を右揃えで表示する方法を見ていきます。右揃えで表示するには目次を表示させたい箇所に{{>toc}}を入力します。

上記のように入力すると下記の通り右揃えで表示されます。

左揃えにするか右揃えにするかは好みや仕事によって変わってくると思うので適したものを使いましょう。
RedmineのWikiページで目次を表示させる方法(スクロール対応)
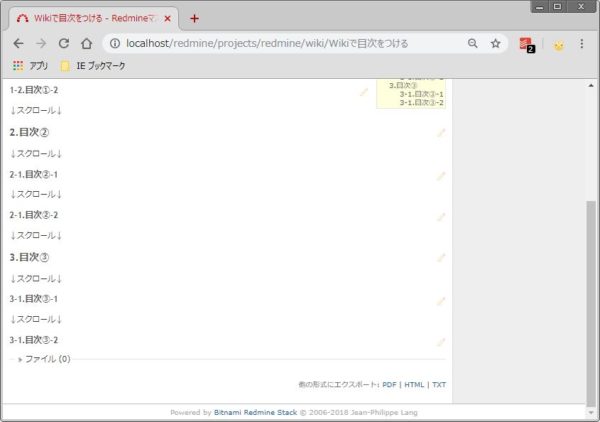
これまで見てきた方法ですと目次が固定されるのでスクロールすると下記画面のように目次が置いてけぼりになってしまいます。

スクロールしても目次が置いてけぼりにならず表示させるようにするにはプラグインを使います。
使用するプラグインはredmine_wiki_fix_toc、下記よりダウンロードできます。
https://github.com/tckz/redmine_wiki_fix_toc
使っているRedmineのバージョンなどによってプラグインのインストールの仕方は若干異なりますので各々に合わせてインストールしましょう。
上記画面は短文ですが、長文になってくると画面上部に戻りたいときや途中で別項目にジャンプしたいときに目次が常に表示されていると便利ですよね。
最後に
ここまでWikiページで目次を表示させる方法を見てきました。
左揃え、右揃え、スクロール対応の3つの方法があるのでうまく使ってユーザーがわかりやすいWikiページを作っていきましょう。
Wikiの他の使い方については下記をご参照ください。
RedmineのWikiの基本・書き方・使い方を網羅的に解説します。表や画像の入れ方、書き方のサンプルなどを掲載していますのでぜひお役立て頂ければと思います。
またRedmineについてもっと詳しく見たい方は下記より御覧下さい。
Redmineの使い方について網羅的に解説。初心者でもわかりやすいように画面をお見せしながら詳しく解説しているので、プロジェクト管理にお役立てください。