- WordPressで目次をつけるにはどうしたらよいだろう?
おもに記事コンテンツで必須な役割を担う目次。
WordPressでどのように目次をつけるかわからない方も多いかと思います。
それもそのはず、WordPressは活用方法がさまざまなので、目次に関してもさまざまな方法があります。
なかでもオススメな方法は以下の3つです。
- プラグインを活用する
- プラグインなしで自作する
- WordPressテーマの内蔵機能を使う
どれが最適かは状況により異なるので、一つひとつオススメのシチュエーションと合わせて紹介していきます。
 ミツキ
ミツキ 本記事は、フリーランスでWebサイト制作やSEOコンサルをしているミツキが解説していきます。
SEO観点でのポイントも含めて解説するので、ぜひ参考にしてみてください。
※本記事の目次は、WordPressテーマ賢威![]() の内蔵された機能を使っています。
の内蔵された機能を使っています。
WordPressで目次を挿入するメリット
それでは、まずWordPressで目次を挿入するメリットから見ていきましょう。
代表的なメリットは次に挙げる3つがあります。
読者が記事の内容を大まかに理解できる
一番重要なメリットとして、目次を見れば内容を大まかに理解できる点があります。
とくに、記事の文章量が多い場合に役立ちます。
たとえば以下の記事は25000文字を超えるボリュームです。
WordPressにオススメなレンタルサーバーを徹底比較。105名のアンケート結果やエンジニア10年以上の経験から、個人や企業のホームページで使うのに最適なレンタルサーバーをわかりやすく紹介しています。初心者の方はとくにぜひ参考にしてみてください。
すぐにオススメのレンタルサーバーを知りたい方にとって、選び方のポイントなどは必要ないかもしれません。
そのような時に、目次を見れば目的であるオススメのレンタルサーバー紹介まですぐに飛べます。
このように、目次によって記事の概要を理解し、目的のコンテンツまでたどり着ける手助けとなります。
執筆者にとってもメンテナンスなどで後から対応しやすい
記事を執筆する方やディレクターにとっても、目次はメリットがあります。
基本的に、記事は一度書いて完成ではありません。
記事が完成してから、以下のようなタイミングで修正するのが基本です。
- SEO順位が思うように上がっていない時
- アクセスはあるものの、コンバージョン率が低い時
- 記事の情報が古くなってしまった時
記事全量をゼロから見返して修正するのがベストですが、リソースの関係でそうもいかないこともあります。
そのような時に、目次があればどの部分を修正すればよいか見つけやすいです。
Googleの検索結果に表示されることがある
3つ目のメリットは、検索エンジン向けのSEOにおけるメリットです。
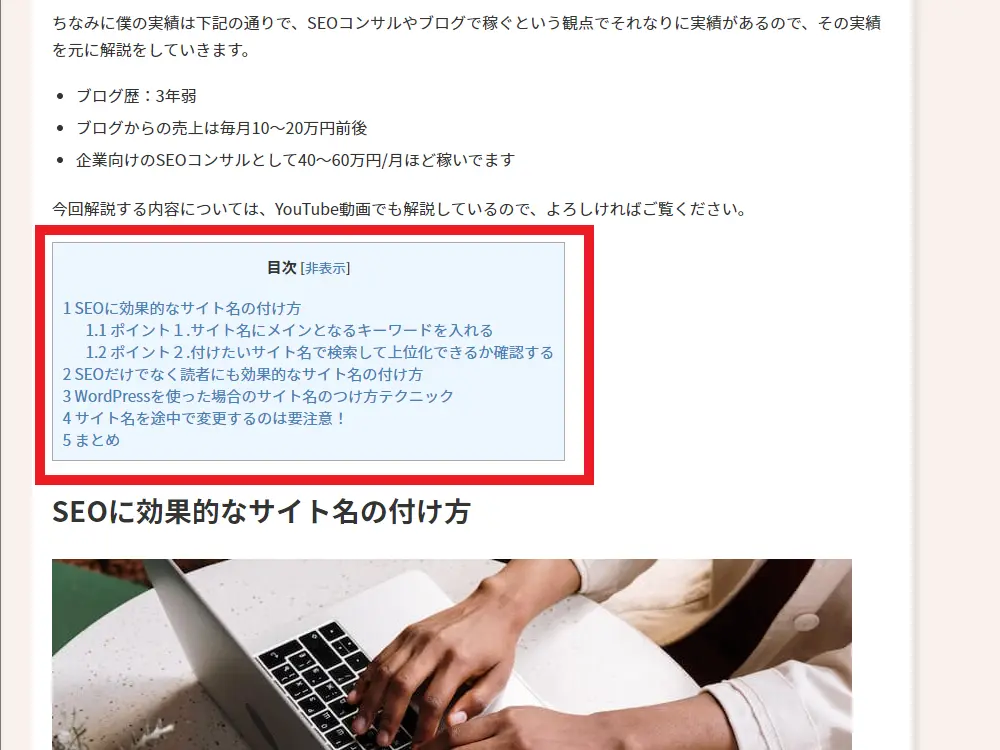
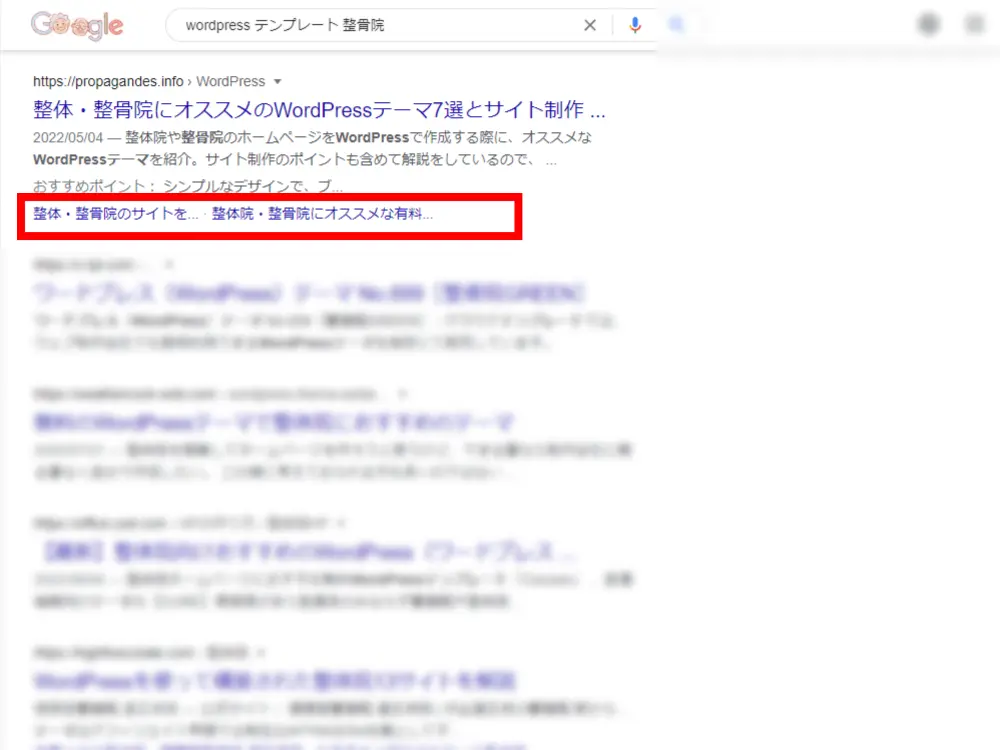
以下の検索結果を見ると、タイトルと説明の下にリンクが入っていることがわかります。

上記の赤枠で囲った部分のリンクは、目次を基に表示されています。
検索結果のロジックはブラックボックスですが、以下を基準に表示されている可能性が高いです。
- 記事の中で、とくに読者に見られている
- 見出しからどのような内容が書かれているかわかりやすい
目次がリンクが表示されることで、検索結果での占有率が増えてクリック率が上昇する可能性があります。
その結果、検索流入の増加や間接的にSEO順位がさらによくなることもあるでしょう。
WordPressで目次を挿入する方法は3つ
ここまでは、目次を挿入するメリットを見てきました。
続いて、本題であるWordPressで目次を挿入する方法を3つ紹介していきましょう。
WordPressで目次を挿入するオススメな方法は、以下の3つです。
- 目次作成のプラグインを使う
- WordPressテーマ内蔵の機能を使う
- カスタマイズして自作する
よく各記事でHTMLを編集して目次を作成する方法が紹介されています。
しかし、HTMLで目次を作成するのはオススメしません。
なぜなら、以下の理由からコスパが非常に悪いためです。
- 手動で毎記事作成するのは大変
- 見出しを変更する都度、目次も修正する必要が生じる
- 手動でやっていると漏れや間違いが発生する可能性が高い
記事の量が増えればなおさらです。
なので、上記で挙げた3つの方法いずれかで目次を作成することをオススメします。
それでは、具体的にどのように作成していくのか、わかりやすく解説していきましょう。
プラグインを使ってWordPressで目次を作成する方法
まず、よく使われるプラグインを用いた目次の作成方法です。
プラグインで目次を作成するのは、以下のような方にオススメです。
- 手っ取り早く目次を作成したい
- WordPressテーマに目次の機能がついていない
- WordPressテーマに目次の機能があるものの、仕様が目的に合わない
- コーディングの知識がない
ただ、目次のプラグインと一口に言っても、かなりいろいろな種類があります。
そこで、オススメな目次プラグインを2つ紹介します。
ただし、使用しているテーマやプラグインによって、うまく動作しない可能性もあります。
その場合は、別のプラグインも試してみてください。
Rich Table of Contents
ひとつ目は、「Rich Table of Contents」です。
WordPressテーマJINの開発チームが開発した目次プラグインです。
開発者が日本人ということで、完全に日本語対応しています。
僕も別ブログ「SEライフログ」では、Rich Table of Contentsを使っています。
Rich Table of Contentsをインストールする方法
Rich Table of Contentsのインストール方法は、通常のプラグインと同じです。
WordPressの管理画面にてプラグインを検索するか、以下よりダウンロードすることでインストールできます。
RTOCは、誰でも簡単に目次を作成できる日本発の目次生成プラグインです。従来の目次プラグインの機能を搭載し、デザイン性と使いやすさを徹底的に追求した設計となっています。
管理画面からインストールする場合は、
- WordPress管理画面で「プラグイン」→「新規追加」を選択
- 「プラグインの検索…」に「Rich Table of Contents」と入力
- Rich Table of Contentsの「今すぐインストール」ボタンをクリック
- Rich Table of Contentsの「有効化」ボタンをクリック
という手順でインストールできます。
Rich Table of Contentsの基本的な使い方
Rich Table of Contentsは、いくつか設定できる項目があります。
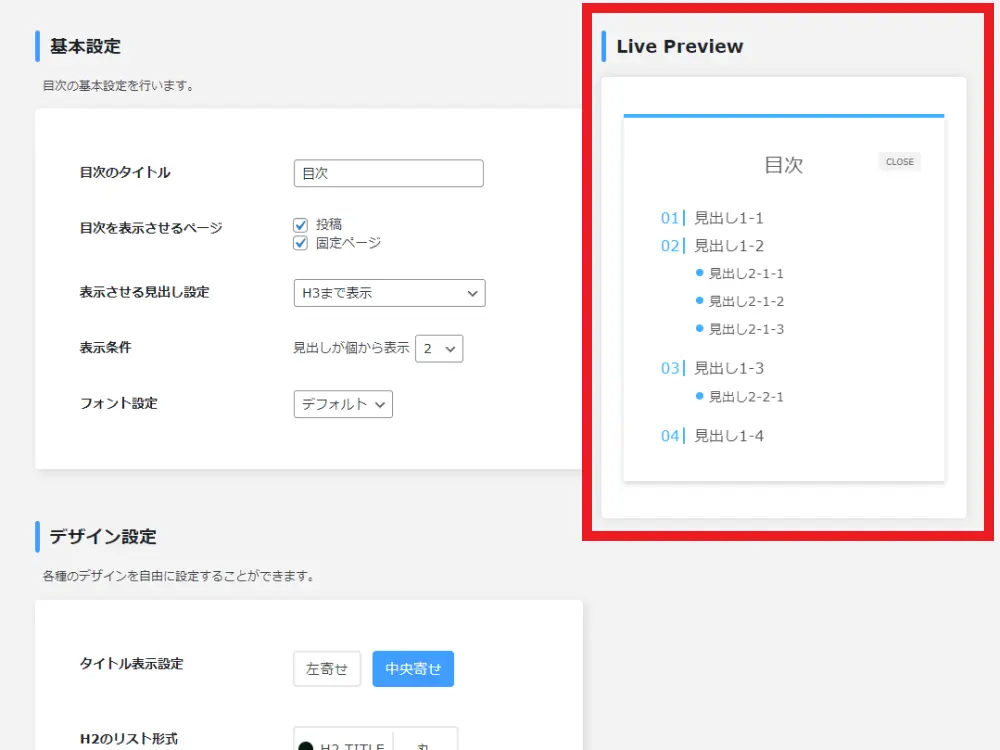
設定画面に「Live Preview」があり、設定した内容がリアルタイムで確認できるので非常にわかりやすいです。
設定できる内容としては、以下の通りです。
| 1.目次のタイトル | 目次のタイトルを変更できます。 |
|---|---|
| 2.目次を表示させるページ | 「投稿」「固定ページ」から目次を表示させるページを選択できます。 |
| 3.表示させる見出し設定 | どのレベルまでの見出しを目次に表示させるか設定できます。 |
| 4.表示条件 | 何個以上見出しがある際に目次を表示させるか設定できます。 |
| 5.フォント設定 | フォントを以下いずれかから選択できます。
|
| 6.タイトル表示設定 | 目次のタイトルを「左寄せ」か「中央寄せ」にできます。 |
|---|---|
| 7.H2のリスト形式 | H2のリストをどのように表示するか形式を選択できます。 |
| 8.H3のリスト形式 | H3のリストをどのように表示するか形式を選択できます。 |
| 9.枠のデザイン | 目次の外枠のスタイルを選択できます。 |
| 10表示アニメーション | ページを表示した際に、どのようなアニメーションで表示するかを選択します。 |
| 11.スムーススクロール設定 | ONにすると、目次に戻るボタンを押した際にスクロールしているような動きで戻ります。 一方OFFにすると、ページ遷移したようにジャンプします。 |
| 12.定番カラー | 目次の基本的なカラーを6つから選択します。 |
|---|---|
| 13.タイトルカラー | 目次タイトルの文字色を選択します。 |
|---|---|
| 14.テキストカラー | 目次テキストの文字色を選択します。 |
| 15.背景カラー | 背景色を選択します。 |
| 16.枠線カラー | 枠線の色を選択します。 |
| 17.H2カラー | H2の頭の番号/丸の色を選択します。 |
| 18.H3カラー | H3の頭の番号/丸の色を選択します。 |
| 19.目次へ戻るボタンのカラー | 目次へ戻るボタンの色を選択します(ボタンの文字色はデフォルトだと白色)。 |
| 20.目次に戻るボタン | 目次に戻るボタンを表示するか否かを選択します。 |
|---|---|
| 21.PCでも目次にも同ボタンを表示 | PCでも目次に戻るボタンを表示する場合はチェックを入れます(デフォルトはOFF)。 |
| 22.目次に戻るボタンの位置 | 目次に戻るボタンを画面左下に表示するか、右下に表示するかを選択します。 |
| 23.目次へ戻るボタンのテキスト | 目次に戻るボタンのテキストを指定します。 |
| 24.上下調整 | 目次に戻るボタンの位置を上下に調整します。 画面最下部からpx単位での指定となり、デフォルトでは70pxとなっています。 |
| 25.除外する投稿ID | 目次を表示したくない投稿があればIDで指定します。 |
| 26.除外する固定ページID | 目次を表示したくない固定ページがあればIDで指定します。 |
| 27.目次のデフォルト表示設定 | 目次を閉じた状態で表示させたい場合は「閉じておく」を選択します。 |
| 28.開閉ボタンの開くテキスト | 目次の開閉ボタンの開くボタンのテキストを指定します。 |
| 29.開閉ボタンの閉じるテキスト | 目次の開閉ボタンの閉じるボタンのテキストを指定します。 |
| 30.開閉ボタンを非表示にする | 目次の開閉ボタンを非表示にする場合はチェックを入れます。 |
| 31.プラグインのCSSを読み込まない | 独自のCSSで設定したい場合はチェックを入れて、適切なCSSを設定します。 ※チェックを入れると、上記のデザイン関連の設定がすべてなくなります。 |
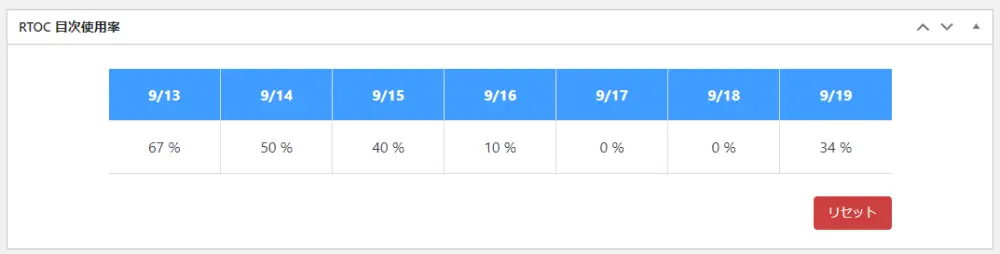
| 32.7日間目次使用率を計測する | 以下のように目次の使用率を計測したい場合はチェックを入れます。 ※各記事の編集画面にて確認できます。 |
サイドバーにも目次を載せられる
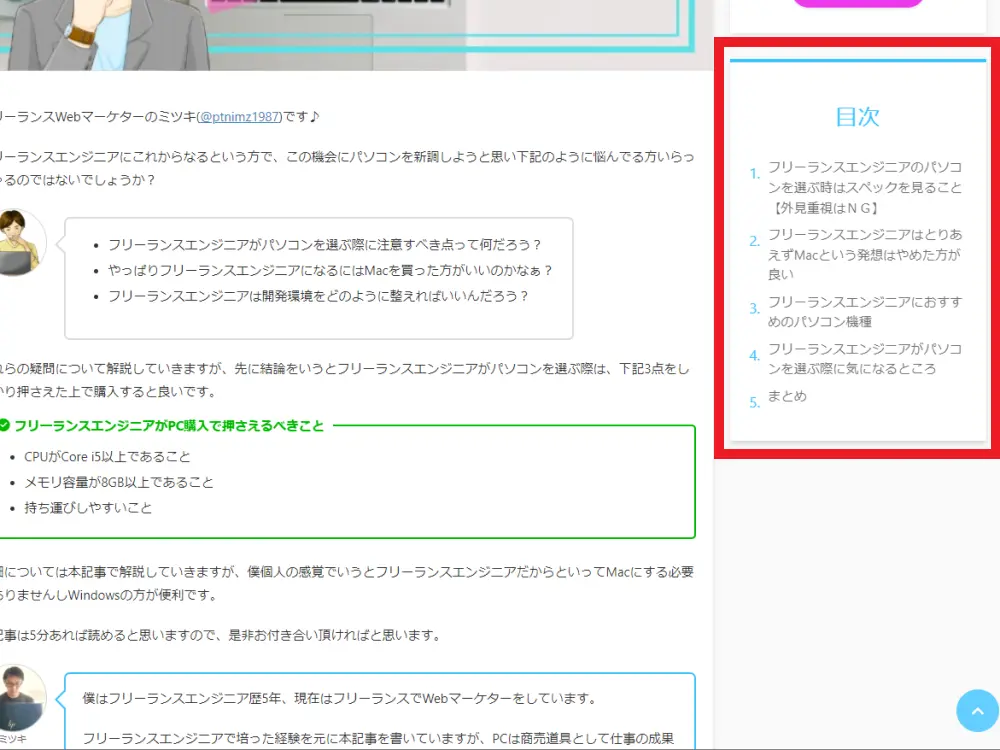
Rich Table of Contentsは、投稿や固定ページの最初の見出し上だけでなく、サイドバーにも目次を載せられます。
イメージとしては、以下の通りです。
上記のようにサイドバーへ目次を掲載するには、サイドバーのウィジェットに以下のように設定します。
[rtoc_mokuji title="目次" title_display="center" heading="h3" list_h2_type="number1" display="open" frame_design="frame4" animation="fade"]ちなみに、H3まで表示させると見出しが多いときに見切れてしまうため、H2までの設定としています。
※上記のショートコード内で「heading=”h2″」とすれば、H2までにできるはずですが、リンク先がうまく設定されませんでした。
そのため、以下のようにCSSにてH3は非表示にしています。
#side .rtoc-mokuji-content .rtoc-mokuji.level-1 li ul {
display: none;
}Table of Contents Plus
続いて、Table of Contents Plusの使い方についてです。
※2022年9月19日時点、前回の更新からかなり時間が経っており、現在のWordPress最新バージョンでテストされていません。
使用する場合はあくまで自己責任でお願いします。
Table of Contents Plusのインストール方法
インストール方法は、Rich Table of Contentsと同様です。
WordPressの管理画面にてプラグインを検索するか、以下よりダウンロードすることでインストールできます。
目次を自動で生成する、強力でユーザーフレンドリーなプラグインです。 全てのページとカテゴリーリストを表示するサイトマップも出力することができます。
管理画面からインストールする場合は、
- WordPress管理画面で「プラグイン」→「新規追加」を選択
- 「プラグインの検索…」に「Table of Contents Plus」と入力
- Table of Contents Plusの「今すぐインストール」ボタンをクリック
- Table of Contents Plusの「有効化」ボタンをクリック
という手順でインストールできます。
Table of Contents Plusの使い方
そのままのデザインだと、Rich Table of Contentsと比較するとシンプルです。
設定できる項目に関しては、次の通りです。
| 1.位置 | 目次の位置を以下から選択できます。
|
|---|---|
| 2.表示条件 | 見出し何個以上で目次を表示させるか指定します。 |
| 3.以下のコンテンツタイプを自動挿入 | どの投稿タイプで目次を表示させるかチェックを入れます。 ※カスタム投稿を追加している場合も、自動でチェックが入れられるようになります。 |
| 4.見出しテキスト | 目次のタイトル、表示/非表示の切り替えリンクのテキストを指定します。 |
| 5.階層表示 | 階層で表示させる場合はチェックを入れます。 |
| 6.番号振り | 番号でリスト表示する場合はチェックを入れます。 ※チェックを入れないと、丸で表示されます。 |
| 7.スムーズ・スクロール効果を有効化 | チェックを入れると、リンクをクリックした際にジャンプではなくスクロールされます。 |
| 8.横幅 | 横幅を指定します。 ※pxで指定すると、PCもスマホも同じ幅になってしまうため注意 |
| 9.回り込み | 回り込みを左か右にすると、一方でコンテンツが回り込みで表示されます。 |
| 10.文字サイズ | 文字サイズを%で指定します。 |
| 11.プレゼンテーション | 目次全体のデザインを5種類+カスタムから選択します。 |
| 12.小文字 | アンカーテキストを必ず小文字にしたい場合はチェックします。 ※例:#SEO→#seo |
|---|---|
| 13.ハイフン | アンカーテキストでアンダースコアではなく、ハイフンを使用したい場合はチェックを入れます。 ※例:#wordpress_seo→#wordpress-seo |
| 14.ホームページを含める | ホームページも条件に満たす場合に目次を表示したい場合はチェックを入れます。 |
| 15.CSSファイルを除外 | 独自のCSSを適用したい場合はチェックを入れます。 ※チェックを入れると、設定画面で設定したデザイン関連のものはすべてリセットされます。 |
| 16.テーマの見出し記号を保持 | 見出し記号をテーマに依存したい場合はチェックを入れます。 |
| 17.見出しレベル | 目次に表示する見出しのレベルにチェックを入れます。 |
| 18.除外する見出し | 目次から除外したい見出しの文字列があれば指定します。 |
| 19.パス限定 | 特定のページでのみ目次を表示させたい場合、指定します。 |
| 20.アンカーのデフォルト接頭辞 | アンカーテキストの接頭辞を指定します。 ※見出しの先頭が英字のものは適用されません。 |
 ミツキ
ミツキ 個人的には、Rich Table of Contentsの方がオススメです。
メンテナンスがマメにされていますし、日本のWebサイトやブログにマッチするデザインとなっています。
ただし、細かく見ると微妙な点もあるので、その辺は適宜修正しながら使用するとよいです。
※基本的に、特殊な使い方をしないなら問題ありません。
WordPressテーマの内蔵された機能で目次を作成する方法
使用しているWordPressテーマに目次が内蔵されているケースも多いです。
その場合、わざわざプラグインを入れずにテーマ依存の目次を使うのが王道でしょう。
目次機能が内蔵されている代表的なWordPressテーマ
WordPressテーマは数多くあり、中でも以下のようなテーマは目次の機能が内蔵されています。
- 賢威
- THE THOR
- SWELL
- Cocoon
上記のようなテーマの場合、テーマ内蔵の目次を使うのを先決に考えるとよいでしょう。
ただし、テーマ内蔵の目次は、デフォルトではデザインがイケていなかったり設定できる内容が少なかったりします。
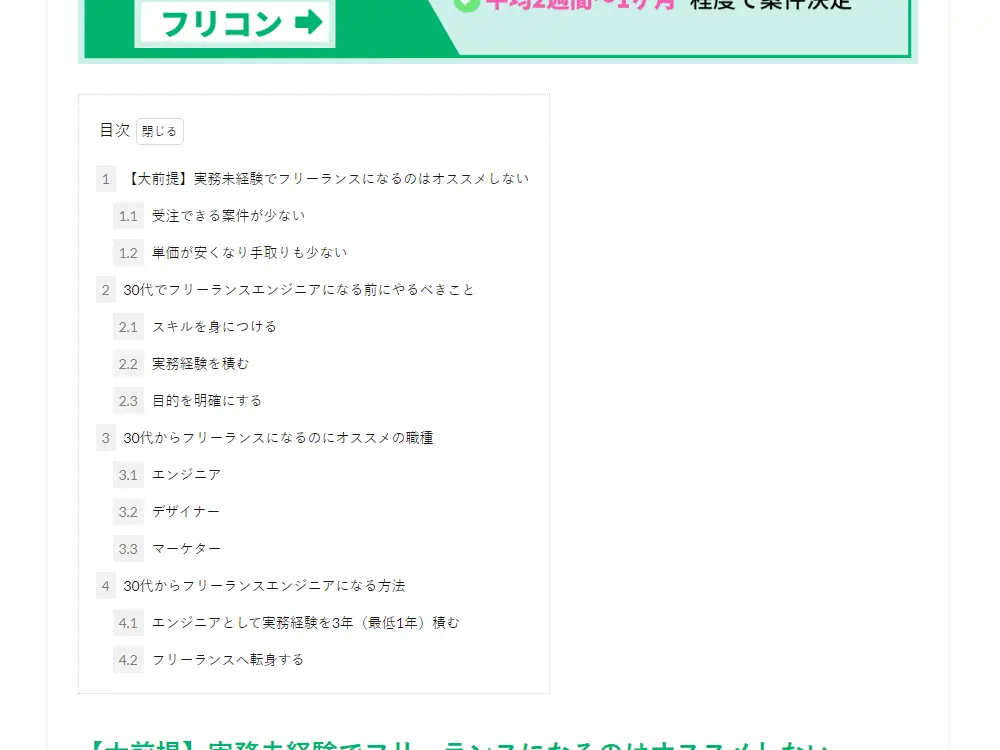
たとえば、THE THORだとデザインを調整しないと以下のような感じです。
※上記は、僕がWebディレクターをしているフリコンブログの記事です。
なので、もしテーマ内蔵の目次がコンテンツに合うデザインにならないなら、プラグインを使うか次の自作といった手段を取るのもありでしょう。
プラグインなしでWordPressで目次を自作する方法【コードコピペOK】
3つ目の方法は、カスタマイズして目次を自作する方法です。
目次を自作するのにオススメな方は以下のような方です。
- 使用しているWordPressテーマに目次が内蔵されていない or 使いたくない
- 極力プラグインを使いたくない
- (推奨)ある程度コーディングができる(PHP/HTML/CSS)
コードをコピペしてもらえれば目次が作成できるように紹介します。
ですが、環境依存で生じる不具合やデザインを調整したい場合は、コーディングスキルが必要です。
また、僕の環境では動作確認できていますが、すべての環境で表示できるかまでは確認できていません。
そのため、使用する際は自己責任でお願いします。
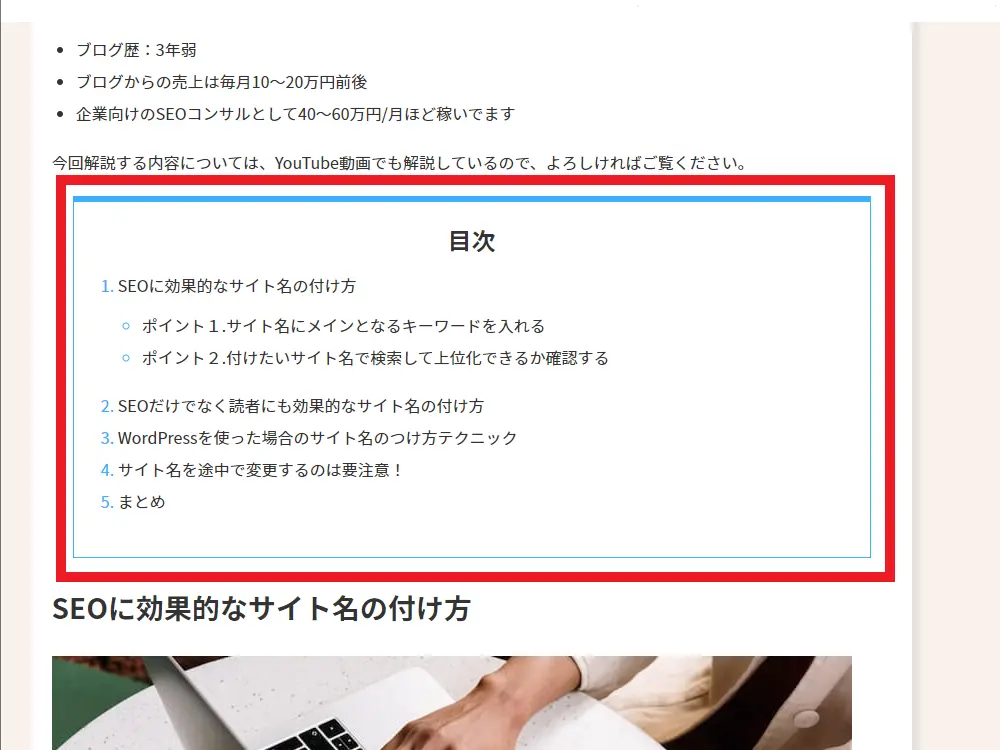
目次を自作する場合の完成イメージ
上記のようなシンプルな目次を作成します。
なお、以下の環境にて動作確認をしています。
- WordPressバージョン:6.0.2
- PHPバージョン:7.4.28
- サーバー:エックスサーバー
- データベース:MYSQL
- WordPressテーマ:自作テーマ(※cotrot)
目次を自作する方法
注意点として、見出しに以下のような感じでIDが指定されている場合、目次用のIDで上書きされます。
<h2 id="recommend">オススメのWordPressテーマ</h2>IDが「heading*」で上書きされるので、目次以外で記事内リンクをつけているときなどはご注意ください。
コードの全量としては、以下の通りです。
まずfunctions.phpに次のコードを追加します。
/**************
* 目次の作成 *
**************/
// 見出しへID付与
function add_heading_id($content) {
if(is_single()) {
$pattern = '/<h[2-3].*>(.*?)<\/h[2-3]>/i'; // 検索文字列を指定
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER); // 全てのh2, h3タグを取得
$i = 0;
$j = 0;
$headings = [];
// 各タグの書き換え&リストの作成
foreach($matches as $element) {
$isHeading = true;
if($isHeading) {
if(strpos($element[0], '<h2') === 0) { // h2タグの場合
$i++;
$id = 'heading' . $i;
$heading = preg_replace('/<h2(.*?)>/', '<h2 id="'.$id.'">', $element[0]);
$j = 0;
} else { //h3タグの場合
$j++;
$id = 'heading' . $i . '_' .$j;
$heading = preg_replace('/<h3(.*?)>/', '<h3 id="'.$id.'">', $element[0]);
}
$content = str_replace($element[0], $heading, $content);
$headings[] = $heading;
}
}
}
return $content;
}
add_action('the_content', 'add_heading_id');
// 目次用HTML & ショートコード生成
function add_toc() {
global $post;
$content = $post->post_content; // 記事の全量取得
$str = '/<h[2-3].*>(.*?)<\/h[2-3]>/i'; // 検索文字列を指定
preg_match_all($str, $content, $matches, PREG_SET_ORDER); // 全てのh2, h3タグを取得
// 各タグの書き換え&リストの作成
$list = '<div class="toc">';
$list .= '<div class="toc-title">目次</div>'; // ※目次タイトルを変更する場合はこちらで変更
$list .= '<ol class="toc-inner">';
$level = 0;
$i = 0;
$j = 0;
foreach($matches as $element) {
$isHeading = true;
if($isHeading) {
if(strpos($element[0], '<h2') === 0) { // h2タグの場合
if($level == 0) { //1つ前がh2タグの場合, liを閉じる
if($i > 1) {
$list .= '</li>';
}
} else { // 1つ前がh3タグの場合, h3のul内のli, h3のul, h2のul内のliを閉じる
$list .= '</li></ul></li>';
}
$i++;
$id = 'heading' . $i;
$list .= '<li><a href="#'.$id.'">' . $element[1] . '</a>';
$level = 0;
$j = 0;
} else { //h3タグの場合
if($level == 0) {//1つ前がh2タグの場合, h3用のulを追加
$list .= '<ul>' ;
} else { //1つ前がh2タグの場合, h3用のliを閉じる追加
$list .= '</li>' ;
}
$j++;
$id = 'heading' . $i . '_' .$j;
$list .= '<li><a href="#'.$id.'">' . $element[1] . '</a>';
$level = 1;
}
}
}
if($level == 0 ) {
$list .= '</li></ol></div>';
} else {
$list .= '</li></ul></li></ol></div>';
}
return $list;
}
add_shortcode('toc', 'add_toc');簡単に説明すると、以下の通りです。
- function add_heading_id
- 記事の全量からH2とH3見出しを取得
- H2にはid=”heading*”を付与
- H3にはid=”heading*_*”を付与
- function add_toc
- 記事の全量を取得
- 全てのH2とH3見出しを取得
- 目次用のHTMLコードを生成(H2には#heading*へのリンクを、H3には#heading*_*へのリンクを付与)
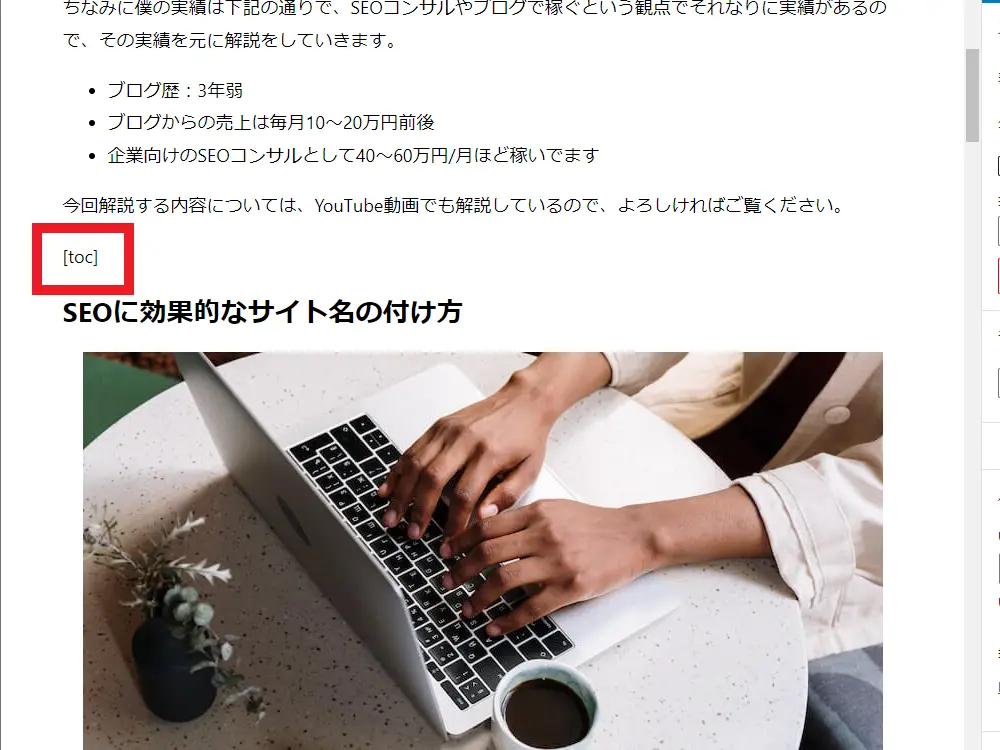
ただし、上記だけでは記事に目次は表示されません。
記事内で目次を表示したい位置に「[toc]」を入力することで、目次が表示されます。
上記だけではただのリストでの表示で目次っぽさがないので、次のコードをCSSに追加します。
色などは目次を入れるサイトやブログに合わせて適宜変更してご使用ください。
/**************
* 目次の作成 *
**************/
/* 枠 */
.toc {
width: 90%;
margin: auto;
padding: 20px;
border-right: 1px solid #3BB0FF;
border-left: 1px solid #3BB0FF;
border-bottom: 1px solid #3BB0FF;
border-top: 6px solid #3BB0FF;
}
/* 目次タイトル */
.toc-title {
text-align: center;
font-size: 24px;
font-weight: 600;
}
/* リスト */
.toc-inner {
color: #3BB0FF;
}
/* リスト文字 */
.toc-inner a {
color: #333;
text-decoration-line: none;
}まとめ
今回は、WordPressに目次を挿入する方法としてオススメの3手法を紹介しました。
目次を入れたいサイト・ブログに応じて最適な入れ方は異なるので、適宜サイトに合った形で入れるようにしましょう。
本ブログではWordPressの使い方に関して不定期で更新しているので、WordPressをマスターしたい方はぜひブックマークしておいてください。