「WordPressの固定ページへのリンクってどう貼れば良いんだろう?」
「固定ページからのリンクの貼り方はどうすればいいだろう?」
Webサイトにおいてリンクは不可欠。
普通にリンクを貼るなら、<a href="https://~~">リンク文字</a>と記述すれば解決する話です。
しかし、WordPressはHTMLでの記述だけでなく、テンプレートファイルでの記述でリンクを貼ることもできます。
なお、これは固定ページに限らずWordPress全体でいえることなので、色々なリンクの貼り方を覚えておけば様々な場面で活かすことができます。
なので、WordPressを使用している方向けに今回は以下のテーマで解説をしていきます。
- 固定ページへリンクを貼る3つの方法
- 固定ページから別ページへリンクを貼る2つの方法
基礎的なところなので、本記事の内容をしっかりとおさえておくようにしましょう。
 ミツキ
ミツキ 「本記事は、WordPress歴3年くらいでWeb制作しつつSEOコンサルとしてフリーランスをしているミツキが解説していきます。」
WordPressの固定ページへリンクを貼る方法
それでは、はじめに固定ページへのリンクを貼る方法を解説していきます。
固定ページへリンクを貼る方法として以下の3つがよく使われます。
- ID指定でリンクを貼る
- スラッグ指定でシンクを貼る
- テンプレートファイルでリンクを貼る
ちなみに、別ページへのリンクを挿入方法でもリンクを貼ることは可能です。
なので、ここでは固定ページ固有のリンクの貼り方と思ってもらえればと思います。(投稿記事でも流用可能)
それぞれ見ていきましょう。
ID指定でリンクを貼る方法
一つ目は、ID指定でリンクを貼る方法です。
ID指定でのリンクの貼り方は通常の貼り方と似ていて以下のように貼ります。
<a href="https://propagandes.info/index.php?page_id=3261">プロフィールを見る</a>
実際にリンクを貼ってみると以下のような感じです。
>>プロフィールを見る
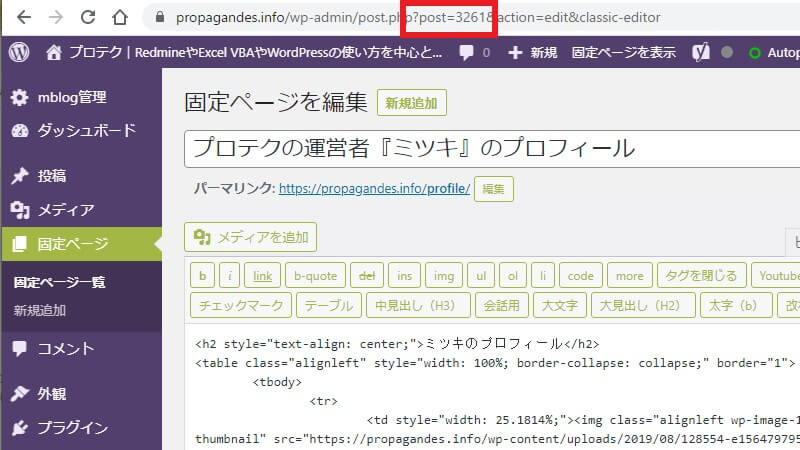
ちなみにIDの確認は以下のように、固定ページを編集する画面でURLを確認するだけです。

あまり活用できる機会はないかもしれませんが、サイトをゼロから作る際にパーマリンクがまだ決まっていない時などに使えますね。
スラッグ指定でリンクを貼る方法
続いてスラッグ、すなわちパーマリンクを指定してリンクを貼る方法です。
絶対パス(完全なURL)でリンクを貼るのではなく、相対パスでリンクを貼る方法と言っても良いでしょう。
貼り方は簡単で以下のように貼ります。
<a href="/profile/">プロフィールを見る</a>
実際にリンクを貼ってみると以下のような感じです。
>>プロフィールを見る
ユーザー目線で見ると、リンクにカーソルを合わせた際に左下に表示されるURLに違いがあるものの、動きは特に変わりありません。
ちなみに、TOPページから見たURLなので、カテゴリーページなど「/」で区切られたURLにリンクを貼る場合は以下のような形になります。
<a href="/category/wordpress/">WordPressに関する記事一覧</a>
このスラッグを指定したリンクの貼り方はWeb制作で検証サーバーと本番サーバーを分けている際はよく使います。
テンプレートファイルでリンクを貼る方法
続いて3つ目の方法は、テンプレートファイルでリンクを貼る方法です。
テンプレートファイルは、「外観」->「テーマエディター」から編集することができます。
ただし、注意点として知識がない方が変にいじってしまうとサイト全体のデザインが大きく崩れてしまいます。
なので、注意しながら作業をするか知識がある方にお願いするのがオススメです。
固定ページへのリンクを貼る際、必要になるのはスラッグ(パーマリンク)です。
以下のように記述することで、該当ページへのリンクを貼ることができます。
<a href="<?php echo home_url('/profile/'); ?>">プロフィールを見る</a>
言わなくてもわかると思いますが、「/profile/」の部分がリンクを貼りたいページのスラッグです。
テンプレートファイルをいじって固定ページへリンクを貼りたい時に活用できますね。
WordPressの固定ページに別ページへのリンクを挿入する方法
次にWordPressの固定ページに別ページへのリンクを挿入する方法を見ていきます。
テキストにリンクを挿入する方法と画像にリンクを挿入する方法それぞれ紹介します。
なお、ブロックエディターでもクラシックエディターでもリンクの挿入の方法は同じです。
テキストにリンクを挿入する方法
まずテキストにリンクを挿入する方法です。
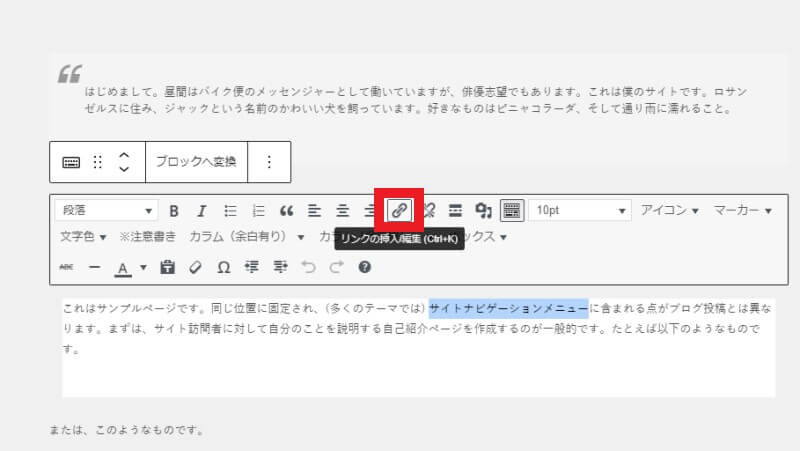
以下のようにリンクを挿入したい箇所を選択して、「リンクの挿入/編集」のボタンをクリックします。

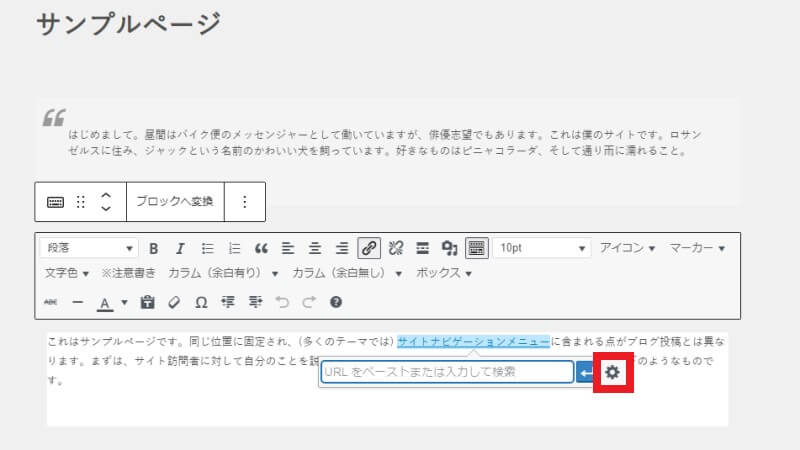
URLがわかる場合は、URLを入力してENTERを押下すれば良いですが、内部リンクを貼る場合でURLがわからない場合は「リンク設定」をクリックします。

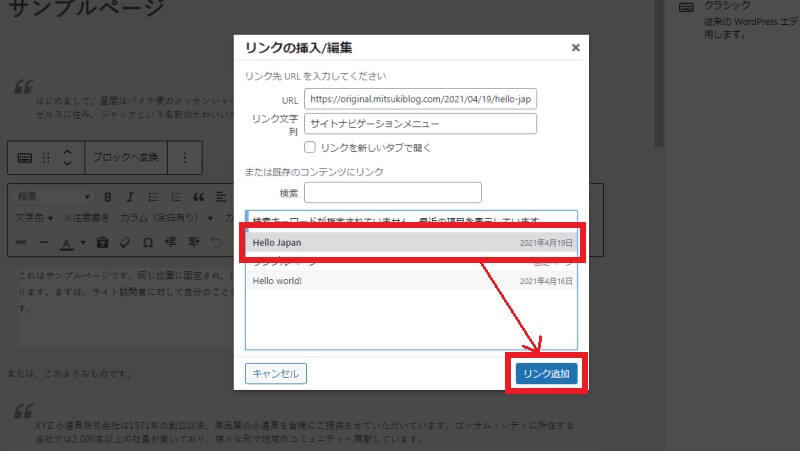
「リンクの挿入/編集」のウィンドウが開いたらリンクを貼りたいページを選択して「リンクの追加」をクリックします。

※一覧にリンクを貼りたいページが出てこない場合は、検索窓にページのタイトルの一部を入力すると絞り込みが行えます。
これでリンクの設定は完了です。
画像にリンクを挿入する方法
画像にリンクを挿入する方法もテキストの方法と同じです。
リンクをつけたい画像を選択して上記と同じ手順でリンクを挿入すれば問題ありません。
それに加え画像を追加するのと同時にリンクを挿入することもできます。
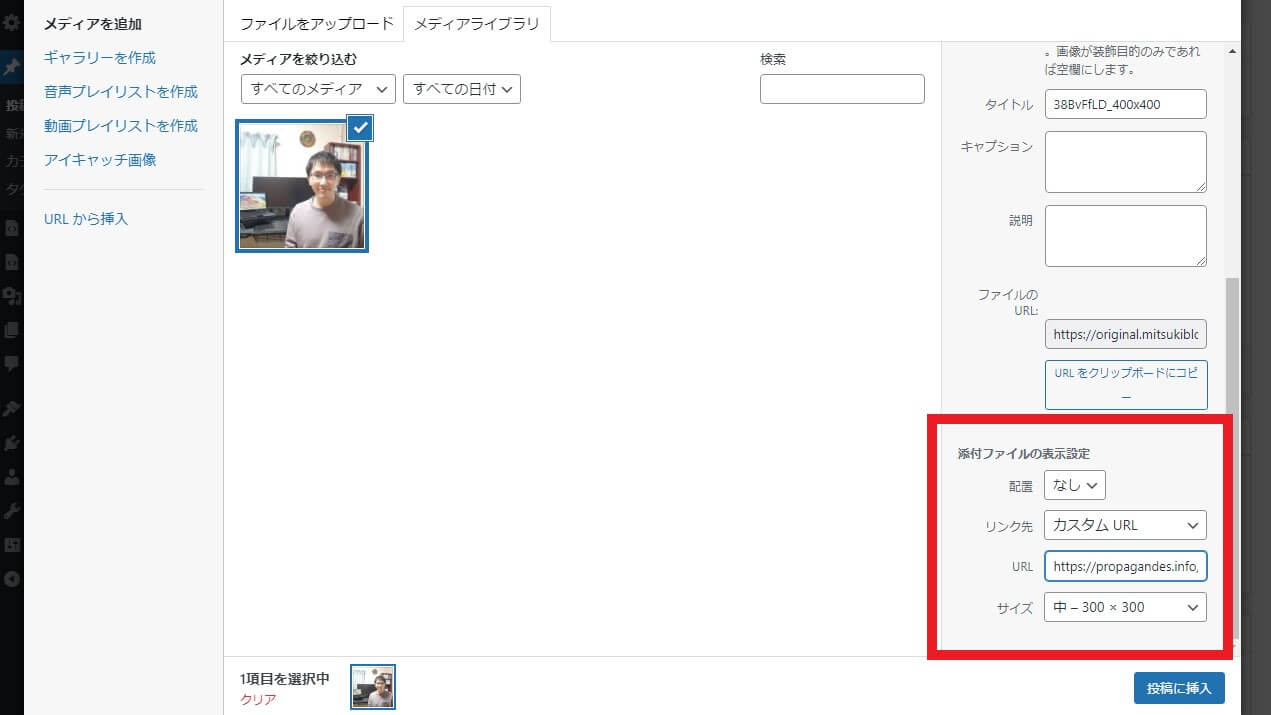
以下のように画像を追加するウィンドウで、右下の「添付ファイルの表示設定」にてリンク先を「カスタムURL」にし、URLにリンクをつけたいURLを入力することでリンクを挿入することが可能です。

リンクを挿入する際のオプション
リンクを挿入する際のオプションがいくつかありますが、2つ紹介しておきます。
紹介するのは以下2つです。
- 新しいタブで開く(target=”_blank”)
- ページ評価を渡さない(rel=”nofollow”)
オプションを何もつけないリンクは、同じタブでページが遷移、リンク先にページの評価を渡すことになります。
なので、新しいタブで開かせたい、外部サイトへのリンクなどでページ評価を渡したくないという場合はオプションをつける必要があります。
テキストと画像それぞれ以下のようにオプションをつけることができます。
テキストの場合
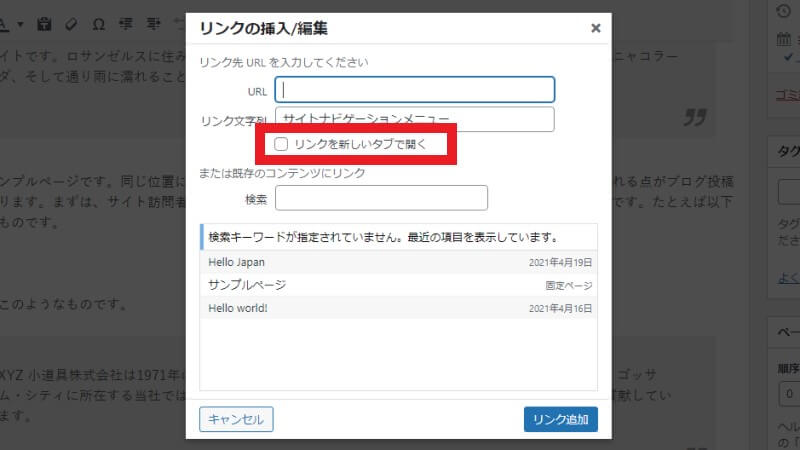
新しいタブで開かせたい場合は、リンクを挿入するウィンドウで「リンクを新しいタブで開く」にチェックを入れます。

ページ評価を渡さないnofollowに関しては、ソースコードをいじる必要があるので、HTMLを編集することとなります。
固定ページのHTML編集をする方法については、WordPressの固定ページのURLを設定・変更する方法【SEOに効果的】を参考にしてみてください。
ソースコードとしては以下の通りです。
<a href="/profile/" rel="nofollow">プロフィールを見る</a>
画像の場合
画像の場合は、一度画像を固定ページに追加後に、ブロックエディターとクラシックエディターそれぞれで以下のように設定します。
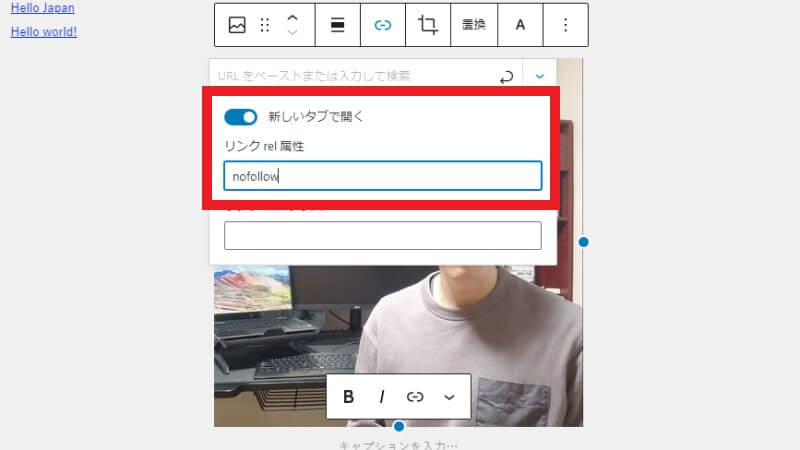
ブロックエディター

画像をクリック→リンクを挿入→リンク設定から設定できます。
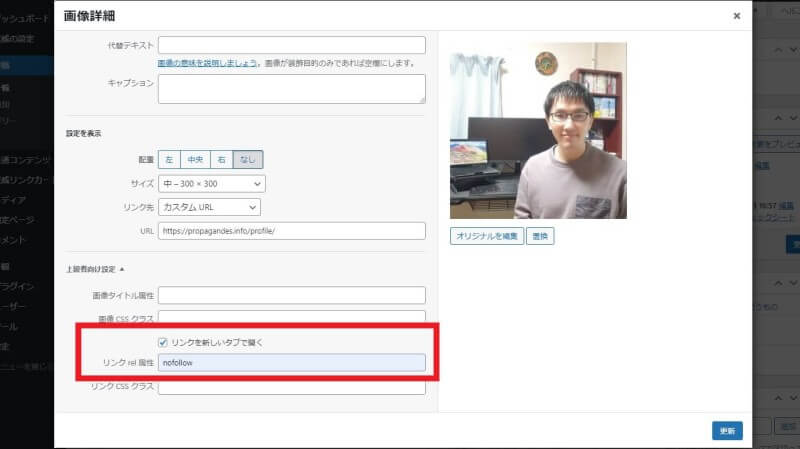
クラシックエディター

画像をクリック→編集から設定できます。
まとめ
今回は固定ページのリンク設定について見てきました。
固定ページだけでなく、投稿記事などにも活用できるので、今回解説した内容はしっかり理解しておくようにしてくださいね。
もし忘れそう…ということであれば、このページをブックマークしておいて頂ければと思います。